Introduction
Introduction
This chapter demonstrates about the WebGL Texture what ever scene designed by the Lightning and Material which is quite good but particular scenarios done by the Textures, following are the concepts covered in this chapter.
- Texture
- Transparency
- Bump Maps
 Description
Description
Texture is a very easy process in Three.JS. In order to use the Texture user need to call the THREE.imageUtils.loadTexture method and pass in the location of the Texture which is shown below.
[c]
new THREE.MeshLambertMaterial({
map: THREE.ImageUtills.loadTexture('content/create.gif')
})
[/c]
The only thing is user need observe i.e Texture load asynchronously. If user are not working with rendering loop then user need to ensure texture has fished loading first, before render a scene. Now load a simple Texture.
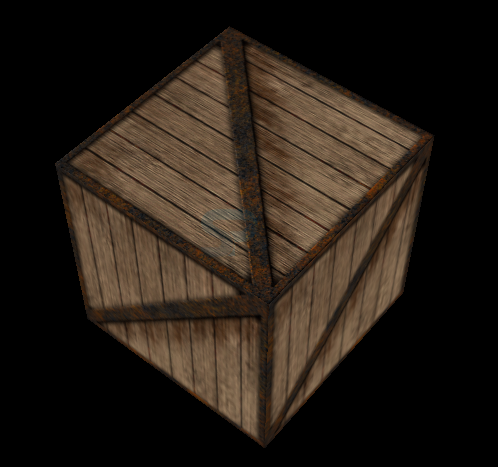
The code below demonstrates spinning a cube in which MeshBasicMeterial is used and, the used map property to go and load in the texture. create.gif which is taken from the Three.JS Examples.
app.js
[c]
var demo = (function() {
"use strict";
var scene = new THREE.Scene(),
light,
camera,
renderer = new THREE.WebGLRenderer(),
cube;
function initScene() {
renderer.setSize(window.innerWidth, window.innerHeight);
document.getElementById("webgl-container").appendChild(renderer.domElement);
camera = new THREE.PerspectiveCamera(
35,
window.innerWidth / window.innerHeight,
1,
1000
);
camera.position.z = 170;
camera.position.y = 20;
scene.add(camera);
light = new THREE.AmbientLight("#ffffff");
scene.add(light);
cube = new THREE.Mesh(new THREE.BoxGeometry(40, 40, 40),
new THREE.MeshBasicMaterial({
map: THREE.ImageUtils.loadTexture('content/crate.gif') //texture from three.js examples\textures\crate.gif
//,color: '#ff0000'
}));
cube.position.set(0, 20, 0);
cube.name = "cube";
scene.add(cube);
render();
};
function render() {
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
requestAnimationFrame(render);
};
window.onload = initScene;
return {
scene: scene
}
})();
[/c]
index.html
[c]
<!DOCTYPE html>
<html>
<head>
<title>Intro to WebGL with Three.js</title>
</head>
<body>
<div id="webgl-container"></div>
<script src="scripts/three.js"></script>
<script src="scripts/app.js"></script>
</body>
</html>
[/c]
Result
By running the above code in a preferred browser, user will get the output is as shown below.
 Description
Description
User can also create transparent materials in Three.JS for these transparent materials user need to specify the Transparent=True and also specify the alternate capacity. By combining these transparent materials with the textures user will get some quite interesting effects.
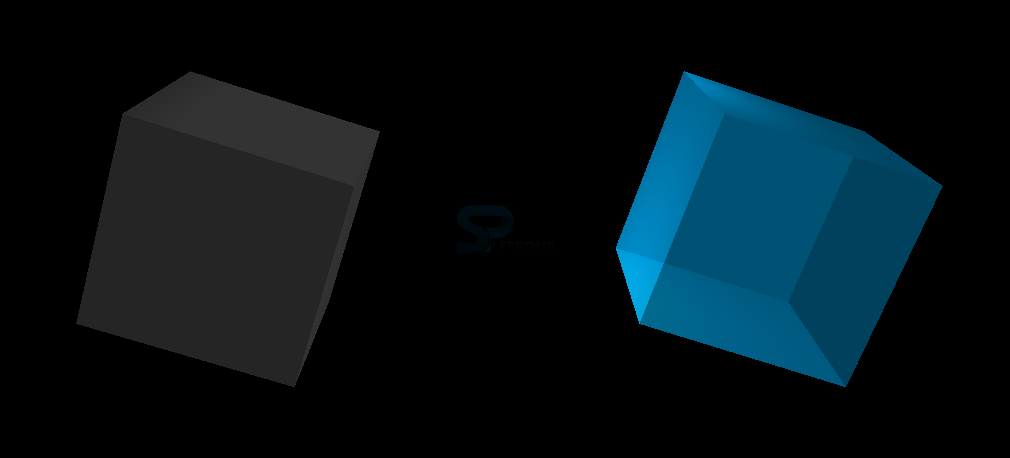
The code below demonstrates the Rotating transparency cubes without textures as shown below.
app.js
[c]
var demo = (function() {
"use strict";
var scene = new THREE.Scene(),
light,
light2,
camera,
renderer = new THREE.WebGLRenderer(),
cube,
cube2,
plane;
function initScene() {
renderer.setSize(window.innerWidth, window.innerHeight);
document.getElementById("webgl-container").appendChild(renderer.domElement);
camera = new THREE.PerspectiveCamera(
35,
window.innerWidth / window.innerHeight,
1,
1000
);
camera.position.z = 200;
camera.position.y = 20;
scene.add(camera);
light = new THREE.SpotLight(new THREE.Color("#ffffff"));
light.position.set(-50, 100, 0);
scene.add(light);
light2 = new THREE.SpotLight(new THREE.Color("#ffffff"));
light2.position.set(50, 100, 0);
scene.add(light2);
var ambientLight = new THREE.AmbientLight(0xbbbbbb);
scene.add(ambientLight);
cube = new THREE.Mesh(new THREE.BoxGeometry(40, 40, 40), new THREE.MeshLambertMaterial({Color: '#ffffff', transparent: true, opacity: 0.2}));
cube.position.set(-50, 20, 0);
cube.name = "cube";
scene.add(cube);
cube2 = new THREE.Mesh(new THREE.BoxGeometry(40, 40, 40),
new THREE.MeshPhongMaterial({
color: 0x0088aa,
ambient: 0x0088aa,
specular: 0x003344,
shininess: 100,
shading: THREE.FlatShading,
side: THREE.DoubleSide,
transparent: true,
opacity: 0.75
})
);
cube2.position.set(50, 20, 0);
cube2.name = "cube";
scene.add(cube2);
render();
};
function render() {
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
cube2.rotation.x += 0.01;
cube2.rotation.y += 0.01;
renderer.render(scene, camera);
requestAnimationFrame(render);
};
window.onload = initScene;
return {
scene: scene
}
})();
[/c]
Index.html
[c]
<!DOCTYPE html>
<html>
<head>
<title>Intro to WebGL with Three.js</title>
</head>
<body>
<div id="webgl-container"></div>
<script src="scripts/three.js"></script>
<script src="scripts/app.js"></script>
</body>
</html>
[/c]
Result
By running the above code in a preferred browser, user will get the output as shown below.
The code below demonstrates the texture and transparency in which transparency is set to TRUE and texture transparency color is used now here get the interesting effects as shown below.
app.js
[c]
var demo = (function() {
"use strict";
var scene = new THREE.Scene(),
light,
camera,
renderer = new THREE.WebGLRenderer(),
cube;
function initScene() {
renderer.setSize(window.innerWidth, window.innerHeight);
document.getElementById("webgl-container").appendChild(renderer.domElement);
camera = new THREE.PerspectiveCamera(
35,
window.innerWidth / window.innerHeight,
1,
1000
);
camera.position.z = 150;
camera.position.y = 15;
scene.add(camera);
light = new THREE.AmbientLight("#ffffff");
scene.add(light);
cube = new THREE.Mesh(new THREE.BoxGeometry(40, 40, 40),
new THREE.MeshLambertMaterial({
map: THREE.ImageUtils.loadTexture('content/crate.png'), //texture from three.js examples\textures\crate.gif
transparent: true,
side: THREE.DoubleSide
}));
cube.position.set(0, 20, 0);
cube.name = "cube";
scene.add(cube);
render();
};
function render() {
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
requestAnimationFrame(render);
};
window.onload = initScene;
return {
scene: scene
}
})();
[/c]
index.html
[c]
<!DOCTYPE html>
<html>
<head>
<title>Intro to WebGL with Three.js</title>
</head>
<body>
<div id="webgl-container"></div>
<script src="scripts/three.js"></script>
<script src="scripts/app.js"></script>
</body>
</html>
[/c]
Result
By running the above code in a preferred browser, user will get the output as shown below.
 Key Points
Key Points
- Combination of Texture user will get interesting effects.
- To get the transparency user need to set Transparent is True.
- User can get the transparent material from Three.js