Description
Description
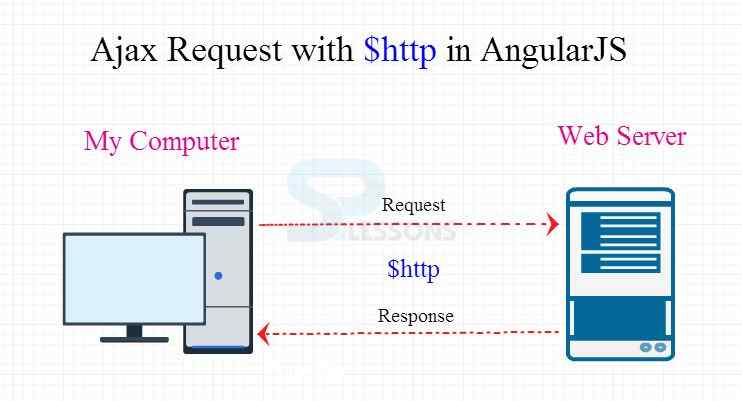
Any application data is fetched from web server, and web server need to communicate with the database to send back the data required.
These requests are sent in various ways, such as:
$http control is provided by AngularJS, which functions as a service to read data from the server. The database is called by the server to get the required records in JSON format.
- AngularJS AJAX calls through $http service
- JSONP calls through $http service
- REST type calls
 Built-in
Functions
Built-in
Functions
HTTP is a service and is just an object with methods to make HTTP calls. The
$http service provides several built-in functions to send AngularJS AJAX requests. The functions are as follows:
$http.get(url, config)$http.post(url, data, config)$http.put(url, data, config)$http.delete(url, config)$http.head(url, config)
$scope is used. It has to have the $ sign in front and letters should be represented in lowercase, because JavaScript is a case-sensitive language.
One of the core Angular service is
$http service, which allows to communicate with the remote HTTP servers through the browser's XMLHttpRequest object or JSONP. The detailed information on $http service could be found on AngularJS $http page. Examples
Examples
The following code can be used to get the data from the web server.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="Controller.js"></script>
</head>
<body ng-app="spApp">
<h1>AJAX Http</h1>
<div ng-controller="SPController">
<p>Today's welcome message is:</p>
<h1>{{message}}</h1>
</div>
<p>The $http service requests a page on the server, and the response is set as the value of the "message" variable.</p>
</body>
</html>
[/html]
Controller.js
[javascript]
var MyApp = angular.module('spApp', []);
MyApp.controller("SPController", function($scope, $http) {
var url="message.php";
$http.get(url)
.success(function(response) {
$scope.message = response;
});
});
[/javascript]
message.php
[php]
SPLessons AngularJS Tutorial
[/php]
Output:
From the above example,
$http service having different Ajax functions returns a promise object. success() and error() are the two functions of promise object that takes call back functions as parameters.response is a parameter to success() and error() functions depending on the Ajax request. If the Ajax request is successful, response parameter is passed to success() function or error() function in the case of failure.
success():
success() function is executed when the response is available.error():
error() function is executed when the server returns the response with an error status.  Description
Description
The response from the server is an object with these properties:
.config - {Object} - this object generates the request.
.data - {string/object} - carries the response from the server.
.headers - {function} - brings the header information.
.status - {number} - defines the HTTP status.
.statusText - {string} - defines the HTTP status.
 Example
Example
Below is an example demonstrating the functionality of $http service properties.
index.html
[html]
<!DOCTYPE html>
<html>
<head>
<script data-require="angular.js@1.3.14" data-semver="1.3.14" src="https://code.angularjs.org/1.3.14/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="Controller.js"></script>
</head>
<body>
<div ng-app="spApp" ng-controller="SPController">
<p>Data : {{content}}</p>
<p>Status : {{statuscode}}</p>
<p>Response Headers: {{headers}}</p>
</div>
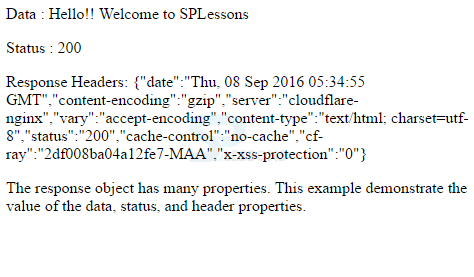
<p>The response object has many properties. This example demonstrate the value of the data, status, and header properties.</p>
<script>
</script>
</body>
</html>
[/html]
Controller.js
[javascript]
var MyApp = angular.module('spApp', []);
MyApp.controller('SPController', function($scope, $http) {
$http.get("welcome.htm")
.then(function(response) {
$scope.content = response.data;
$scope.statuscode = response.status;
$scope.statustext = response.statusText;
$scope.headers = response.headers();
});
});
[/javascript]
welcome.htm
[html]
Hello!! Welcome to SPLessons
[/html]
Output:
 Key Points
Key Points
- $http control is provided by AngularJS, which functions as a service to read data from the server.
- $http service returns a promise object. success() and error()are the two functions of promise object.
- The response from the server is an object with config, data, status, statusText and headers properties.