Introduction
Introduction
This chapter demonstrates about the XHTML Lists which contains the information in the form of lists. Every list must contains at least one element. Following are the concepts covered.
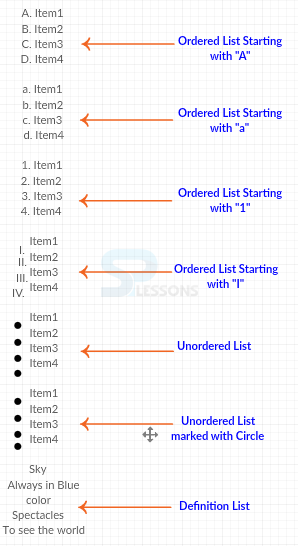
- Ordered List
- Unordered List
- Definition List
 Conceptual
figure
Conceptual
figure
 Description
Description
Instead of bullets user can also use the numbers by using the tag which give the numbering starting from 1 to the list elements. The code below demonstrates giving numbering to the list by using the tag.
[html]
<html>
<head>
<title>HTML ordered List</title>
</head>
<body>
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
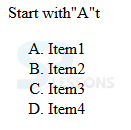
Start with alphabet "A"
Instead of the numbers user can also get the alphabets by changing the <ol type=”A”>. The code below demonstrates getting the ordered list with alphabets.
[html]
<html>
<head>
<title>Start with"a"</title>
</head>
<body>
<ol type="A">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Start with alphabet "a"
Instead of the capital letters user can also get the small letters by changing the <ol type=”a”>. The code below demonstrates getting the ordered list with alphabets.
[html]
<html>
<head>
<title>Start with"a"</title>
</head>
<body>
<ol type="a">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
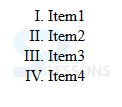
Start with alphabet "Roman Number"
Instead of the normal numbers and alphabets user can also get the roman numbers by changing the <ol type=” I”>. The code below demonstrates getting the ordered list with Roman Numbers.
[html]
<html>
<head>
<title>Start With Roman Number</title>
</head>
<body>
<ol type="I">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
A list of items gathered as a set marked with bullets is known as the unordered list.<ul> tag is utilized to refer the unordered list. In unordered list elements are not arranged in a sequence order.
XHTML lists are used to display any items in a sequence. <ul> tag is the starting tag of Unorder list and followed by <li> tag. These tags are marked with bullets by default. The code below demonstrates the unordered list.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Without any Mark
The code below demonstrates the unordered list given without any mark i.e by default unordered list will take circle marks as shown below.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Marked as Circle
Unordered List by default will give the squares instead of that here user can give <ul type= circle> tag for displaying the the list with circles. The code below demonstrates the list with circles.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul id='inline-ul'>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
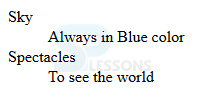
XHtml list also support the description lists which is used to display the list of terms with description by using few tags. <dl> tag defines description list followed by <dt>(name) and <dd> (description). The code below demonstrates the Description List.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<dl>
<dt>Sky</dt><dd>Always in Blue color</dd>
<dt>Spectacles</dt><dd>To see the world</dd>
</dl>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Examples
Examples
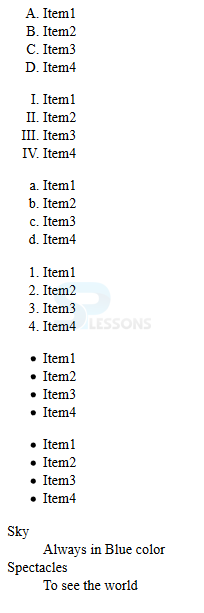
The code below demonstrates the Complete examples of the XHTML List as shown below.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ol type="A">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<ol type="I">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<ol type="a">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<ul id='inline-ul'>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<dl>
<dt>Sky</dt><dd>Always in Blue color</dd>
<dt>Spectacles</dt><dd>To see the world</dd>
</dl>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Lists are by default marked with squares.
- Unordered lists are not in sequence order.
- List can also contain other html elements.