Description
Description
AngularJS Installation chapter explains how to set up own development environment to get started with AngularJS. Knowing this is important because one may want to try out some examples while learning. In order to setup a development environment for AngularJS, the following are required:
By the end of AngularJS Installation chapter, AngularJS Environment setup will be learned.
- AngularJS Library
- Editor/IDE
- Browser
- Web server
 Steps
Steps
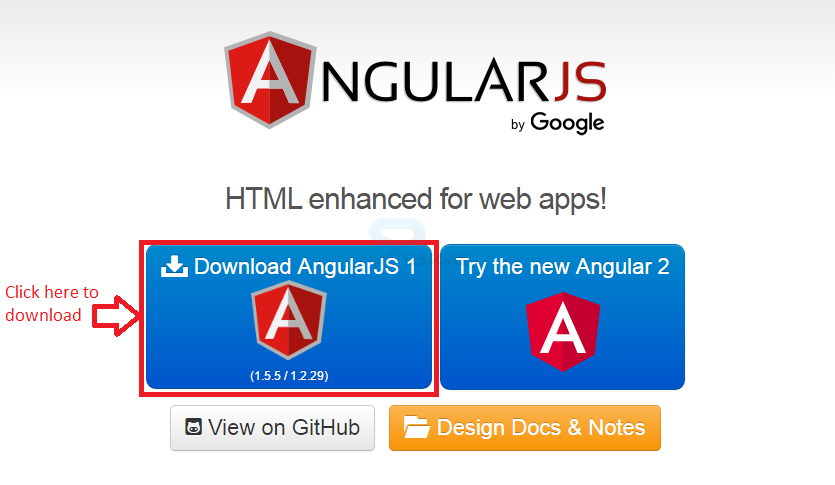
Open the link https://angularjs.org/, where you can find two options to download AngularJS library.
1. If clicked on View on Github button, all the latest AngularJS script files are seen. Download AngularJS and host files locally.
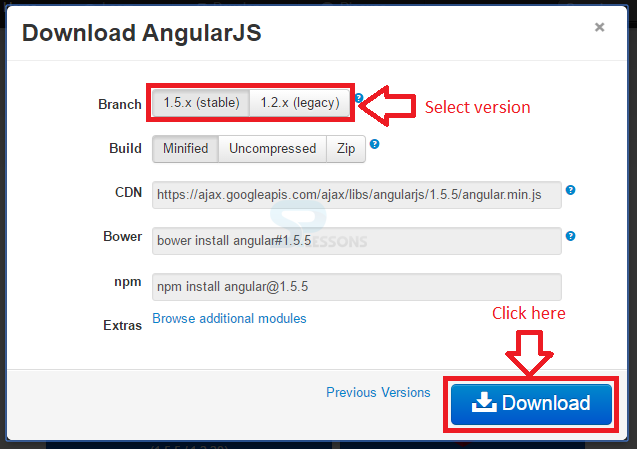
2. If clicked on Download button, below popup appears with various options.
Different versions of AngularJS library can be downloaded by selecting stable or latest from the branches. It can also be done using minified, uncompressed and Zip files.
CDN files can be accessed from any external server across the world instead of hosting files in local server. And, it can eliminate the file re-downloading.
AngularJs library can be added to the HTML page using
<script> tag.
[html]
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
[/html]
 Description
Description
- AngularJS can be downloaded from the official site.
- Select any version(1.2x or 1.5x).
- CDN access saves time without downloading multiple copies.