Description
Description
The functionality of Event Handling is what is the further step if an action performed. Java foundation introduced "Delegation Event Model" i.e describes how to generate and control the events.The key elements of the Delegation Event Model are as source and listeners.Source is an instance and supplies data about to happen event to the event handler.The listener is also an instance and it gives the return alert in the event after the event has been received. Before this process listener should have registered on source for the purpose of alert notifications. Delegation event model overcomes the problems of hierarchical models.
Before constructing the listener class, a developer should have the listener interface which consists of callback methods.Callback methods should be implemented by listener class.
 Example
Example
Following is an example for the event handling.
SwingControlDemo.java
[java]package splessons;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class SwingControlDemo {
private JFrame mainFrame;
private JLabel headerLabel;
private JLabel statusLabel;
private JPanel controlPanel;
public SwingControlDemo(){
prepareGUI();
}
public static void main(String[] args){
SwingControlDemo swingControlDemo = new SwingControlDemo();
swingControlDemo.showEventDemo();
}
private void prepareGUI(){
mainFrame = new JFrame("Java SWING Examples");
mainFrame.setSize(400,400);
mainFrame.setLayout(new GridLayout(3, 1));
headerLabel = new JLabel("",JLabel.CENTER );
statusLabel = new JLabel("",JLabel.CENTER);
statusLabel.setSize(350,100);
mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);
}
});
controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());
mainFrame.add(headerLabel);
mainFrame.add(controlPanel);
mainFrame.add(statusLabel);
mainFrame.setVisible(true);
}
private void showEventDemo(){
headerLabel.setText("Control in action: Button");
JButton okButton = new JButton("OK");
JButton submitButton = new JButton("Submit");
JButton cancelButton = new JButton("Cancel");
okButton.setActionCommand("OK");
submitButton.setActionCommand("Submit");
cancelButton.setActionCommand("Cancel");
okButton.addActionListener(new ButtonClickListener());
submitButton.addActionListener(new ButtonClickListener());
cancelButton.addActionListener(new ButtonClickListener());
controlPanel.add(okButton);
controlPanel.add(submitButton);
controlPanel.add(cancelButton);
mainFrame.setVisible(true);
}
private class ButtonClickListener implements ActionListener{
public void actionPerformed(ActionEvent e) {
String command = e.getActionCommand();
if( command.equals( "OK" )) {
statusLabel.setText("Ok Button clicked.");
}
else if( command.equals( "Submit" ) ) {
statusLabel.setText("Submit Button clicked.");
}
else {
statusLabel.setText("Cancel Button clicked.");
}
}
}
}[/java]
Here created constructor for the class name.
[java]public SwingControlDemo(){
prepareGUI();
}
[/java]
Created main frame as follows.
[java]mainFrame = new JFrame("Java SWING Examples");
mainFrame.setSize(400,400);[/java]
Added WindowListener to the main frame and written frame closing code as follows.
[java]mainFrame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent windowEvent){
System.exit(0);[/java]
Created control panel.
[java]controlPanel = new JPanel();
controlPanel.setLayout(new FlowLayout());[/java]
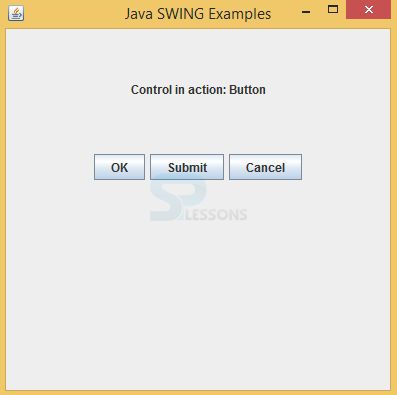
Output when compile the code following is the output will be displayed.
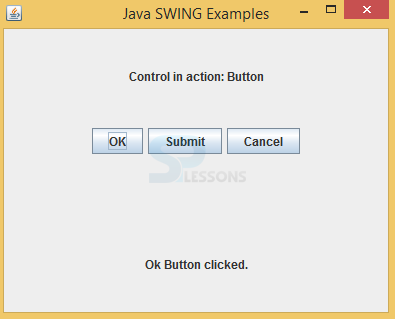
When click on any button corresponding alert will be come.
 Points
Points
import javax.swing.*; package.