Description
Description
AngularJS View support single page applications through multiple views on a single page. In AngularJS,
ng-view and ng-template directives and $routeProvider services are used to support multiple views in a single page application. By the end of AngularJS View chapter, one can learn how to use AngularJS directives and $routeProvider services to support views.  Description
Description
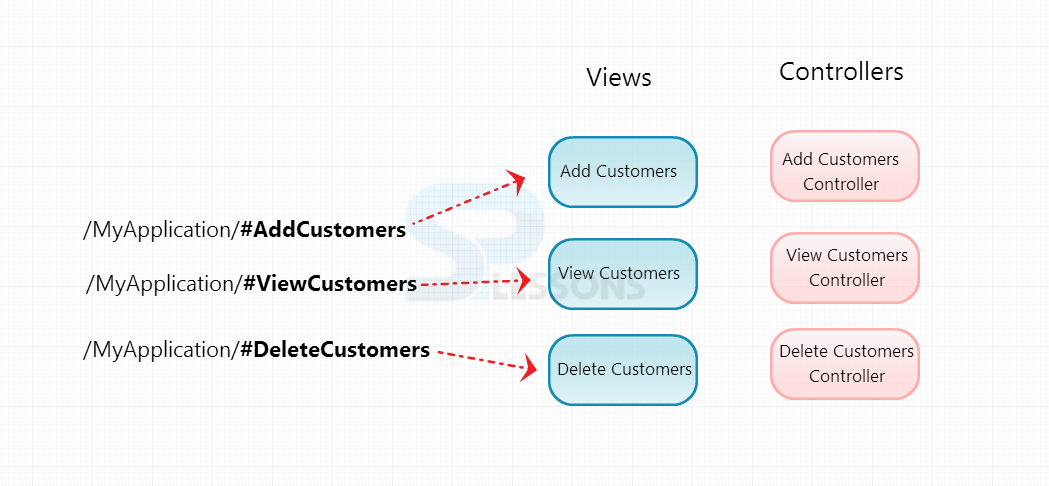
AngularJS routes can be used to create various URLs for different content in an application.
Explaining in detail, when building an application with different features and different areas, all the functionality cannot be put into a single controller in a single view. So, it requires multiple views, and multiple controllers. Each AngularJS View and controller is responsible for a specific feature or area of functionality, and now all the functionalities are spread around. When users are viewing such kind of application, it may not be possible to guess what they are looking for and their current location.
While browser has a URL, a Uniform Resource Locator, which appears in the address bar. Normally, anyone thinks that a URL is a way to reach some resource on the server, but when building an application with Angular, URL also has the capability to locate the resource on the client side. Every JavaScript framework providing routing features uses the URL of the browser.
 Examples
Examples
Here is an example:
http://domain.com/home.html#authors
http://domain.com/home.html#editors
http://domain.com/home.html#users
http://domain.com/home.html#subscribers
When these links are loaded by the browser, similar AngularJS application is loaded and saved at http://domain.com/home.html. But, AngularJS searches the route (URL part after #) and decides which HTML template to display without reloading the entire page.
AngularJS routes display the content based on the route chosen(URL part after the #). A route is specified in the URL after the #. In the above example, the routes are:
#authors
#editors
#users
#subscribers
 Description
Description
The AngularJS Route module contains its own particular JavaScript record. It can be included in the AngularJS application as
angular-route.min.js.
[html]
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular-route.min.js"> </script>
[/html]
This will give access to a new module, a module that the application module will need to take a dependency on; this new module is called ng-route. Using a component in ng-route, routing rules can be configured into the routing engine where the URLs are described for an application.
Routing engine has to be given information on how it should respond to a particular URL that appears in the browser. With ng-route, this is done using a component known as $routeProvider.
The ng-route module’s config() configures the $routeProvider. $routeProvider is considered as a parameter by config() function and the routing configuration goes inside the function. It has an API where description is given for what the URL looks like and what to do for that URL.
[html]module.config(['$routeProvider',function($routeProvider)[/html]
For each URL, a templateUrl is specified and that is the HTML that Angular has to go, find and load up for that route. And, then optionally a controller should be used to manage that template.
 Example
Example
Below is the code for AngularJS Route Example.
In the above example, First, AngularJS routes library file is created. Then, a user declares a dependency to the AngularJS Route Module in js file.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>AngularJS Routes example</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular-route.min.js"></script>
</head>
<body ng-app="spApp">
<div><a href="#/route-1">Route 1</a></div>
<div><a href="#/route-2">Route 2</a></div>
<div ng-view></div>
</body>
</html>
[/html]
[javascript]
var module = angular.module("spApp", ['ngRoute']);
module.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/route-1', {
templateUrl: 'template-1.html',
controller: 'SpController'
}).
when('/route-2', {
templateUrl: 'template-2.html',
controller: 'SPController'
}).
otherwise({
redirectTo: '/'
});
}]);
module.controller("SpController", function($scope) {
})
[/javascript]
- Under config of
spAppmodule,$routeProvideris characterized as a function, utilizing key as '$routeProvider'. - The
$routeProvidercan be configured via calls to thewhen()andotherwise()functions. Thewhen()function takes route path and JavaScript object as parameters.
$routeProvider.when defines a url "/route-1", which then is mapped to "template-1.html". template-1.html has to be there in the similar path as of html main page. If html page is not defined, then default view will be set.
Controller is utilized to set the corresponding controller for the view.
 Description
Description
The AngularJS View tag
ng-view just makes a place holder where a comparing view (ng-template view or html ) can be set on configuration.
The div with the ng-view directive can display a specific template based on the route configuration.  Example
Example
index.html
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>AngularJS Routes example</title>
</head>
<body ng-app="spApp">
<h1>AngularJS View Example</h1>
<div><a href="#/route-1">Route 1</a></div>
<div><a href="#/route-2">Route 2</a></div>
<div ng-view></div>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular-route.min.js"></script>
<script src="App.js"></script>
<script src="route.js"></script>
<script src="Controller.js"></script>
</body>
</html>
[/html]
App.js
[html]
var module = angular.module("spApp", ['ngRoute']);
[/html]
Controller.js
[html]
module.controller("SpController", function($scope) {
})
[/html]
route.js
[html]
module.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/route-1', {
templateUrl: 'template-1.html',
controller: 'SpController'
}).
when('/route-2', {
templateUrl: 'template-2.html',
controller: 'SPController'
}).
otherwise({
redirectTo: '/'
});
}]);
[/html]
template-1.html
[html]
<h3>This is template-1 </h3>
[/html]
template-2.html
[html]
<h3>This is template-2 </h3>
[/html]
Output:
 Description
Description
Instead of having multiple html files, it is better to wrap all those small files in the main HTML file. This is possible by ng-template.
[html]
<script type="text/ng-template" id="template-1.html">
<h3>This is template-1 </h3>
</script>
[/html]
Angular loads this template automatically in ng-view whenever template-1.html is referred in route.
 Points
Points
- ng-template, ng-view directives and $routeProvider services are used to support multiple views in a single page application.
- URL also has the capability to locate the resource on the client side using AngularJS.
- Using a component in ng-route, routing rules can be configured into the routing engine where the URLs are described for an application.
- The ng-route modules config() configures the $routeProvider
- AngularJS View tag "ng-view" just makes a place holder where a respective view can be set.