Introduction
Introduction
This chapter demonstrates about the W3CSS Color Libraries Which libraries are small CSS files which contain commonly used colors and following are the concepts are covered in this chapter.
- Using Color Libraries
- Types of Color Libraries
 Description
Description
Color values contains some commonly used color values and some CSS files which may contain safety standards, highway colors, fashion colors. User can use the library files by just adding the library link to the web page then add class name to the HTML element the link is as shown in below image.
The code below demonstrates the adding the link to the web page and using of the color libraries as shown below.
[html]
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3-colors-highway.css">
<body>
<div class="w3-container">
<h2>w3-colors-highway</h2>
<p><div class="w3-tag w3-highway-schoolbus w3-xlarge w3-card-2">Schoolbus</div></p>
<p><div class="w3-tag w3-highway-green w3-large">Falcon Ridge Parkway</div></p>
<p><div class="w3-tag w3-blue w3-xxlarge">SPLESSONS</div></p>
<p><div class="w3-tag w3-highway-red w3-xxlarge">STOP</div></p>
</div>
</body>
</html>
[/html]
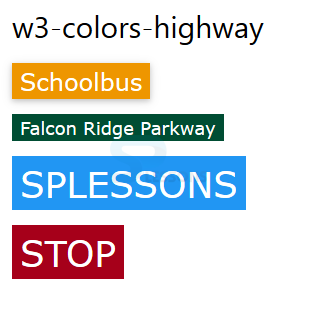
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
W3.CSS have the different types colors of libraries which are used for different purposes and following are the some libraries are shown below.
US Highway Colors
W3.CSS have the come color libraries here US highway colors which have some different solid colors and is defined by the w3-highway class. The code below demonstrates to display the US Highway Colors as shown below.
[html]
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3-colors-highway.css">
<body>
<div class="w3-container">
<h2>w3-colors-highway</h2>
<table class="w3-table-all">
<tr><td div class="w3-panel w3-highway-brown">w3-highway-brown</td></tr>
<tr><td div class="w3-panel w3-highway-red">w3-highway-red</td></tr>
<tr><td div class="w3-panel w3-highway-orange">w3-highway-orange</td></tr>
<tr><td div class="w3-panel w3-highway-schoolbus">w3-highway-schoolbus</td></tr>
<tr><td div class="w3-panel w3-highway-yellow">w3-highway-yellow</td></tr>
<tr><td div class="w3-panel w3-highway-green">w3-highway-green</td></tr>
<tr><td div class="w3-panel w3-highway-blue">w3-highway-blue</td></tr>
</table>
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
US Safety Colors
W3.CSS Have some color libraries in which another library is the USsafety colors which have some different safety colors and is defined by the w3-safety colors. The code below demonstrates to display the US Safety colors as shown.
[html]
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3-colors-safety.css">
<body>
<div class="w3-container">
<h2>w3-colors-safety</h2>
<table class="w3-table-all">
<tr><td class="w3-safety-red">w3-safety-red</td></tr>
<tr><td class="w3-safety-orange">w3-safety-orange</td></tr>
<tr><td class="w3-safety-yellow">w3-safety-yellow</td></tr>
<tr><td class="w3-safety-green">w3-safety-green</td></tr>
<tr><td class="w3-safety-blue">w3-safety-blue</td></tr>
<tr><td class="w3-safety-purple">w3-safety-purple</td></tr>
</table>
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Camouflage Colors
The another color library of W3.CSS is the Camouflage Colors which have some different colors and those are defined by the w3-camo class. The code below demonstrates to display the Camouflage Colors as shown.
[html]
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3-colors-camo.css">
<body>
<div class="w3-container">
<h2>w3-colors-camo</h2>
<table class="w3-table-all">
<tr><td class="w3-camo-brown">w3-camo-brown</td></tr>
<tr><td class="w3-camo-red">w3-camo-red</td></tr>
<tr><td class="w3-camo-olive">w3-camo-olive</td></tr>
<tr><td class="w3-camo-field">w3-camo-field</td></tr>
<tr><td class="w3-camo-earth">w3-camo-earth</td></tr>
<tr><td class="w3-camo-sand">w3-camo-sand</td></tr>
<tr><td class="w3-camo-tan">w3-camo-tan</td></tr>
<tr><td class="w3-camo-sandstone">w3-camo-sandstone</td></tr>
<tr><td class="w3-camo-dark-green">w3-camo-dark-green</td></tr>
<tr><td class="w3-camo-forest">w3-camo-forest</td></tr>
<tr><td class="w3-camo-light-green">w3-camo-light-green</td></tr>
<tr><td class="w3-camo-green">w3-camo-green</td></tr>
<tr><td class="w3-camo-dark-grey">w3-camo-dark-grey</td></tr>
<tr><td class="w3-camo-grey">w3-camo-grey</td></tr>
<tr><td class="w3-camo-black">w3-camo-black</td></tr>
</table>
</div>
</body>
</html>
[/html]
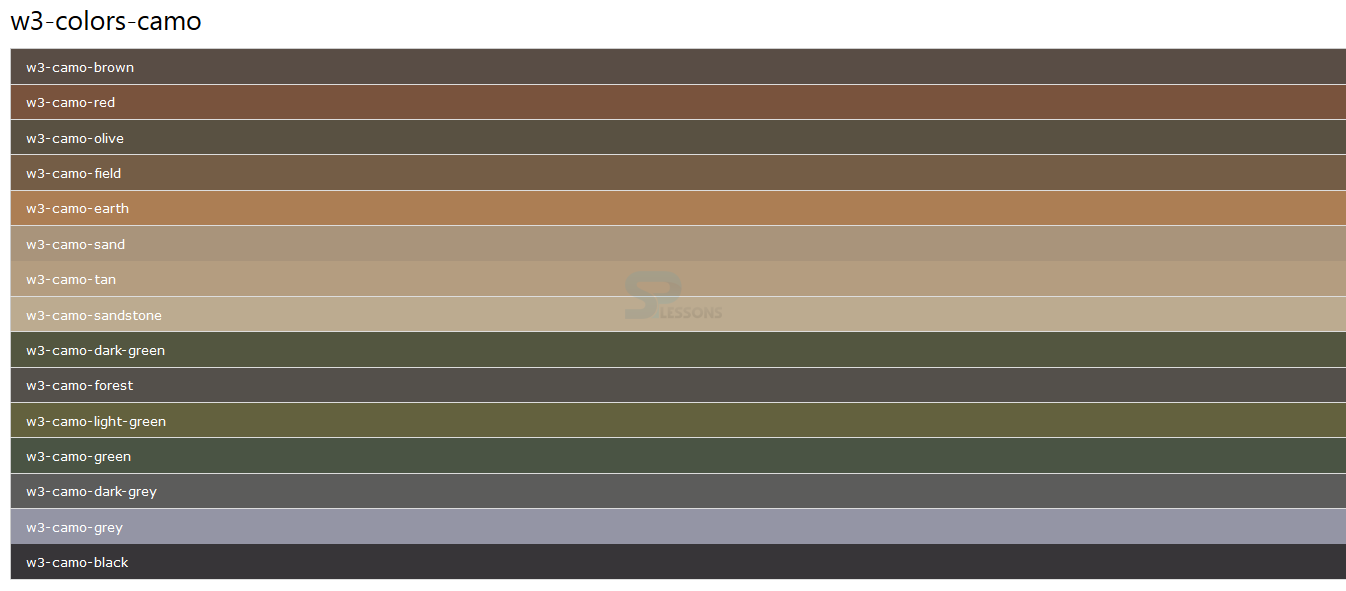
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Vivid Colors
The another color library is vivid color library which consist of some different colors these are defined by the w3-vivid class. The code below demonstrates the vivid colors as shown below.
[html]
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3-colors-vivid.css"">
<body>
<div class="w3-container">
<h2>w3-colors-camo</h2>
<table class="w3-table-all">
<tr><td class="w3-vivid-pink">w3-vivid-pink</td></tr>
<tr><td class="w3-vivid-red">w3-vivid-red</td></tr>
<tr><td class="w3-vivid-orange">w3-vivid-orange</td></tr>
<tr><td class="w3-vivid-yellow">w3-vivid-yellow</td></tr>
<tr><td class="w3-vivid-green">w3-vivid-green</td></tr>
<tr><td class="w3-vivid-blue">w3-vivid-blue</td></tr>
<tr><td class="w3-vivid-violet">w3-vivid-violet</td></tr>
<tr><td class="w3-vivid-purple">w3-vivid-purple</td></tr>
<tr><td class="w3-vivid-black">w3-vivid-black</td></tr>
<tr><td class="w3-vivid-white">w3-vivid-white</td></tr>
<tr><td class="w3-vivid-yellowish-pink">w3-vivid-yellowish-pink</td></tr>
<tr><td class="w3-vivid-reddish-orange">w3-vivid-reddish-orange</td></tr>
<tr><td class="w3-vivid-orange-yellow">w3-vivid-orange-yellow</td></tr>
<tr><td class="w3-vivid-greenish-yellow">w3-vivid-greenish-yellow</td></tr>
<tr><td class="w3-vivid-yellow-green">w3-vivid-yellow-green</td></tr>
<tr><td class="w3-vivid-greenish-blue">w3-vivid-greenish-blue</td></tr>
<tr><td class="w3-vivid-purplish-blue">w3-vivid-purplish-blue</td></tr>
<tr><td class="w3-vivid-reddish-purple">w3-vivid-reddish-purple</td></tr>
<tr><td class="w3-vivid-purplish-red">w3-vivid-purplish-red</td></tr>
</table>
</div>
</body>
</html>
[/html]
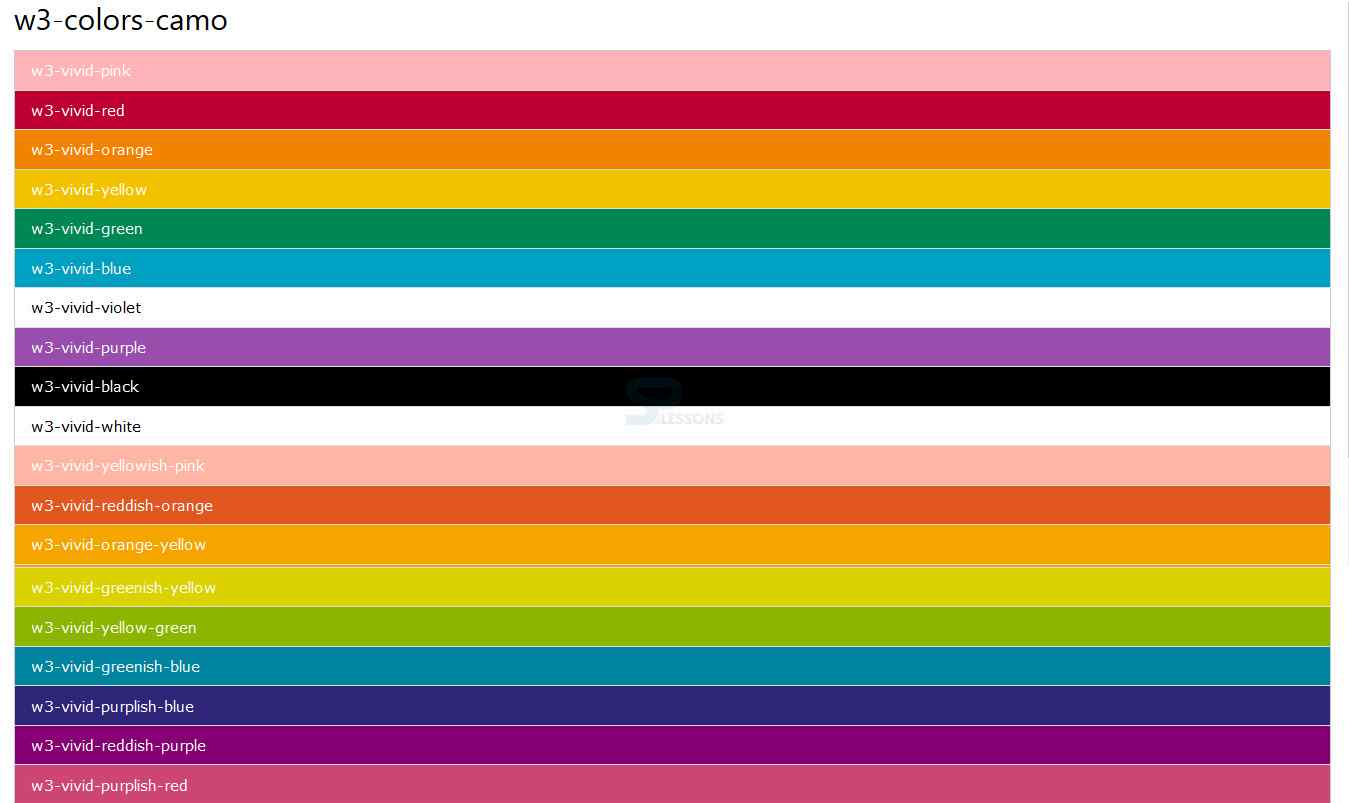
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Food Colors
W3.CSS have one more color library i.e Food Colors which consist of plenty of different colors and these colors are defined by the w3-food class. The code below demonstrates the Food colors as shown.
[html]
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3-colors-food.css">
<body>
<div class="w3-container">
<h2>w3-colors-food</h2>
<table class="w3-table-all">
<tr><td class="w3-food-apple">w3-food-apple</td></tr>
<tr><td class="w3-food-aspargus">w3-food-aspargus</td></tr>
<tr><td class="w3-food-apricot">w3-food-apricot</td></tr>
<tr><td class="w3-food-aubergine">w3-food-aubergine</td></tr>
<tr><td class="w3-food-avocado">w3-food-avocado</td></tr>
<tr><td class="w3-food-banana">w3-food-banana</td></tr>
<tr><td class="w3-food-butter">w3-food-butter</td></tr>
<tr><td class="w3-food-blueberry">w3-food-blueberry</td></tr>
<tr><td class="w3-food-cherry">w3-food-cherry</td></tr>
<tr><td class="w3-food-chocolate">w3-food-chocolate</td></tr>
<tr><td class="w3-food-cranberry">w3-food-cranberry</td></tr>
<tr><td class="w3-food-coffee">w3-food-coffee</td></tr>
<tr><td class="w3-food-egg">w3-food-egg</td></tr>
<tr><td class="w3-food-grape">w3-food-grape</td></tr>
<tr><td class="w3-food-kiwi">w3-food-kiwi</td></tr>
<tr><td class="w3-food-lemon">w3-food-lemon</td></tr>
<tr><td class="w3-food-lime">w3-food-lime</td></tr>
<tr><td class="w3-food-mango">w3-food-mango</td></tr>
<tr><td class="w3-food-mushroom">w3-food-mushroom</td></tr>
<tr><td class="w3-food-mustard">w3-food-mustard</td></tr>
<tr><td class="w3-food-mint">w3-food-mint</td></tr>
<tr><td class="w3-food-olive">w3-food-olive</td></tr>
<tr><td class="w3-food-orange">w3-food-orange</td></tr>
<tr><td class="w3-food-pea">w3-food-pea</td></tr>
<tr><td class="w3-food-peach">w3-food-peach</td></tr>
<tr><td class="w3-food-pear">w3-food-pear</td></tr>
<tr><td class="w3-food-pistachio">w3-food-pistachio</td></tr>
<tr><td class="w3-food-plum">w3-food-plum</td></tr>
<tr><td class="w3-food-raspberry">w3-food-raspberry</td></tr>
<tr><td class="w3-food-saffron">w3-food-saffron</td></tr>
<tr><td class="w3-food-salmon">w3-food-salmon</td></tr>
<tr><td class="w3-food-spearmint">w3-food-spearmint</td></tr>
<tr><td class="w3-food-squash">w3-food-squash</td></tr>
<tr><td class="w3-food-strawberry">w3-food-strawberry</td></tr>
<tr><td class="w3-food-tomato">w3-food-tomato</td></tr>
<tr><td class="w3-food-wheat">w3-food-wheat</td></tr>
<tr><td class="w3-food-wine">w3-food-wine</td></tr>
</table>
</div>
</body>
</html>
[/html]
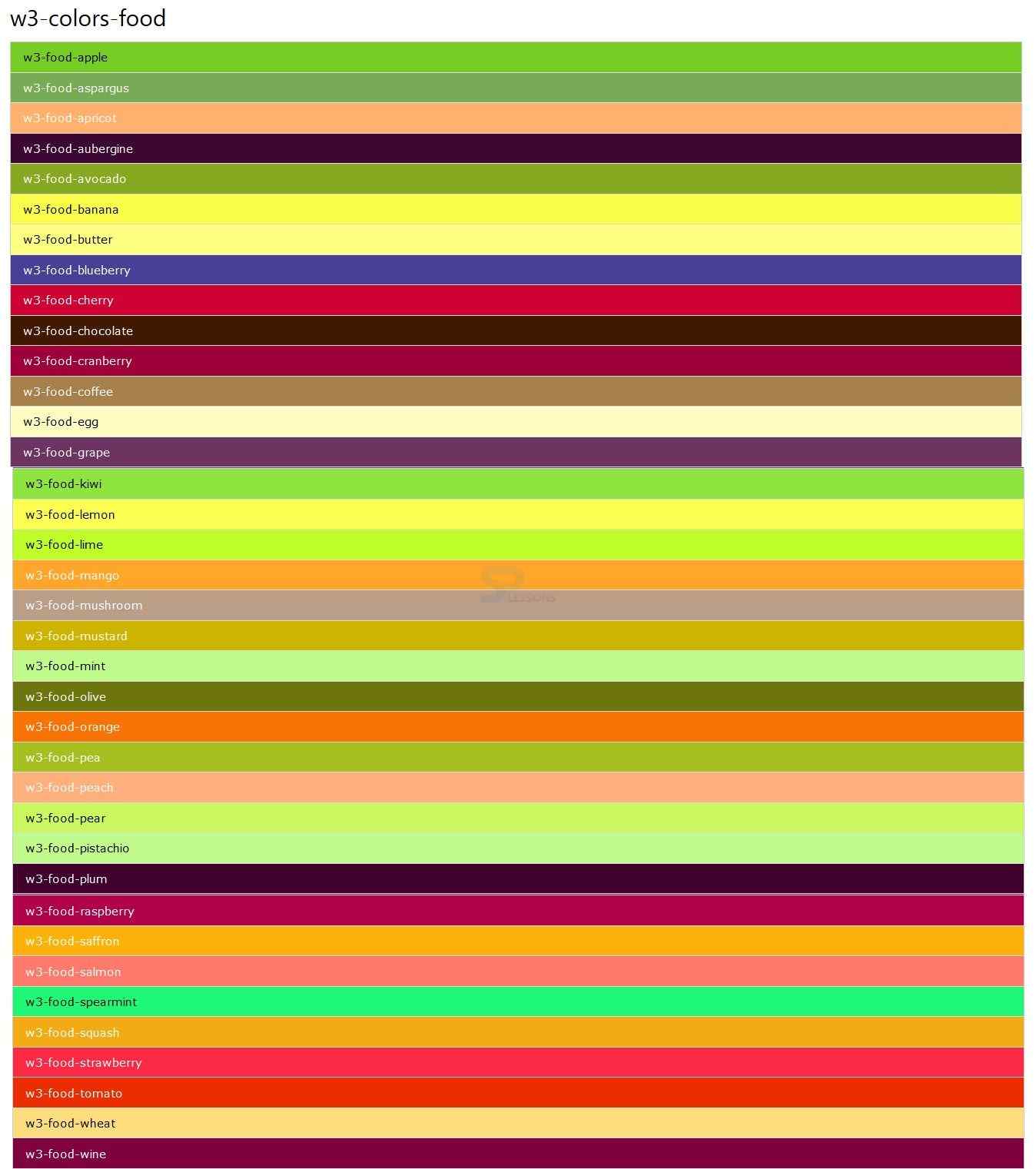
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- US Highway Colors
- US Safety Colors
- Camouflage Colors
- Vivid Colors
- Food Coors
 Key Points
Key Points
- Color Libraries contains different solid colors.
- User need to add library link to the web page.
- User need to add class name to the HTML element.