Description
Description
AngularJS application depends on controllers that controls the data flow in the application. A controller is responsible to build a model for view to display. A model contains the data that need to work with and a controller will perform some operations to grab that data such as it does some calculations or call back a web server that talks to a database whatever it takes.
Controllers are JavaScript objects that contain attributes/properties and are defined using ng-controller directive. Controller acknowledges $scope as a parameter that refers to the application controlled by the controller.
Controllers maintain the application logic and provides logic to the view. Views are the HTML pages i.e., where a user can see the output.
- AngularJS applications are controlled by controllers.
- AngularJS Module initializes the AngularJS application.
 Basic
Example
Basic
Example
Just like ng-app, ng-controller is another directive. And, when ng-controller is used, the name of a controller has to be specified that takes control of some part of the HTML.
ng-app initializes Angular, which will take control of that div and everything inside it.
[html]
<div ng-app="" ng-controller="SPController">
----------- -----------
</div>
[/html]
In the above example, a controller named
SPController within div tag uses ng-controller attribute to define SPController in HTML page. Thus, the SPController can effect the code written inside the div tag. SPController is a pure JavaScript function.  Example
Example
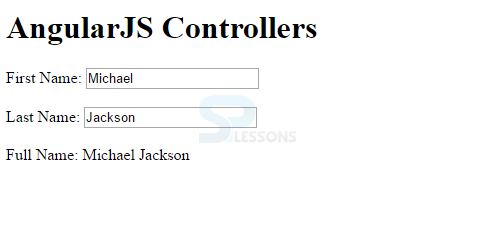
Below is an example to combine the first name and last name using AngularJS Controller.
index.html:
SPController function is a regular JavaScript function.
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.1/angular.min.js"></script>
<script src="App.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<h1>AngularJS Controllers</h1>
<div ng-app="spApp" ng-controller="SPController">
First Name:
<input type="text" ng-model="firstName">
<br> <br>
Last Name:
<input type="text" ng-model="lastName">
<br><br>
Full Name: {{firstName + " " + lastName}}
</div>
</body>
</html>
[/html]
Controller.js
- AngularJS can be called with a controller
$scopeobject. $scopeis the owner of application data within theSPController.$scope.firstnameand$scope.lastnameare the properties created by theSPController.
$scope is an object that is passed as an argument for controller and this object can be used to bind the data from application controller to the view. More detailed information about scope object is available in the chapter AngularJS - Scope topic.
Note:
$scope is passed as a parameter by each controller, which alludes to the application data within that specific controller. Key Points
Key Points
- Controllers contain attributes/properties that are defined using ng-controller directive.
- $scope is accepted as a parameter by Controller that refers to the application that is controlled by the controller.
- $scope is an object that is passed as an argument for controller.