Description
Description
A form is a group of input controls like input elements, select elements, radio elements, checkboxes, textarea elements and button elements. Forms are mainly used for validation purpose and notifies a user about invalid input before submitting to the server. Forms provide better user experience as it gives instant feedback to the user on how to correct the error. The present chapter gives a detailed information about AngularJS Forms.
HTML input elements are called HTML controls:
<input type="*"><select><textarea><button>
ng-model directive binds data and it binds the input controller to the rest of an application. The following is the syntax for ng-model directive:
[html]
<input type="text" id="name" ng-model="spForm.name">
[/html]
 Examples
Examples
Here is an example of AngularJS form.
[html]
<div ng-app="spApp" ng-controller="SPController" >
<form>
<input type="text" name="name" ng-model="spForm.name"> Name
</form>
{{spForm.firstName}}
</div>
[/html]
[javascript]
angular.module("spApp", [])
.controller("SPController", function($scope) {
$scope.spForm = {};
$scope.spForm.name = "John";
} );
[/javascript]
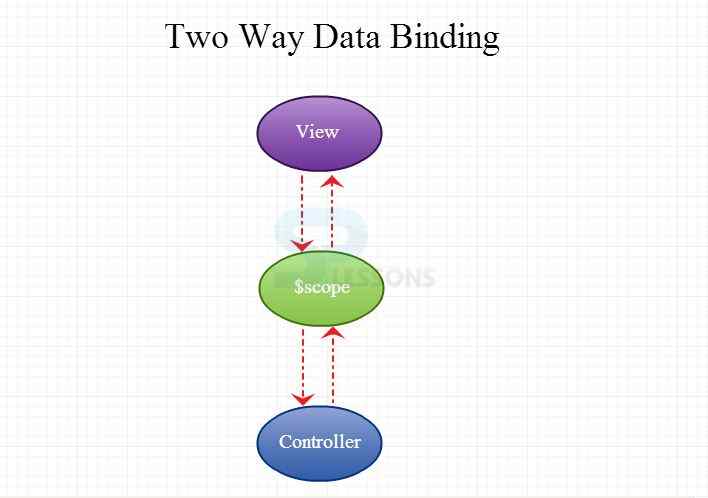
This is a two-way binding. If the
$scope.spForm.name has a value set inside SPController function, the input field will start with that value. Additionally, once the user types something into the text field, that value will be copied into the $scope.spForm.name property.  Description
Description
A checkbox has two values either TRUE or FALSE. To use check boxes in AngularJS forms,bind the ng-model directive to the checkbox.
[html]
<input type="checkbox" ng-model="spForm" ng-true-value="yes" ng-false-value="no" value="Subscribe for SpLessons" >
[/html]
 Description
Description
Radio buttons are binded to the application with ng-model directive.
Single
ng-model can be used for Radio buttons that can have different values, but only the selected ones will be used.
[html]
<form>
<input type="radio" ng-model="spForm.gender" value="male">Male
<input type="radio" ng-model="spForm.gender" value="female">Female
</form>
[/html]
 Description
Description
ng-model directive binds the select box to the application.
Any of the options defined in the ng-model attribute can be selected in the selectbox.
[html]
<select ng-model="spTech">
<option value="">
<option value="AngularJS">Dogs
<option value="Bootstrap">Tutorials
<option value="JavaScript">Cars
</select>
[/html]
 Example
Example
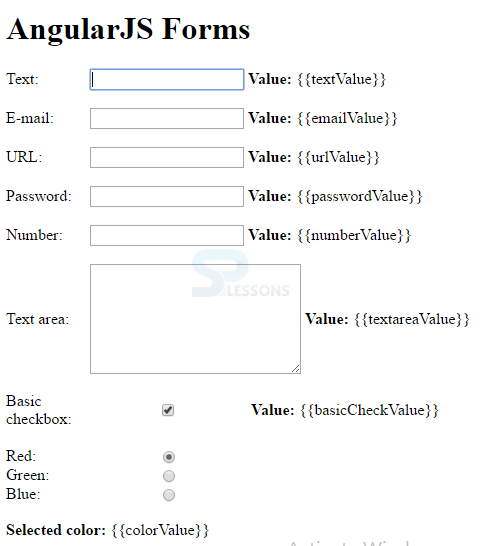
Here is an example of AngularJS Forms demonstrating use of various input form elements of AngularJS.
[html]
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Forms</title>
<link rel="stylesheet" href="style.css">
</head>
<body ng-app>
<h1>AngularJS Forms</h1>
<div>
<label for="text">Text:</label>
<input id="text" type="text" ng-model="textValue" />
<span class="valueItems"><strong>Value:</strong> {{textValue}}</span><br><br>
<label for="email">E-mail:</label>
<input id="email" type="email" ng-model="emailValue" />
<span class="valueItems"><strong>Value:</strong> {{emailValue}}</span><br><br>
<label for="url">URL:</label>
<input id="url" type="url" ng-model="urlValue" />
<span class="valueItems"><strong>Value:</strong> {{urlValue}}</span><br><br>
<label for="password">Password:</label>
<input id="password" type="password" ng-model="passwordValue" />
<span class="valueItems"><strong>Value:</strong> {{passwordValue}}</span><br><br>
<label for="number">Number:</label>
<input id="number" type="number" ng-model="numberValue" />
<span class="valueItems"><strong>Value:</strong> {{numberValue}}</span><br><br>
<label for="textarea">Text area:</label>
<textarea id="textarea" ng-model="textareaValue"></textarea>
<span class="valueItems"><strong>Value:</strong> {{textareaValue}}</span><br><br>
<label for="basicCheck">Basic checkbox:</label>
<input id="basicCheck" type="checkbox" ng-model="basicCheckValue" />
<span class="valueItems"><strong>Value:</strong> {{basicCheckValue}}</span><br><br>
<label for="redRadio">Red:</label>
<input id="redRadio" type="radio" ng-model="colorValue" value="red" /><br />
<label for="greenRadio">Green:</label>
<input id="greenRadio" type="radio" ng-model="colorValue" value="green" /><br />
<label for="blueRadio">Blue:</label>
<input id="blueRadio" type="radio" ng-model="colorValue" value="blue" /><br />
<br />
<strong>Selected color:</strong> {{colorValue}}<br />
<br />
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
</body>
</html>
[/html]
[css]
label
{
width: 80px;
display: inline-block;
vertical-align: middle;
}
input
{
width: 150px;
vertical-align: middle;
}
textarea
{
width: 150px;
height: 100px;
vertical-align: middle;
}
.valueItems
{
display: inline-block;
vertical-align: middle;
}
[/css]
Output:
 Key Points
Key Points
- A form is a group of input controls.
- input type, select, textarea and button are various form controls.
- The directive ng-model is used to bind input elements to the user object of application.