Description
Description
Swing ListBox, Swing component is an object having a graphical representation that can be displayed on the screen and that can interact with the user. Examples of components are the buttons, checkboxes, and scrollbars of a typical graphical user interface.Swing components are fundamental building pieces of an application. JList is the component class used to select one or more items from the list to a user. A separate model, ListModel carries the date of the list.Following is the syntax declaration of this JList class.
[java]public class JList
extends JComponent
implements Scrollable, Accessible[/java]
 Example
Example
Following is an example to display the Swing ListBox items.
listboxEx.java
[java]package splessons;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class listboxEx {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
public listboxEx(){
prepareGUI();
}
public static void main(String[] args){
listboxEx swingControlDemo = new listboxEx();
swingControlDemo.showListDemo();
}
private void prepareGUI(){
mainFrame = new JFrame("SPLessons-Java Swing Examples");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3, 1));
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);
}
});
headerLabel = new JLabel("", JLabel.CENTER);
statusLabel = new JLabel("",JLabel.CENTER);
statusLabel.setSize(350,100);
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showListDemo(){
headerLabel.setText("Control in action: JList");
final DefaultListModel fruitsName = new DefaultListModel();
fruitsName.addElement("Apple");
fruitsName.addElement("Grapes");
fruitsName.addElement("Mango");
fruitsName.addElement("Peer");
final JList fruitList = new JList(fruitsName);
fruitList.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
fruitList.setSelectedIndex(0);
fruitList.setVisibleRowCount(3);
JScrollPane fruitListScrollPane = new JScrollPane(fruitList);
final DefaultListModel vegName = new DefaultListModel();
vegName.addElement("Lady Finger");
vegName.addElement("Onion");
vegName.addElement("Potato");
vegName.addElement("Tomato");
final JList vegList = new JList(vegName);
vegList.setSelectionMode(
ListSelectionModel.MULTIPLE_INTERVAL_SELECTION);
vegList.setSelectedIndex(0);
vegList.setVisibleRowCount(3);
JScrollPane vegListScrollPane = new JScrollPane(vegList);
JButton showButton = new JButton("Show");
showButton.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
String data = "";
if (fruitList.getSelectedIndex() != -1) {
data = "Fruits Selected: " + fruitList.getSelectedValue();
statusLabel.setText(data);
}
if(vegList.getSelectedIndex() != -1){
data += " Vegetables selected: ";
for(Object vegetable:vegList.getSelectedValues()){
data += vegetable + " ";
}
}
statusLabel.setText(data);
}
});
controlPanel.add(fruitListScrollPane);
controlPanel.add(vegListScrollPane);
controlPanel.add(showButton);
mainFrame.setVisible(true);
}
}[/java]
Create the labels such as header, status.
[java]private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;[/java]
Created main frame.
[java]mainFrame = new JFrame("SPLessons-Java Swing Examples");[/java]
Created header label and status label at center.
[java]headerLabel = new JLabel("", JLabel.CENTER);
statusLabel = new JLabel("",JLabel.CENTER); [/java]
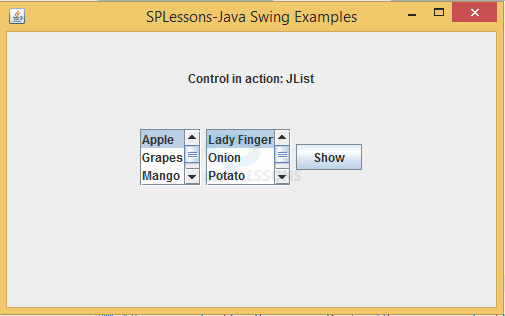
OutputWhen compile the code following is the output will be displayed.
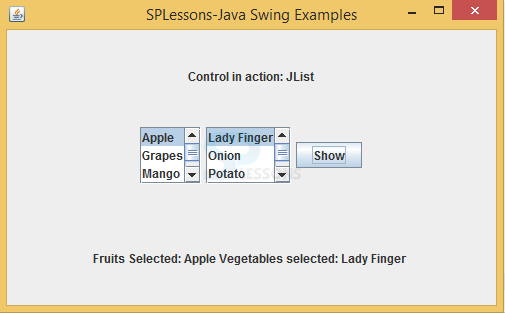
When click on Show button following alert will be displayed.
 Key Points
Key Points
- Swing ListBox -
mainFrame.setVisible(true);is utilized to visible the frame window. - Swing ListBox - JList component is utilized to expose more object to an user.