Description
Description
The XMLHttpRequest is used to request the information from the web server. By using XMLHttpRequest, the developer can do the changes without reloading the page.
XMLHttpRequest is an API that gives customer usefulness to exchanging information between a customer and a server. It gives a simple approach to recover information from a URL without doing a full page invigorate. This empowers a Web page to redesign only a part of the page without disturbing what the client is doing. XMLHttpRequest is utilized intensely as a part of AJAX programming.
XMLHttpRequest was initially outlined by Microsoft and embraced by Mozilla, Apple, and Google. It's currently being institutionalized at the WHATWG. In spite of its name, XMLHttpRequest can be utilized to recover any sort of information, not simply XML, and it bolsters conventions other than HTTP.  Description
Description
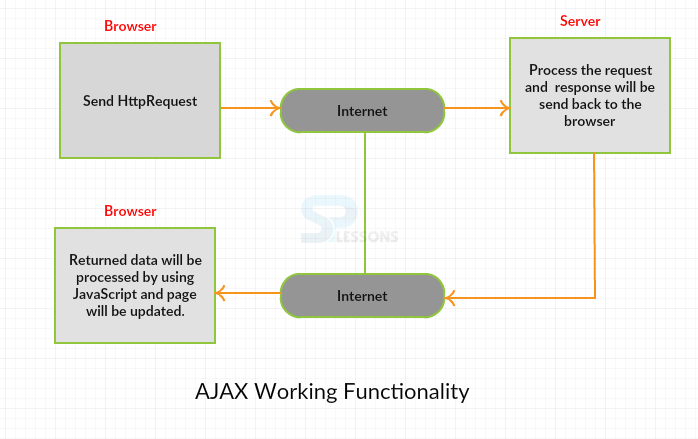
XML came into the picture to transport the information and to store the information. Many people will think that XML is a replacement of HTML, but it was designed specially to carry the information not to expose the information like HTML while developing any web applications by using servlets or JSP mostly XML will be used to carry the data. The following image will describe the functionality of AJAX.
Here the request will be sent from the browser to the server through an internet, when the server sends back the response the data will be updated by using JavaScript and the content of the web page will be updated successfully.
 Example
Example
Most of the development will use JSON to provide the AJAX related updates between the server and the browser and the best example for AJAX is that live scoring updates on the site. If any data is changed by using AJAX is going to store on the web server in the format of JSON, where JavaScript is responsible for getting those JSON files.
json.html
[html]
<html>
<head>
<meta content="text/html; charset=utf-8">
<title>AJAX JSON by Splessons</title>
<script type="application/javascript">
function load()
{
var url = "http://date.jsontest.com/";//use any url that have json data
var request;
if(window.XMLHttpRequest){
request=new XMLHttpRequest();//for Chrome, mozilla etc
}
else if(window.ActiveXObject){
request=new ActiveXObject("Microsoft.XMLHTTP");//for IE only
}
request.onreadystatechange = function(){
if (request.readyState == 4 )
{
var jsonObj = JSON.parse(request.responseText);//JSON.parse() returns JSON object
document.getElementById("date").innerHTML = jsonObj.date;
document.getElementById("time").innerHTML = jsonObj.time;
}
}
request.open("GET", url, true);
request.send();
}
</script>
</head>
<body bgcolor="skyblue">
<center>
<img src="E:\splessons.png"></br></br>
Date Of the day: <span id="date"></span><br/> </br>
Time Of the day: <span id="time"></span><br/> </br>
<button type="button" onclick="load()">Load Information</button>
</center>
</body>
</html>
[/html]
In the above code, the
getElementById() strategy gives back the component that has the ID characteristic with the predefined esteem. This strategy is a standout among the most widely recognized techniques in the HTML DOM and is utilized practically every time to control.
The Element.innerHTML property is used to set and get the HTML sentence structure portraying the descendants. of the components.
ActiveX control is the part of the application.But It is used only one time when the user wants to take print out of that page. There is a form on that JSP page, in which user fills all details and clicks on "print" button. Now blue tooth & ActiveX control comes into the picture. By clicking on a print button, a blue tooth connection is established between PDA & Bluetooth printer. When a connection is established properly, the desired printout comes from the printer.
Where the developer has written the code to get the current time and date, where the separate code has been written for some browsers such as google and IE. To get effective output one image also added.
An EventHandler that is called at whenever point the readyState property changes. The callback is called with the UI string. The XMLHttpRequest.onreadystatechange property will have the event handler to be called when the ready state change event is let go, that is each time the readyState property of the XMLHttpRequest changes. The callback is called from the UI thread.
Output: Now compile the code result will be as follows.
In the above image, when clicking on load information the current details will be updated.
 Key Points
Key Points
- AJAX became popular in 2005 by Google.
- In AJAX data will be send to the server in background.
- The advanatage of AJAX is that no need to stop the services of any aplication.