Description
Description
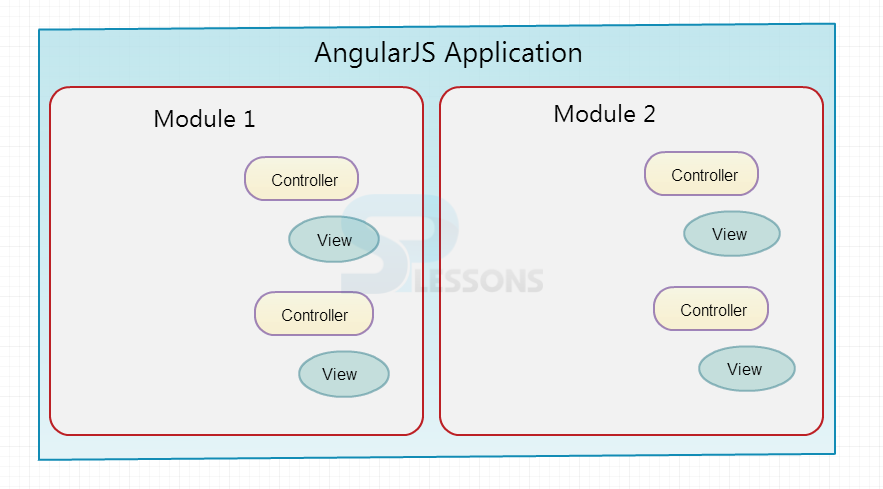
AngularJS supports module-based approach which is explained clearly in the present chapter "AngularJS Modules". Generally, to separate logic such as services, applications, and controllers, modules are used to keep the code clean.
AngularJS Modules will be defined in separate js files and one should save them as per the module.js file. AngularJS Modules are used to initialize AngularJS application. In AngularJS, an application logic can be categorized into modules and helps them to work together using dependency relation.
- Makes the code to wrap up and make them reusable modules.
- The process of declaration is easy to understand.
- Modules can be loaded in random manner.
- Modules can be tested easily and holds components.
- Helps in organizing the application.
 Program
Description
Program
Description
 Conceptual
figure
Conceptual
figure
 Description
Description
angular.module function is called to define a Module, where angular is a global namespace and is constantly accessible. angular.module function syntax is provided below having two parameters: the module name and [] is an array of dependencies on other modules.
Syntax:
angular.module(“Module_name”, []);
The angular.module returns instance of a module and a controller can be defined directly on that instance via the controller function.  Syntax
Syntax
var myModule = angular.module('moduleName');
In the presence of dependency modules, the following syntax is used.
var myModule = angular.module('modulename',['dependency1', 'dependency2']);
Once a new module is defined, controllers can be created in that module as follows:
module.controller('ControllerName',['dependency1','dependency2', function(dependency1, dependency2){
...........
}]);
Here, SPController is created and $scope & $http are provided as dependencies.  Alternative
forms
Alternative
forms
Same controller can be created as follows:
[javascript]
myApp.controller('SPController',function($scope,$http){
..........
});
[/javascript]
 More Info
More Info
AngularJS infuses dependencies by name, i.e. when
$http is characterized as a dependency, then AngularJS searches for an enrolled service with name $http. The dominant part of the real-time applications use JavaScript code minification tools to diminish the size. These tools can rename variables to short variable names.
[javascript]
myApp.controller('SPController',function($scope,$http){
..........
});
[/javascript]
The preceding code can be minified into:
[javascript]
myApp.controller('SPController',function($s,$h){
...........
});
[/javascript]
 Description
Description
In JavaScript files, it is very common to have modules and controllers in AngularJS applications. In the below example,
App.js has a definition of application module, while Controller.js has a controller.  Example
Example
[html]
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Module</title>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
<script src="App.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<h1>AngularJS Module</h1>
<div ng-app="spApp" ng-controller="SPController">
{{ firstName + " " + lastName }}
</div>
</body>
</html>
[/html]
App.js
[javascript]
var myApp = angular.module("spApp", []);
[/javascript]
Controller.js
[javascript]
myApp.controller("SPController", function($scope) {
$scope.firstName = "James";
$scope.lastName = "Bond";
});
[/javascript]
Output:
 Key Points
Key Points
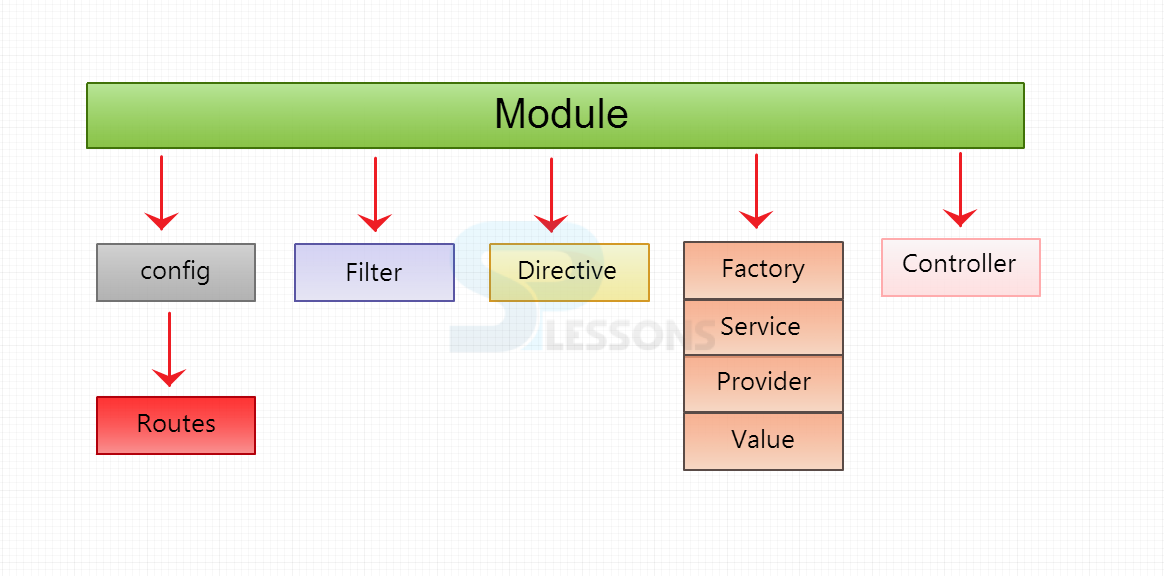
- AngularJS Modules are containers of different parts of an AngularJS application.
- angular.module is called to define a module that consists of module name and dependencies.
- Having Modules and controllers in JavaScript files(.js) is very common in AngularJS applications.
 Programming
Tips
Programming
Tips
Mostly in HTML, script tags are placed at the end of the element. But, when working with AngularJS, it is better to load AngularJS library either in the < head> or at the start of the < body> as angular.module calls must be compiled after the library has been loaded.