Description
Description
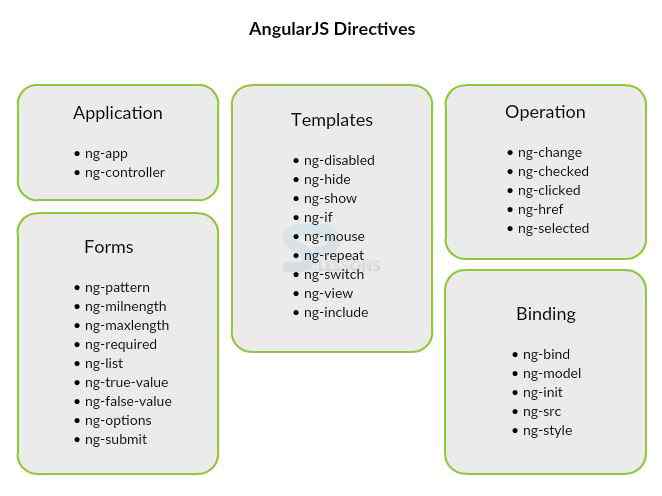
AngularJS Directives are the most important components of AngularJS application and teaches new tricks to the browser. AngularJS allows to make new vocabulary to HTML. DOM element has Directives as markers that tells AngularJS's HTML compiler to extend a specific behavior to that DOM element. Angular has a set of built-in directives like
ngModelngBindngClass and
 Description
Description
 Description
Description
The interpolation directive inserts the result of an expression into the HTML template. The expression should be represented using the {{ }} notation at the point of insertion. Here is an example:
[html]
<div ng-controller="SPController" >
<p>{{user.name}}</p>
</div>
[/html]
- AngularJS Views binds the data from model to the HTML template page.
- AngularJS Directives tells the AngularJS how to bind the data from model to the HTML template.
 Description
Description
An AngularJS application is initialized or defined using
ng-app directive i.e AngularJS will know that this is the root element of the application when ng-app directive is seen. Every application working with AngularJS should have a root element. Whenever the web page is loaded, ng-app directive will bootstrap (introduce) the application naturally when a web page is stacked.
Only one ng-app directive is allowed in a HTML document. If ng-app directive is defined multiple times, the first which is declared will only be considered.  Syntax
Syntax
In the below syntax, ng-app is given in html tags which is mostly used and shows that the AngularJS application starts from html element. It can also be used with any other html element also.
<html ng-app=" ">
------------
</html>
 Example
Example
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<link rel="stylesheet" href="style.css" />
</head>
<body ng-app>
<h1>Hello World!! Welcome to SPLessons</h1>
<p>This is an example for ng-app directive</p>
</body>
</html>
[/html]
Output:
 Description
Description
An application data is initialized by
ng-init directive and allows to evaluate an expression in the running scope.
But in case of real-time applications, instead of ng-init it is recommended to use controller to initialize the value on a scope.  Example
Example
[html]
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<title>ng-init directive</title>
</head>
<body>
<h1>ng-init directive</h1>
<div ng-app="" ng-init="name='SPLessons'">
<input type="text" ng-model="name">
<p>name: {{ name }}</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
Normally, moving data from model to the view is easy, but there is a different directive that has to be used to move data from the view to the model. And that directive is, ng-model. With ng-model an expression can be specified, like username, and ng-model will push the value of the input given by the user into $scope object using the expression.
The
ng-model directive is used to bind HTML value Form controls ( select,input,textarea) to application data. The model/variable that has to be used in AngularJS application is defined by ng-model directive.  Syntax
Syntax
<element ng-init="expression"></element>
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<title>ng-model directive</title>
</head>
<body>
<h1>ng-model directive</h1>
<div data-ng-app="">
Firstname: <input type="text" ng-model="firstName" />
Lastname: <input type="text" ng-model="lastName" />
<p>
<b>Fullname:</b>
{{firstName + " " + lastName}}
</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
The
ng-repeat directive repeats the specific HTML elements a given number of times. A HTML set repeats once per item in a collection which is an array or an object.
Note:
Every repetition instance is given its own scope consisting of the present item. Syntax
Syntax
<element ng-repeat="expression"></element>
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<title>ng-repeat directive</title>
</head>
<body>
<h1>ng-repeat directive</h1>
<div data-ng-app="" data-ng-init="num=[1, 2, 3]">
<p data-ng-repeat="x in num">
{{ x }}
</p>
</div>
</body>
</html>
[/html]
Output:
 Key Points
Key Points
- Directives are extended HTML attributes in AngularJS and has a prefix ng-.
- An AngularJS application is initialized or defined by the ng-app directive.
- The ng-init directive initializes the application data and allows to evaluate an expression.
- The ng-model directive is used to bind the value of HTML Form controls.
- The ng-repeat directive repeats the specific HTML elements.