Description
Description
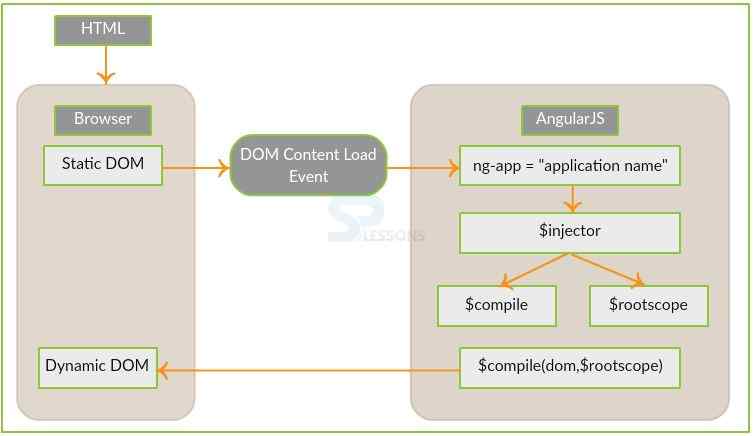
AngularJS Dependency Injection is a powerful built-in mechanism that connects dependencies with components. The Angular injector subsystem creates components, resolves their dependencies and provides other components upon request.
An application can be classified into multiple components that are injected into each other with AngularJS. This makes it easy to configure and test the components in the application. Here, each component of the AngularJS Dependency Injection is explained in detail.
Core types of objects and components in AngularJS:
- Factory
- Value
- Provider
- Service
- Constant
 Description
Description
AngularJS value is a simple object with string, number or a JavaScript object. Value should relate to AngularJS module.
[javascript]
var spModule = angular.module("spModule", []);
spModule.value("numberValue", 999); //number
spModule.value("stringValue", "abc"); //string
spModule.value("objectValue", { val1 : 123, val2 : "abc"} ); //Javascript object
[/javascript]
In the
value() function given above, the first parameter represents the value name, and the second is the value itself.
During configuration phase, the Value object is used to pass values to the controller.
Injecting a value into an AngularJS controller function is done by adding a parameter with the same name as the value.
[javascript]
var spModule = angular.module("spModule", []);
spModule.value("numberValue", 999);
spModule.controller("SPController", function($scope, numberValue) {
console.log(numberValue);
});
[/javascript]
 Description
Description
Factory function is used to return a value and create a value on request whenever required by a controller or service. To calculate, it uses a factory function normally and returns the value.
If it is created once, all services, and controllers can reuse the value. Thus, a factory is different from a value and can use a factory function to create the object it returns.
[javascript]
//define a module
var spApp = angular.module("spApp", []);
spApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
//inject the factory "MathService" in a service that uses the multiply method of factory.
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
[/javascript]
 Description
Description
A service is a singleton object of JavaScript that is a set of functions. These functions contain the required logic and are injected into the controllers.
[javascript]
//define a module
var spApp = angular.module("spApp", []);
//create a service which defines a method square to return square of a number.
spApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
spApp.controller('SPController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
[/javascript]
 Description
Description
Providers are flexible form of factory that can be created. When a provider is registered just like a service or factory with a module,
provider() function is used.
[javascript]
//define a module
var spApp = angular.module("spApp", []);
//create a service which defines a method square to return square of a number.
spApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
//inject the service "CalcService" into the controller
spApp.controller('SPController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
[/javascript]
 Description
Description
In the previous section on providers, configuration of a provider through the
module.config() function is seen. Unfortunately, values cannot be injected into the module.config() function but the constants can be injected. AngularJS constants are defined with the help of module.constants() function.
index.html
[html]
<html>
<head>
<title>AngularJS Dependency Injection</title>
</head>
<body>
<h2>AngularJS Dependency Injection</h2>
<div ng-app="spApp" ng-controller="SPController">
<p>Enter a number: <input type="number" ng-model="number" />
<button ng-click="square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<script src="App.js"></script>
<script src="provider.js"></script>
<script src="value.js"></script>
<script src="factory.js"></script>
<script src="service.js"></script>
<script src="Controller.js"></script>
</body>
</html>
[/html]
App.js
[javascript]
var mainApp = angular.module("spApp", []);
[/javascript]
Controller.js
[javascript]
mainApp.controller('SPController', function($scope, CalcService, defaultInput) {
$scope.number = defaultInput;
$scope.result = CalcService.square($scope.number);
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
[/javascript]
factory.js
[javascript]
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
});
[/javascript]
provider.js
[javascript]
mainApp.config(function($provide) {
$provide.provider('MathService', function() {
this.$get = function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b;
}
return factory;
};
});
});
[/javascript]
service.js
[javascript]
var mainApp = angular.module("spApp", []);
[/javascript]
value.js
[javascript]
mainApp.value("defaultInput", 5);
[/javascript]
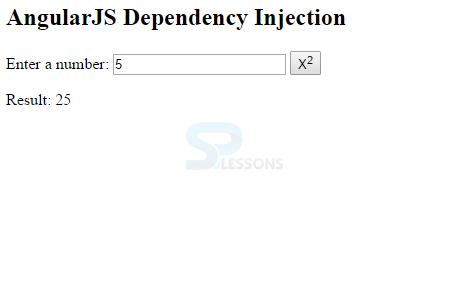
Output:
 Key Points
Key Points
- Angular injector subsystem creates components, resolves their dependencies and provides the components upon request.
- Value, Factory, Service, Provider and Constant are the Core types of objects and components in AngularJS.