Introduction
Introduction
This chapter demonstrates about the SVG preserveAspectRatio, which is used to display the canvas in a browser when the viewBox and viewport have the different aspect ratios, following are the concepts covered in this chapter.
- Possible Align Values
- Possible Meet or Slice Values
 Description
Description
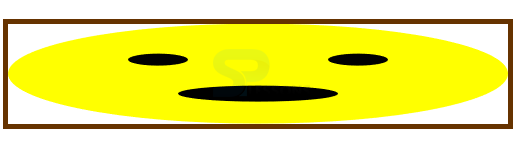
The code below demonstrates the SVG preserveAspectRatio with value as none, which means uniform scaling should not be applied. If user increased the pixel values in the view port image stretch non uniformly and looks like distorted as shown below.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="none" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
preserveAspectRatio consist of the nine more possible values expect none, these values are the combination of three options in x and y directions as listed below.
In the preserveAspectRatio Min values are used to get the viewBox to the left or top edge of the viewport and Mid values are used to get the mid points of the viewBox along the preferred axis, and Max values used to get the right or bottom edge of the viewBox and viewport.
In order to set the
- xMin Used to align at left edge of the viewBox with left edge of the viewport.
- xMid Used to align at mid point of the viewBox with mid point of the viewport along with x-axis.
- xMax Used to align at right edge of the viewBox with right edge of the viewport.
- YMin Used to align at top edge of the viewBox with top edge of the viewport.
- YMid Used to align at mid point of the viewBox with mid point of the viewport along with y-axis.
- YMax Used to align at bottom edge of the viewBox with bottom edge of the viewport.
<align> values user need to combined the x and y components into a single values like xMinYMid or xMidYMid. The code below demonstrates arranging a smiley in multiple ways.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMinYMin" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html
[/html]
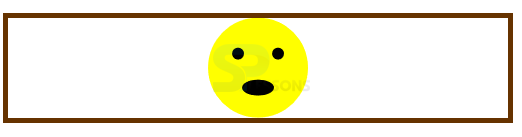
Result
By running the above code in a preferred browser then user will get the output as shown below.
Now keep the y component constant at Min and change aligned value to xMidYMin as shown in the below code.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMidYMin" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
Now keep the y component as constant at Min and change aligned value to xMaxYMax as shown in the below code.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMaxYMax" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
Now change the y component to YMax and use the value of xMinYMax as shown in the below code.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMinYMax" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
The above result is same as xMin because verticalBox already arranged for both vertical center and the bottom edge of the view port an another reason covered by observing the meet or slice.  Description
Description
SVG preserveAspectRatio consist of two more values to take a value of slice and those are defined as
The view box is used to set the scale until one edge meet an edge of the view port and the viewBox will shrink until both the edges are inside the viewport. In other case viewBox and viewport are same in one direction and be smaller in another direction.
Slice is used to get the viewBox grow until both the edges in all the directions have at last reached the edge of the viewport. viewBox will shrink when scaling down until edge of the viewBox meets the edge of the viewport. The code below demonstrates the meet which is xMinYMin is default value as shown below.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMinYMin meet" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
The code below demonstrate the slice value.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMinYMin slice" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
The code below demonstrates the slice value by changing the x component as
<meetOrSlice> which are defined as follow.
- meet meet is used to preserveAspectRatio and scales the viewBox to fit in a SVG viewport.
- slice slice is used slice the any part of the SVG viewport which does not fit in viewport.
<align> as no change, the y component is xMinYMid slice.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMinYMid slice" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
The code below demonstrates changing the SVG preserveAspectRatio as xMinYMax slice.
[html]
<html>
<body>
<svg width="500" height="100" viewBox="0 0 50 50" preserveAspectRatio="xMinYMax slice" style="outline: 5px solid #630; margin: 1.6em 0">
<circle cx='25' cy='25' r='25' fill='yellow'/>
<circle cx='15' cy='18' r='3' fill='black'/>
<circle cx='35' cy='18' r='3' fill='black'/>
<ellipse id="blackellipse" cx="25" cy="35" rx="8" ry="4" fill="black"/>
</svg>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Key Points
Key Points
- SVG preserveAspectRatio tells the browser to how to display the canvas.
- SVG Canvas scaled to fit the aspect ratio.
- Slice will display the some portion of the viewport.