Description
Description
HTML does not provide an option to embed HTML pages within HTML pages. To make this happen, AngularJS includes directive is used. The AngularJS Include directive
ng-include can embed the HTML templates into another HTML view page or template. In AngularJS Include, how to embed HTML pages within a HTML template will be discussed.
[html]
<<div ng-controller="SPController" >
<div ng-include="'template.html'"></div>
</div>
[/html]
In the above example, a template.html external file is created. Now, the template.html file is included into the HTML template inside the div tag that has the ng-include attribute. Remember, that file name needs to be represented within double quotes.
One can include HTML templates based on certain conditions. Here is an example:  Example
Example
[html]
<div ng-app="spApp" ng-controller="SPController" >
<div ng-include="data.showIt && 'template-1.html' || 'template-2.html'"></div>
</div>
[/html]
[javascript]
angular.module("spApp", [])
.controller("SPController", function($scope) {
$scope.data = {};
$scope.data.showIt = true;
});
[/javascript]
From the above example,
template-1.html and template-2.html are the two external template files. A user can include one of the template files in the HTML template page based on the condition-if data.showIt is true, the template-1.html can be included, else template-2.html can be embedded.
Below is the demonstration files of another example.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<link rel="stylesheet" href="style.css" />
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
<script src="App.js"></script>
<script src="Controller.js"></script>
</head>
<body ng-app="spApp">
<h1>ng-include directive</h1>
<div ng-controller="SPController" class="container">
<div ng-include="'header.html'"></div>
<div ng-include="'main-content.html'"></div>
<div ng-include="'sidebar.html'"></div>
<div ng-include="'footer.html'"></div>
</div>
</body>
</html>
[/html]
App.js
[javascript]
var MyApp = angular.module('spApp', []);
[/javascript]
Controller.js
[javascript]
MyApp.controller("SPController", function($scope) {
$scope.quantity = 1;
$scope.price = 9.99;
});
[/javascript]
main-content.html
[html]
<div class="main-content">
<h3>SPLessons</h3>
<p>www.splessons.com was established on Nov-01-2013. SPLessons stands for Simple Programming Lessons and was started with a motive to present programming codes and to help the developers all around the globe with different queries in different Programming Languages.</p>
</div>
[/html]
header.html
[html]
<div class="header">
<h3>Welcome to SPLessons (header)</h3>
</div>
[/html]
footer.html
[html]
<div class="footer">
<h3>Follow us on Facebook,Twitter,Google+ (footer)</h3>
</div>
[/html]
sidebar.html
[html]
<div class="sidebar">
<h3>Tutorials list(sidebar)</h3>
</div>
[/html]
style.css
[css]
.container {
width:100%;
height:400px;
background-color:#ccc;
}
.container h3{
color:#fff;
text-align:center;
}
.header {
width:100%;
height:120px;
background-color:#FF2C8F;
}
.header>h3 {
padding-top:40px;
}
.main-content{
float:left;
width:80%;
height:180px;
}
.sidebar {
float:right;
width:20%;
height:180px;
background-color:#96BB6C;
}
.sidebar>h3{
padding-top:40px;
}
.footer {
clear:both;
width:100%;
background-color:#00A9EC;
height:100px;
}
.footer>h3{
padding-top:30px;
}
[/css]
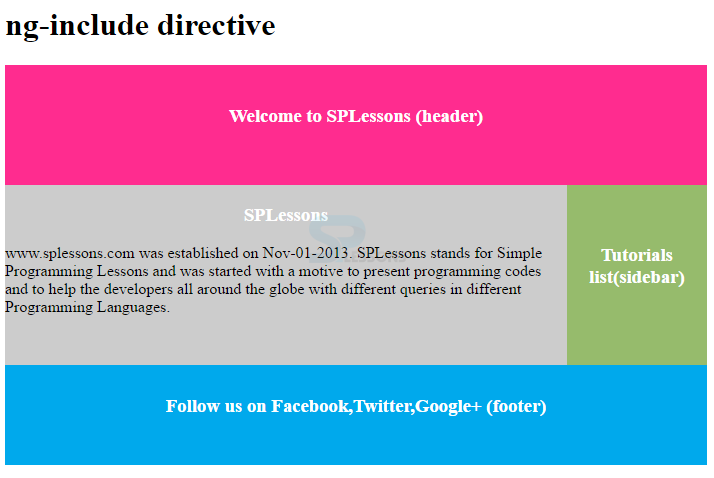
Output:
 Key Points
Key Points
- Embedding HTML pages within another HTML pages in AngularJS is done by AngularJS Include i.e. ng-include directive.
- A user can include one of the template files in the HTML template page based on the condition-if data.showIt is true.