Description
Description
AngularJS has a lot of built-in directives. Application data can be bound to the attributes of AngularJS HTML DOM elements with the directives of AngularJS.
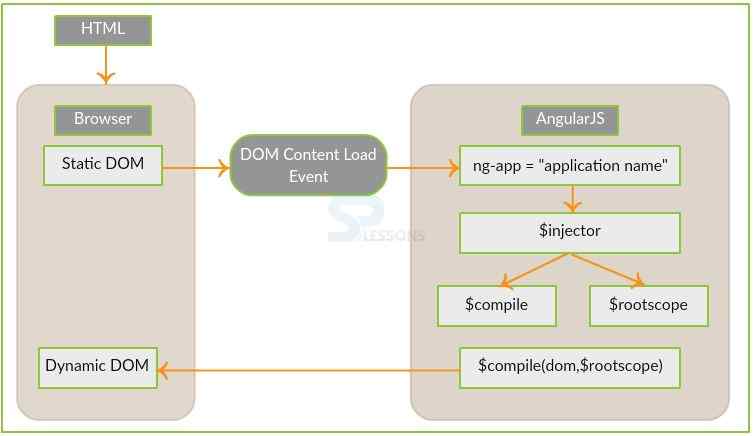
DOM Functionality: Browsers parse and render HTML. When a http response that contains HTML comes back on the network interface and drives the browser event, the browser takes the html, parses it and constructs DOM(Document Object Model), which is a tree representing HTML page elements. If any changes are made in DOM, the rendering engine consider those changes and will render the modified page.
AngularJS extending browser: Browsers normally perform two operations- process events and parse the render HTML. These are the two on which AngularJS get control. AngularJS helps in browser extension.
- Extends the browser event loop
- Extends the browser parser
 Description
Description
ng-show and ng-hide directives are used to show or hide the HTML elements depending on the data in the model. These two directives are used for the same purpose, but, work as per the boolean value.  Example
Example
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>ng-if directive</title>
</head>
<body>
<h1>ng-show and ng-hide directive</h1>
<div ng-app="spApp" ng-controller="SPController">
<p ng-show="data.showIt">ng-show</p>
<p ng-hide="data.showIt">ng-hide</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="App.js"></script>
<script src="Controller.js"></script>
</body>
</html>
[/html]
[javascript]
angular.module("spApp", [])
.controller("SPController", function($scope) {
$scope.data = {};
$scope.data.showIt = true;
});
[/javascript]
In the above example, two paragraph(
p) elements are created. First one has an ng-show directive and the other has an ng-hide directive. Both directives look at the data.showIt boolean variable which is used to determine whether the p element should be shown or hidden.
If the value of model is true, then ng-show directive will show the element, and hide the element if the model value is false. The ng-hide directive will do the opposite: Hide the p element if the value of model is true, and show it if the model value is false.
Let's look at how the controller function sets the data.showIt to true. This means that the example given above will show the first p element and hide the second. Here is the demo:
Output:
 Description
Description
To include or delete HTML elements from the DOM,
ng-switch directive is used and this is done depending on the model data.  Example
Example
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>ng-switch directive</title>
</head>
<body ng-app="spApp">
<h1>ng-switch directive</h1>
<div ng-controller="SPController">
<div ng-switch on="data.switch">
<div ng-switch-when="1">Shown when switch is 1</div>
<div ng-switch-when="2">Shown when switch is 2</div>
<div ng-switch-default>Shown when switch is anything else than 1 and 2</div>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="App.js"></script>
<script src="Controller.js"></script>
</body>
</html>
[/html]
[javascript]
myApp.controller("SPController", function($scope) {
$scope.data = {};
$scope.data.switch = 3;
});
[/javascript]
Above example contains a
div element with an ng-switch attribute and on attribute. The on attribute determines whether the data in the model should turn switch on.
Inside the div element, there are three nested div elements. The first two nested div elements contain an ng-switch-when attribute. The value of this attribute determines what value the model data referenced in the on attribute of the parent div should have for the nested div to be visible.
In this example, the first nested div is visible when the value of data.switch is 1 and the second nested div is visible when the value of data.switch is 2.
The third nested div has ng-switch-default attribute. If no other ng-switch-when directives are matched, then the div with the ng-switch-default attribute will be shown.
In the above example, the controller function sets data.switch to 3 i.e. the nested div is shown along with ng-switch-default attribute. Then, the two other settled div components will be expelled from the DOM totally.
Output:
 Description
Description
To include or delete HTML elements from the DOM based on data model,
ng-if directive is used.
It will work the same as ng-switch directive.  Example
Example
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<title>ng-if directive</title>
</head>
<body ng-app="spApp">
<h1>ng-if directive</h1>
<div ng-app="spApp" ng-controller="SPController">
<div ng-if="myData.showIt">ng-if Show it</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="App.js"></script>
<script src="Controller.js"></script>
</body>
</html>
[/html]
[javascript]
angular.module("spApp", [])
.controller("SPController", function($scope) {
$scope.myData = {};
$scope.myData.showIt = true;
});
[/javascript]
Output:
The main difference between
ng-if, ng-show and ng-hide is:
ng-if expels the HTML component totally from the DOM, though the ng-show and ng-hide just applies the CSS property display: none; to the components. Key Points
Key Points
- AngularJS helps in browser extension.
- ng-show and ng-hide directives are used to show/hide the HTML elements.
- ng-switch and ng-if directives are used to add/remove AngularJS HTML DOM elements.