Introduction
Introduction
AngularJS is a
client-side JavaScript framework that is mainly used for developing Single Page Application (SPA) projects. HTML DOM is extended by AngularJS and is used to create responsive dynamic Webapps. AngularJS is an open source framework, which indicates it is completely free and can run anywhere like JavaScript. In AngularJS Tutorial chapter, components of AngularJS are explained with examples to know AngularJS basics and concepts of programming.  Description
Description
In the early 2000, most of the developers were working on monolithic applications like banking, and insurance. There were many complications handling the requests, and database. Later, database got much more stabilized but applications are still lagging behind in case of performance. Then, J2EE came into picture which handles all the user requests and transactions leading to stabilization of Application Layer. And then various frameworks evolved to address the database and object world mapping. But there was much of the emphasis on the server side programming as the applications using HTML will be stored on Server-side.
Previously, JavaScript was used only in few cases on server-side. Then jQuery came up by overcoming the inconsistencies in DOM manipulations occurring on the browser side. But, jQuery was very sophisticated while using in large scale applications. AngularJS is completely a web development framework on client-side which helps the UI developers to concentrate fully on the user-interface and the application developer to work separately on DOM manipulations and jQuery calls.
 Features
Features
Framework makes it easy to work with complex technologies and in particular implementation of a software.
- AngularJS extends HTML DOM with new attributes containing prefix
ng-, also called as Directives. - AngularJS provides more flexibility for Single Page Applications.
- AngularJS provides more flexibility to create responsive websites for user actions.
- AngularJS allows developers to achieve more functionality with less code.
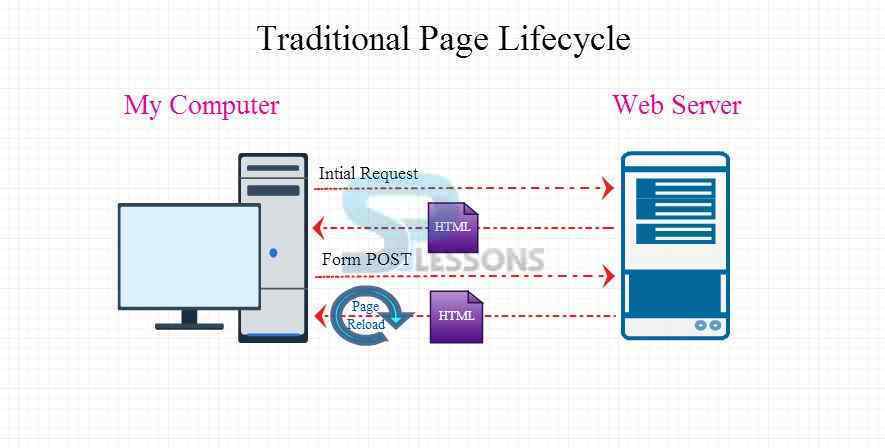
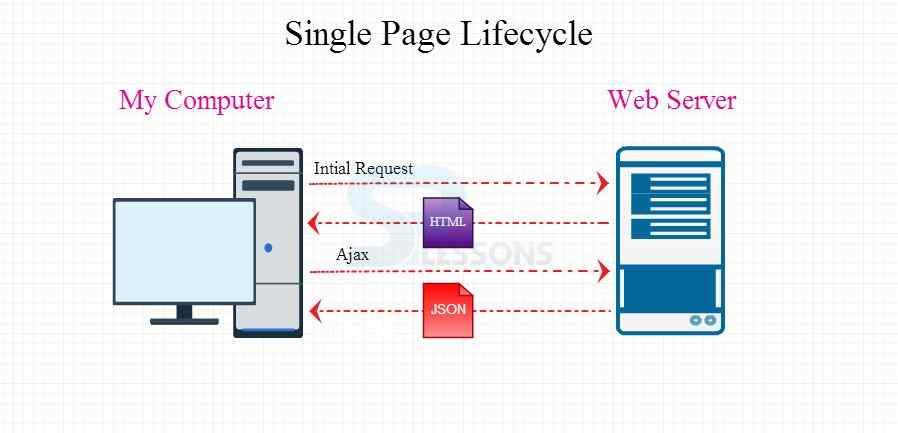
 Conceptual
figures
Conceptual
figures
 Description
Description
Below given examples help users to understand the significance of AngularJS. Of the two examples, first was written in JavaScript and the other was in AngularJS. Javascript requires 6 lines of code, but, AngularJS requires only one line of code to produce the same result.
 Example
Example
Example to get fullname using JavaScript.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<title>Example to get fullname using JavaScript</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Example to get fullname using JavaScript</h1>
<form name="Application" action="#">
Firstname:
<input type="text" name="firstname" id="firstname" size="14" oninput="getFullName()">
Lastname:
<input type="text" name="lastname" id="lastname" size="14" oninput="getFullName()">
<br>
</form>
<p>Fullname:<span id="fullname"></span></p>
<script src="script.js"></script>
</body>
</html>
[/html]
script.js
[javascript]
function getFullName() {
var firstName = document.Application.firstname.value;
var lastName = document.Application.lastname.value;
var fullName = firstName + " " + lastName;
document.getElementById('fullname').innerHTML = fullName;
}
[/javascript]
style.css
[css]
#fullname {
padding-left:5px;
}
[/css]
Output:
 Example
Example
Example to get fullname using AngularJS
[html]
<!DOCTYPE html>
<html>
<head>
<title>Example for get fullname using AngularJS</title>
</head>
<body ng-app="">
<h1>Example for get fullname using AngularJS</h1>
<form name="Application" action="#">
Firstname:
<input type="text" name="firstname" id="firstname" ng-model="firstname">
Lastname:
<input type="text" name="lastname" id="lastname" ng-model="lastname">
<br>
</form>
<p>Fullname: {{ firstname + ' ' + lastname}}</p>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
</body>
</html>
[/html]
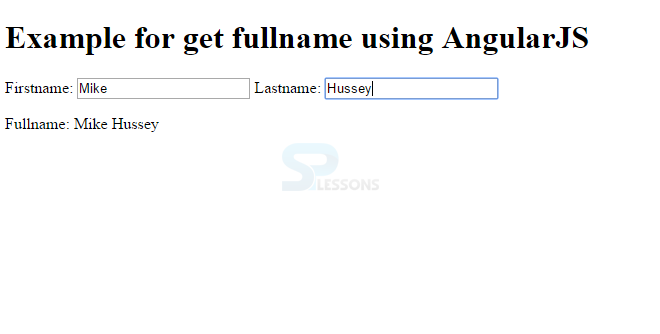
Output:
In the case of JavaScript, two things are required.
HTML as the body and other is JavaScript, whereas, in AngularJS, only a Library file is required as shown in the above example, to produce the same output in the JavaScript.  Key Points
Key Points
AngularJS Tutorial draws out following main points.
- AnguylarJS is client-side JavaScript framework.
- Used in single page applications.