Description
Description
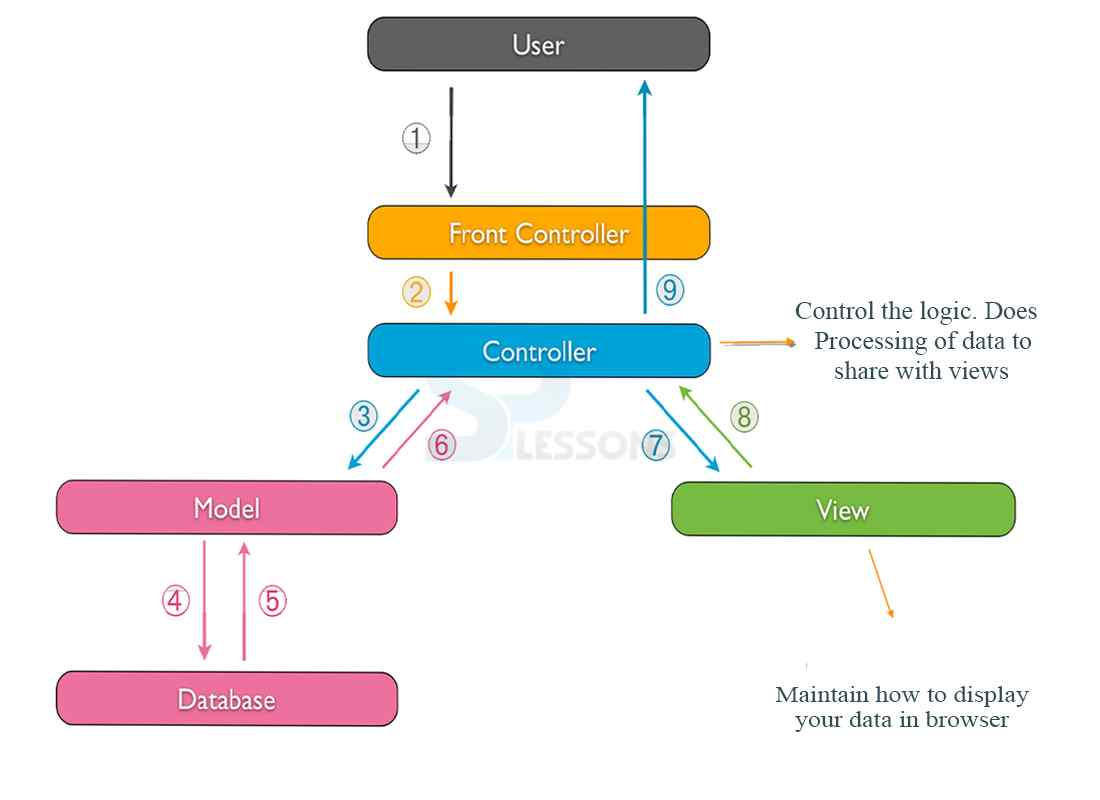
The chapter demonstrates the workflow of AngularJS application. The following is the pictorial representation of the workflow mechanism of AngularJS application.
 Step-1
Step-1
Start by making an application called
SPTutorialsList, and add a controller named SPController to it.
Controller adds an array named tutorials to the current $scope. The directive ng-repeat is used to display a list using the items in the array.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<div ng-app="SPTutorialsList" ng-controller="SPController">
<ul>
<li ng-repeat="x in products">{{x}}</li>
</ul>
</div>
<p>So far we have made an HTML list based on the tutorials of an array.</p>
</body>
</html>
[/html]
Controller.js
[javascript]
var app = angular.module("SPTutorialsList", []);
app.controller("SPController", function($scope) {
$scope.products = ["AngularJS", "Bootstrap", "JavaScript"];
});
[/javascript]
Output:
 Step-2
Step-2
Bind the application with the
ng-model directive by adding a text-field.
In the controller, create a function with name addTutorial, and use addsp input field value to add a tutorial to the tutorials array. Add a button, and give it an ng-click directive that will run the addTutorial function when the button is clicked.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<div ng-app="SPTutorialsList" ng-controller="SPController">
<ul>
<li ng-repeat="x in tutorials">{{x}}</li>
</ul>
<input ng-model="addsp" />
<button ng-click="addTutorial()">Add</button>
</div>
<p>Write in the input field to add Tutorials.</p>
</body>
</html>
[/html]
Controller.js
[javascript]
var app = angular.module("SPTutorialsList", []);
app.controller("SPController", function($scope) {
$scope.tutorials = ["AngularJS", "Bootstrap", "JavaScript"];
$scope.addTutorial = function () {
$scope.tutorials.push($scope.addsp);
}
});
[/javascript]
Output:
 Step-3
Step-3
Sometimes, removal of the existing tutorials might be required. In the controller, create a function called
removeTutorial, which considers it as a parameter as the index of the tutorial is to be removed.
In the HTML, make a element for each tutorial, and give them an ng-click directive which calls the removeTutorial function with the current $index.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<script>
</script>
<div ng-app="SPTutorialsList" ng-controller="SPController">
<ul>
<li ng-repeat="x in tutorials">{{x}}
<span ng-click="removeTutorial($index)" ><span style="color: #f00;">x</span></span>
</li>
</ul>
<input ng-model="addsp" />
<button ng-click="addTutorial()">Add</button>
</div>
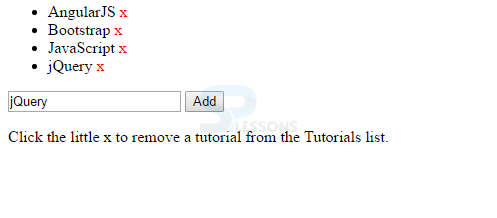
<p>Click the little x to remove a tutorial from the Tutorials list.</p>
</body>
</html>
[/html]
Controller.js
[javascript]
var app = angular.module("SPTutorialsList", []);
app.controller("SPController", function($scope) {
$scope.tutorials = ["AngularJS", "Bootstrap", "JavaScript"];
$scope.addTutorial = function () {
$scope.tutorials.push($scope.addsp);
}
$scope.removeTutorial = function (x) {
$scope.tutorials.splice(x, 1);
}
});
[/javascript]
Output:
 Step-4
Step-4
The above application throws some of the errors. Suppose, if a tutorial is added twice or empty tutorial name is given, it wont accept and doesn't show anything on the view. To fix those bugs, it is better to check the value before adding any new tutorials.
We will fix that by checking the value before adding new items.
In the HTML, all the error messages are placed in a container and shown on the view if the user gives irrelated inputs and finally update the application with Bootstrap and CSS as required.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<div ng-app="SPTutorialsList" ng-controller="SPController">
<ul>
<li ng-repeat="x in tutorials">{{x}} <span ng-click="removeItem($index)"><span style="color: #f00;">x</span></span>
</li>
</ul>
<input ng-model="addsp" />
<button ng-click="addTutorial()">Add</button>
<p>{{errortext}}</p>
</div>
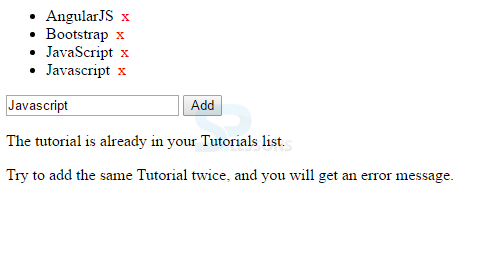
<p>Try to add the same Tutorial twice, and you will get an error message.</p>
</body>
</html>
[/html]
Controller.js
[javascript]
var app = angular.module("SPTutorialsList", []);
app.controller("SPController", function($scope) {
$scope.tutorials = ["AngularJS", "Bootstrap", "JavaScript"];
$scope.addTutorial = function () {
$scope.errortext = "";
if (!$scope.addsp) {return;}
if ($scope.tutorials.indexOf($scope.addsp) == -1) {
$scope.tutorials.push($scope.addsp);
} else {
$scope.errortext = "The tutorial is already in your Tutorials list.";
}
}
$scope.removeItem = function (x) {
$scope.errortext = "";
$scope.tutorials.splice(x, 1);
}
});
[/javascript]
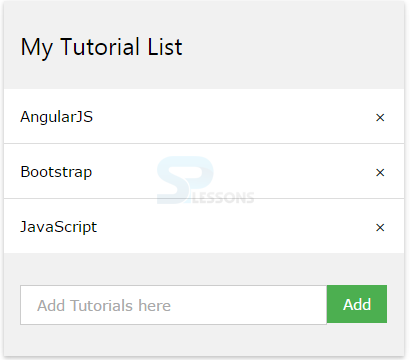
Output:
After applying the design, the application looks like below.
 Key Points
Key Points
- An application starts with ng-app directive of AngularJS and ends with adding design with CSS, and Bootstrap.
- Successful application results only when it handles the errors and secures the user-data.