Description
Description
AngularJS Validation directives works on client-side forms to validate the form fields without any third party plugins. AngularJS checks the state of the form and input fields and lets users know about the current state.
To validate input, developers can either use standard HTML5 attributes or create own validation functions. Validation of form fields is done by AngularJS before copying their value into the
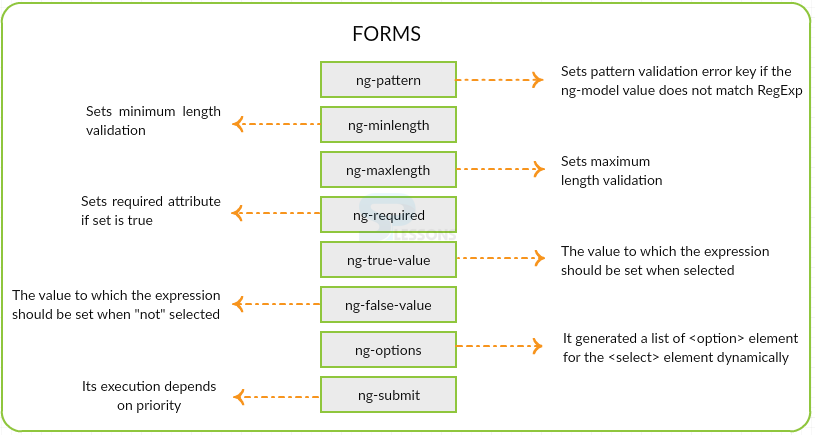
$scope object properties for which the form fields are bound. Form field value is not copied into the $scope object property, if a form field is invalid. Instead, the respective $scope property is cleared. This is done to make sure that the $scope property does not contain any invalid values. Here, we will explain about different types of form validating directives:
ng-minlengthng-maxlengthng-requiredng-pattern
 Description
Description
The
ng-minlength and ng-maxlength form validation directives validates the data length given in a form field.
[html]
<div ng-controller="SPController" >
<form>
<input type="text" id="name" ng-model="spForm.name" ng-minlength="6" ng-maxlength="12"> Name
</form>
<div>
[/html]
 Description
Description
The
ng-required directive checks whether form field value is null or not. Even used, the required attribute of AngularJS and HTML5 detects it automatically.
[html]
<input type="text" id="name" ng-model="spForm.name" ng-required="true"> Name
[/html]
 Description
Description
To validate the input field value against a standard expression,
ng-pattern directive is used.
[html]
<input type="text" id="name" ng-model="myForm.name" ng-pattern="/^\d+$/"> Name
[/html]
 Description
Description
AngularJS is constantly updating the state of both the form and input fields. The following can be used to detect an error:
$pristine$dirty$valid$invalid
 Example
Example
[html]<form name="spForm" ng-submit="spForm.submitForm()" >
...
</form>
[/html]
From the above example, the name attribute of a form is
spForm, which needs to be added to the $scope object as a property and can be accessed by corresponding controller function.
[javascript]
$scope.spForm
[/javascript]
The below example shows how to access the form fields inside the form using $scope object in corresponding controller function.
[html]
<form name="myFormNg" ng-submit="spForm.submitForm()" >
<input name="firstName" type="text" ng-model="spForm.firstName">
</form>
[/html]
Syntax for how to access the firstName input field is as follows:
[javascript]
$scope.spForm.firstName
[/javascript]
 Properties
Properties
| Property | Description |
|---|---|
$pristine |
If the form has not been altered, it returns 'True', otherwise returns 'False'. |
$dirty |
$dirty is opposite to $pristine - If the form has not been altered, it returns 'False'. otherwise it returns 'True'. |
$valid |
If all the form fields are valid, it returns 'True', otherwise it returns 'False'. |
$invalid |
$invalid is opposite of the $valid- 'False', if the field (or all form fields) is valid, 'True' if the field (or a single field in the for) is invalid. |
 Key Points
Key Points
- AngularJS Validation is done on the fields of the form before copying their values into the $scope object properties.
- ng-minlength, ng-maxlength, ng-required and ng-pattern are the types of form validating directives.
- $pristine, $dirty, $valid and $invalid are used to check the form validation state.