Introduction
Introduction
This chapter demonstrates about the SVG JavaScript and used to do the more general programming languages in SVG user can put some shapes which are work by using JavaScript. Following are the concepts are covered in this chapter.
- JavaScript in SVG
 Description
Description
SVGs are mostly supported by JavaScript or ECMAScript as the scripting languages these are nearly similar languages in these, type attribute is used to intended language. SVG is not only used for those languages. The snippet below demonstrates SVG JavaScript by adding external JavaScript or Embedded inline.
[html]
<script type="text/ecmascript" xlink:href="demo/demo.js">
[/html]
Some of the events of the JavaScript are tabulated below.
The code below demonstrates the using of the SVG with JavaScript by using the above events.
[html]
<>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" onload="init(evt)" xml:space="preserve" width="150" height="200" viewBox="0 0 150 200">
<script type="text/ecmascript">
<![CDATA[
function init(evt) {
if ( window.svgDocument == null )
svgDocument = evt.target.ownerDocument;
}
var click = 0;
var mouseDown = 0;
var mouseUp = 0;
var mouseOver = 0;
var mouseMove = 0;
var mouseOut = 0;
function updateStats() {
svgDocument.getElementById("clicks").firstChild.data = "onclick = " + click;
svgDocument.getElementById("mousedowns").firstChild.data = "onmousedown = " + mouseDown;
svgDocument.getElementById("mouseups").firstChild.data = "onmouseup = " + mouseUp;
svgDocument.getElementById("mouseovers").firstChild.data = "onmouseover = " + mouseOver;
svgDocument.getElementById("mousemoves").firstChild.data = "onmousemove = " + mouseMove;
svgDocument.getElementById("mouseouts").firstChild.data = "onmouseout = " + mouseOut;
}
function msClick (evt) {
click++;
updateStats();
}
function msDown (evt) {
mouseDown++;
updateStats();
}
function msUp (evt) {
mouseUp++;
updateStats();
}
function msOver (evt) {
mouseOver++;
updateStats();
}
function msMove (evt) {
mouseMove++;
updateStats();
}
function msOut (evt) {
mouseOut++;
updateStats();
}
]]></script>
<!-- Pattern Definition -->
<defs>
<pattern id="checkerPattern" patternUnits="userSpaceOnUse" x="0" y="0" width="10" height="10" viewBox="0 0 10 10">
<rect x="0" y="0" width="5" height="5" fill="white"/>
<rect x="5" y="5" width="5" height="5" fill="white"/>
</pattern>
</defs>
<!-- Background -->
<rect x="0" y="0" width="100%" height="100%" fill="url(#checkerPattern)"/>
<!-- Javascript Example -->
<circle cx="50%" cy="25%" r="40" fill="blue" stroke-width="1" stroke="red" onclick="msClick()" onmousedown="msDown()" onmouseup="msUp()" onmouseover="msOver()" onmousemove="msMove()" onmouseout="msOut()"/>
<rect x="5" y="95" width="140" height="95" fill="white" stroke="grey" stroke-width="2" rx="10" ry="10" opacity="0.5"/>
<text x="10" y="110" id="clicks">onclick = 0</text>
<text x="10" y="125" id="mousedowns">onmousedown = 0</text>
<text x="10" y="140" id="mouseups">onmouseup = 0</text>
<text x="10" y="155" id="mouseovers">onmouseover = 0</text>
<text x="10" y="170" id="mousemoves">onmousemove = 0</text>
<text x="10" y="185" id="mouseouts">onmouseout = 0</text>
</svg>
[/html]
Result
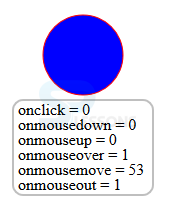
By running the above code in a preferred browser then user will get the output is as shown below.
| Event | Description |
|---|---|
| onclick | Used when the object is clicked. |
| onmouseup | Used when the mouse button is released on the object. |
| onmousedown | Used when the mouse button is pushed down on the object. |
| onmouseover | used when the mouse cursor moved over the object. |
| onmouseout | used when mouse cursors moved out of the object. |
| onmousemove | used when the mouse moves on the object |
 Key Points
Key Points
- By using SVG JavaScript User can modify the SVG elements.
- User need embed the SVG JavaScript code in HTML page.
- SVGs are supported most of the scripting languages.