Introduction
Introduction
This chapter demonstrates about XHTML Form which are used to collect the information about the site visitor for example registration forms is used to collect total information about the visitor. Following are the topics covered in this chapter.
- Forms
- Form Elements
 Description
Description
Practically every time user need to gather the from data clients who are visiting to the site, for which user need to utilize the form . A few forms are entirely unpredictable, for example, those allows users to book plane tickets or buy protection on the web. Others are entirely basic, for example, the search box of the home page of Google. The syntax of the form as shown below.
[html]
<form action=”Script URL” method=”GET|POST”>
</form>
[/html]
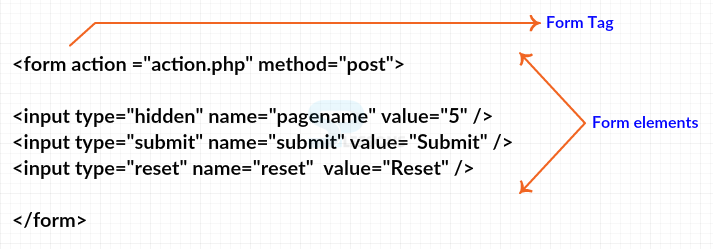
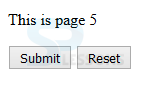
The image below demonstrates the example form with some elements as shown below.
HTML also introduced some attributes to build the forms as shown below.
| Attribute | Description |
|---|---|
| Action | Is used to process the data at the backend. |
| Target | Is used to get the result script targeted window or frame. |
| Method | Which is the methods to upload the data html have the most used methods are the GET and POST methods. |
| Enctype | Which shows the browser encoded data before sending to the sever. |
 Description
Description
In order to build or control the forms user need to use different types of controls. following are some of the controls listed below with some examples.
Radio Box Controls
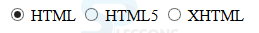
The word " radio buttons " originates from old radios. In old radios, user should press single button at once to choose radio station which user needed to listen to from ones user had been set. User not able to press two buttons in the meantime of radio, and squeezing one would pop then other should be out. Radio buttons are similar to the checkboxes in which they can be either on state or off state, yet which have two key differences as shown below.
- Radio Box Controls
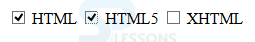
- Check boxes Controls
- Password Input Controls
- Single Line Input Controls
- Hidden From Controls
- File Upload Control
- If user have a gathering of radio button which have the similar name, in which one and only of them can be chosen. When single radio button has been chosen, if the client clickon onemore alternative, the new choice is chosen and the other old choice is deselected.
- User should not utilize radio buttons for a one form control in which the control demonstrates on state or off state, because once a single radio button has chosen it can't be unselected once more.
- Give a simple yes or no respons with single control.
- Which select multiple items from a possible options list.
 Key Points
Key Points
- HTML Form is utilized to take the input from the user.
- Forms consist of Elements.
- <input> is the most important form element.