Introduction
Introduction
This chapter demonstrates about the WebGL physijs. Designing games may probably take very long time to get satisfactory results. So the solutions is incorporate a physics engine into the application. Following are the concepts are covered in this chapter.
- Physics engine simulate
 Description
Description
Physics engine simulate concepts such as gravity, velocity and how the objects will interact and when they touch with other objects in an environment.
When using Three.js user can use the Physi.js and Ammo.js libraries Physi.js is basically a Three.js focus wrapper for another library called Ammo.js. Physi.js performs all the calculations in a web worker to avoid interfacing with the UI as much as possible.
Physi.js using the another library called Ammo.js which itself JS translation of C++ library called Bullet which is used extensively in many commercial games which is shown in the below image.
User can aware of the Heap functionality which is available in the Ammo.js which is not directly exposed by Physi.js. User can download the Physijs libraries from the official site of the Physijs as shown in below image.
User can observe the many examples in the Physijs libraries. User actually need three files to use Physi.js engine these are the
The code below demonstrates gravity setup, the cube falls from the sky and bounce slightly on the ground .
app.js
[c]
var demo = (function() {
"use strict";
Physijs.scripts.worker = 'scripts/physijs_worker.js';
Physijs.scripts.ammo = 'ammo.js';
var scene = new Physijs.Scene(),
light = new THREE.AmbientLight(0xffffff),
renderer,
camera,
renderer = new THREE.WebGLRenderer(),
box,
ground;
var initScene = function() {
scene.setGravity(new THREE.Vector3(0, -50, -10));
renderer.setSize(window.innerWidth, window.innerHeight);
document.getElementById("webgl-container").appendChild(renderer.domElement);
scene.add(light);
camera = new THREE.PerspectiveCamera(
35,
window.innerWidth / window.innerHeight,
1,
1000
);
camera.position.set(60, 50, 60);
camera.lookAt(scene.position);
scene.add(camera);
var boxMaterial = Physijs.createMaterial(
new THREE.MeshBasicMaterial({
color: 0xFF0000
}),
0, //friction
0.8 //restitution/bounciness
);
box = new Physijs.BoxMesh(
new THREE.CubeGeometry(15, 15, 15),
boxMaterial
);
box.position.y = 40;
box.rotation.z = 90;
box.rotation.y = 50;
scene.add(box);
box.addEventListener('collision', function(
otherObject,
relativeVelocity,
relativeRotation,
contactNormal) {
if (otherObject.name == "ground") {
alert('hit ground')
}
});
var groundMaterial = Physijs.createMaterial(
new THREE.MeshBasicMaterial({
color: 0x008888
}),
0, //friction
0.6 //restitution/bounciness
);
ground = new Physijs.BoxMesh(
new THREE.CubeGeometry(150, 5, 150),
groundMaterial,
0
);
ground.name = 'ground';
ground.position.y = -25;
scene.add(ground);
requestAnimationFrame(render);
};
function render() {
scene.simulate();
renderer.render(scene, camera);
requestAnimationFrame(render);
};
window.onload = initScene;
})();
[/c]
index.html
[c]
<!DOCTYPE html>
<html>
<head>
<title>Intro to WebGL with Three.js - Physics</title>
</head>
<body>
<div id="webgl-container"></div>
<script src="scripts/three.js"></script>
<script src="scripts/physi.js"></script>
<script src="scripts/app.js"></script>
</body>
</html>
[/c]
Result
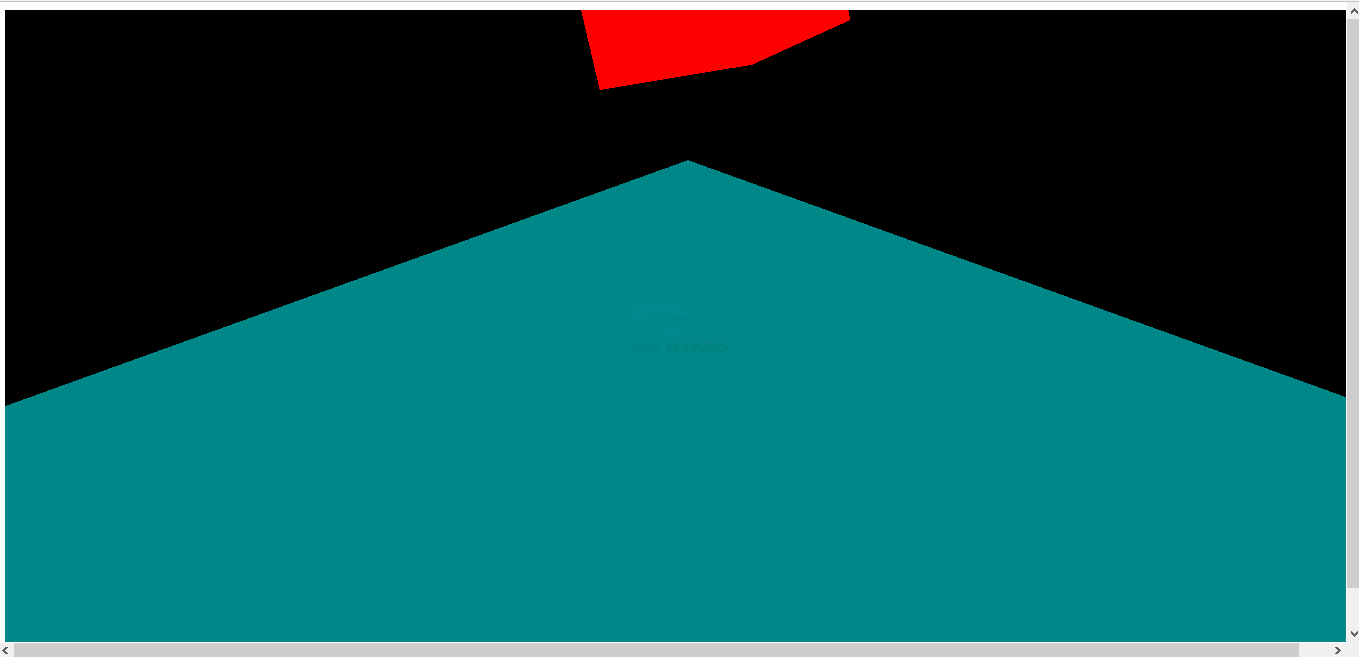
By running the above code in a preferred browser the user will get the output is as shown below.
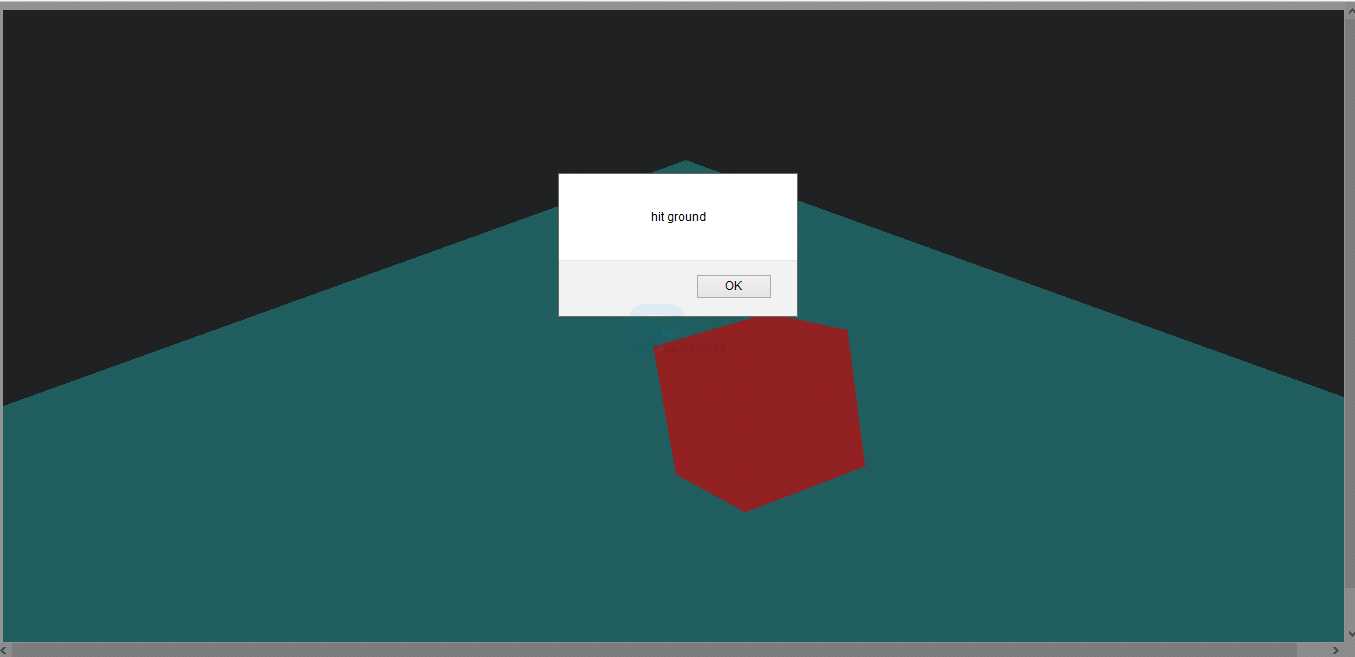
If the cube touched the ground user will get a alert hit ground as shown in below image.
- Physi.js
- Physi.js_Worker.js
- Ammo.js
 Points
Points
- Physijs using another library called Ammo.js
- User can download the Physijs Libraries.
- Physi.js contains several examples.