Introduction
Introduction
This chapter demonstrates about the XHTML Images which are used to give the better looking for the web pages and also used to describe the complex concepts in a simple way following are the concepts covered.
- Images
- Image Attributes
 Description
Description
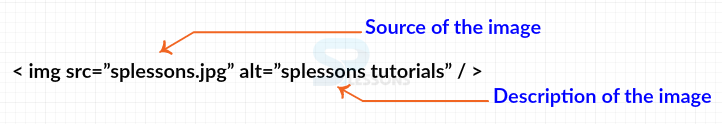
By using the images user can easily understand and Images are not a technical part of the web pages. Images can be added to a site by utilizing < img > tag, which needs to carry nearly two properties usually which carries the src property, and alt property. The syntax of the image as shown below.
[html]
< img src=”splessons.jpg” alt=”splessons tutorials” / >
[/html]
In the above syntax src provides the destination of the image and alt describes about the image as shown in below image.
The code below demonstrates the adding images into the web page or XHTML document as shown below.
[html]
<!DOCTYPE html>
<html>
<body>
<img src="splessons.jpg" alt="splessons.com" >
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
In order to insert the image into the web document there are some attributes to use. By using those attributes user can adjust the image in many ways and some attributes are listed below.
Src Attribute
The src attribute advises the program destination of the image in which value is a URL and, the URL defined as absolute URL or relative URL. The syntax below demonstrates Src Attribute.
[html]
< img src=”splessons.jpg” / >
[/html]
Images for users web site images are always beside of user server.which is not a right practice to import the images from different sites because the site owner chooses to move that picture then user no longer to see the image. If the user have the images on his server,which is known as absolute URL, The value should be similar to relative URL.
Most of the users are created separate folders for the images and for the large web sites they might create different folders for the different type of images.
alt Attribute
The alt attribute always available with the each <img> element and value is image description. The snippet below demonstrates the syntax of the alt attribute.
[html]
< img src=”logo.gif” alt=”Wrox logo” / >
[/html]
alt text describe the value of the attribute describe the image because of these are shown below.
The code below demonstrates the align positions of the image ads shown below.
[html]
<!DOCTYPE html>
<html>
<body>
<img src="splessons.jpg" alt=”splessons.com” align=”left” width="104" height="142">
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Src Attribute
- alt Attribute
- Height and Width Attribute
- Align Attribute
- If the browser can not display the image then instead of image text will displays.
- For the visual implements web browsers are used a software named as Screen Reader to read the page in that alt text describe the image they cannot see.
| Value | Purposee |
|---|---|
| Top | Which is used arranged the image at the top of the page. |
| middle | Which is used arranged the image at the middle of the page. |
| bottom | Which is used arranged the image at the middle of the page. |
| left | Which is used arranged the image at the left of the page. |
| Right | Which is used arranged the image at the right of the page. |
 Key Points
Key Points
- User need to keep the images in the same directory or user can also give the path.
- Images will available in various formats.
- User need to give the height and width based on requirement.