Introduction
Introduction
AngularJS Example chapter explains how to build the first application in AngularJS. But before taking a look at the example, the key elements of AngularJS application must be known. AngularJS extends HTML with the prefix
ng- attributes, which are known as Directives. AngularJS library is included in HTML page using a <script> tag.
An AngularJS application consists of three important elements, they are:  Key Elements
Key Elements
- ng-app −> This directive characterizes and interfaces an AngularJS application to HTML.
- ng-model −> The values of AngularJS application data can be binded to HTML input controls by this directive.
- ng-bind −> Binding of the AngularJS application data to HTML tags is done by this directive.
<script> tag as it is a pure JavaScript framework.
<script src = "http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js">
</script>
Step 2 − Using ng-app directive, one can define the AngularJS application .
<div ng-app = " ">
...
</div>
Step 3 − Define a model name using ng-model directive.
<p>Enter a Name: <input type = "text" ng-model = "name"></p>
Step 4 − Use ng-bind directive to bind the value of above defined model.
<p>Hello <span ng-bind = "name"></span>!</p>
Program Description:
[html]
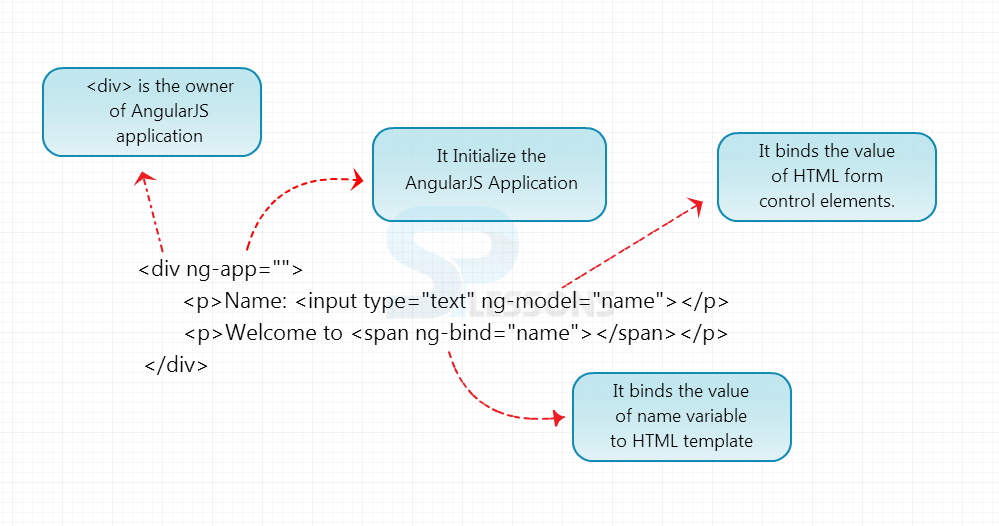
<div ng-app="">
<p>Name: <input type="text" ng-model="name"></p>
<p>Welcome to <span ng-bind="name"></span></p>
</div>
[/html]
 Example
Example
Just write the text in the name field in the below Demo and see the result.
[html]
<!DOCTYPE html>
<html>
<head>
<title>AngularJS First Application</title>
</head>
<body>
<h1>AngularJS First Application</h1>
<div ng-app="">
<p>Name: <input type="text" ng-model="name"></p>
<p>Welcome to <span ng-bind="name"></span></p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</body>
</html>
[/html]
Note that not a single line of javascript code or jQuery code is written but still this example works well.
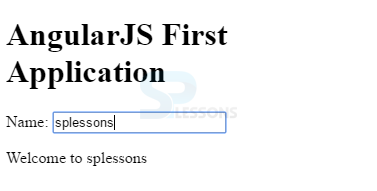
Output:
 Key Points
Key Points
- AngularJS uses directives.
- AngularJS library has to be included using <script>tag.
- ng-app, nd-model and ng-bind are the key elements in AngularJS.