Introduction
Introduction
This Chapter demonstrates about the HTML vs XHTML which demonstrates difference between the HTML and XHTML because XHTML is an XML application. Following is the comparison between the HTML and XHTML.
 Description
Description
The Difference between the HTML and XHTML is almost similar. By following below points user can get the differences.
Elements and Attributes Must be in Lower Case
In the XHTML user need to use lower case letters for all HTML attributes and elements names. Maintaining the Lower case is mandatory because XHTML document treated as a XML Document and which is also case sensitive.
Ex
<ui> <UI>, <li> <LI>.
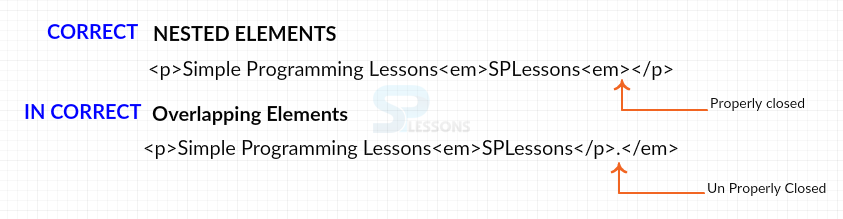
XHTML Document Must be Well Formed
XML introduced a new concept which is Well-formedness which means elements have some proper closing tags and nest them exactly.
Ex
End Tags Required
In HTML some cases End tags are not mandatory. But in XML End tags are mandatory and close the tags properly.
Ex
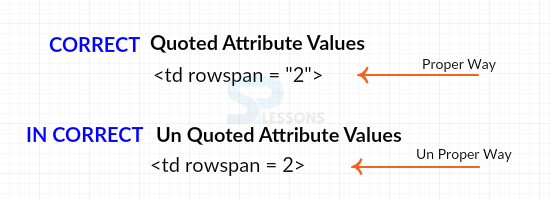
Attribute Values Must be Quoted
All Attribute values include Numeric Values needs to be Quoted.
Ex
White Space Handling in Attribute Values
If Browser Processing attributes which follows the below steps.
- Leading the strips and trailing the white spaces.
- Which maps the one or more spaces into single inter word space.
 Key Points
Key Points
- Elements and attributes must maintain in lower case.
- XML maps one or more spaces into single inter word space.
- End Tags are mandatory for the XML Documents.