Introduction
Introduction
So far, how to render data into HTML and how to respond to user events like clicks to update that data is seen. But Angular still has one more trick to interact with the user. That is two-way binding. Two way AngularJS Bindings allows to use the typical form controls and keeps model up-to-date automatically.
 Description
Description
AngularJS Data Binding is defined as automatic synchronization of data between components of Model and View. Using this in the application, Model is treated as the single source and View is the front side projection of the model all the time. When any changes are made in the model, they are reflected in view and vice-versa.This is an extremely valuable convenience as there is no need to write code to read the contents of the form filled, and then getting that data into the model.
 Description
Description
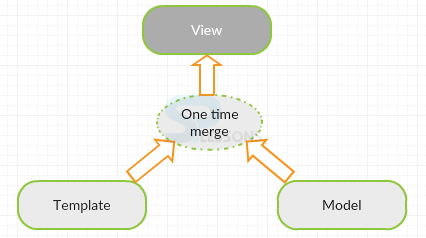
Binding data in most of the template systems is done in single direction. Templates and model components are merged together into a view. When merged, the changes made in the model are not projected or reflected in the view and changes made in view does not appear in the model. So there is a need to write code that constantly syncs the view with the model and vice-versa which is complicate work.
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
</head>
<body ng-app="" ng-init="firstName = 'John'; lastName = 'Doe';">
<strong>First name:</strong>
{{firstName}} <br />
<strong>Last name:</strong>
<span ng-bind="lastName"></span>
</body>
</html>
[/html]
Output:
 Description
Description
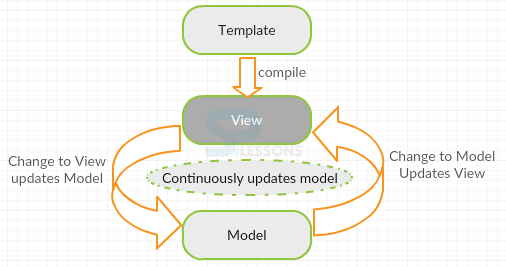
Angular templates works in a different manner. First the uncompiled HTML template is compiled on the browser that gives a view. If any changes are made on the view are immediately reflected in the model, and if any changes are made in the model reflected to the view. The two way binding reduces the work for the developer without any need to write code for synchronizing model and view automatically.
 Example
Example
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
</head>
<body ng-app="" ng-init="firstName = 'Mike'; lastName = 'Hussey';">
<strong>First name:</strong>
{{firstName}}<br />
<strong>Last name:</strong>
<span ng-bind="lastName"></span><br /><br />
<label>Set the first name: <input type="text" ng-model="firstName" /></label><br /><br />
<label>Set the last name: <input type="text" ng-model="lastName" /></label>
</body>
</html>
[/html]
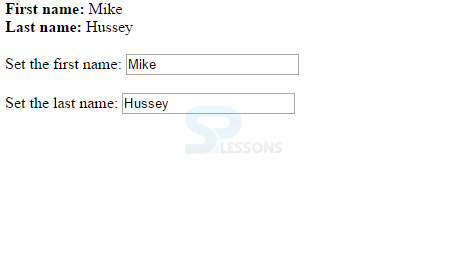
Output:
FirstName and lastName variables of model in the above example, are bound to HTML input elements. When the page is loaded, the values gets initialized to those of the model variables respectively and if any user inputs anything, model variable value is changed instantly (two way).
 Description
Description
Normally, moving data from model to the view is easy, but there is a different directive that has to be used to move data from the view into the model. And that directive is, ng-model. With ng-model an expression can be specified, like username, and ng-model will push the value of the input given by the user into $scope object using the expression.
The
ng-model directive is used to bind the value of HTML Form controls (input, select, textarea) to application data. ng-model directive defines the model/variable that has to be used in AngularJS application.  Syntax
Syntax
<element ng-init="expression"></element>
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en-US">
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<title>ng-model directive</title>
</head>
<body>
<h1>ng-model directive</h1>
<div data-ng-app="">
Firstname: <input type="text" ng-model="firstName" />
Lastname: <input type="text" ng-model="lastName" />
<p>
<b>Fullname:</b>
{{firstName + " " + lastName}}
</p>
</div>
</body>
</html>
[/html]
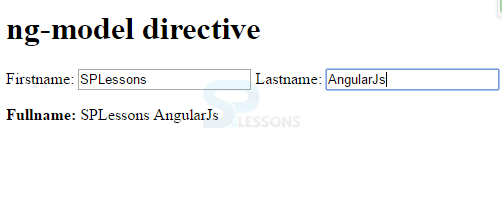
Output:
 Key Points
Key Points
- AngularJS Data Binding is an automatic synchronization of data between components of Model and View.
- ng-model and ng-bind directives can be used for AngularJS Data Binding .