Introduction
Introduction
This chapter demonstrates about the SVG Filling Patterns which are used to fill a shape in a given image pattern, following are the concepts covered in this chapter.
- Filling Patterns
- Fill pattern Examples
 Description
Description
SVG Fill patterns are used to fill the images in a given pattern which can be made with the sbg images or bit map images. Fill patterns are similar to the what ever the pattern used in the photo shop so which are called as a tiles, the code below demonstrates the filling a pattern.
[html]
<svg>
<defs>
<pattern id="pattern1"
x="10" y="10" width="20" height="20"
patternUnits="userSpaceOnUse" >
<circle cx="10" cy="10" r="10" style="stroke: none; fill: #22222" />
</pattern>
</defs>
<rect x="10" y="10" width="100" height="100"
style="stroke: #000000; fill: url(#pattern1);" />
</svg>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Description
Description
User can give the own pattern to fill the shapes and which have the several types of examples some times are shown below.
X,Y, Height and Width
X,y attributes defines how far into the shape in the pattern element the patterns starts. Width and Height attributes defines height and width of the pattern the code as shown below.
[html]
<?xml version="1.0"?>
<svg width="120" height="120" viewBox="0 0 120 120"
<defs>
<pattern id="Triangle"
width="10" height="10"
patternUnits="userSpaceOnUse">
<polygon points="5,0 10,10 0,10"/>
</pattern>
</defs>
<circle cx="60" cy="60" r="50"
fill="url(#Triangle)"/>
</svg>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
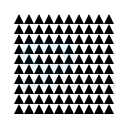
The code below demonstrates the fill patterns in a rectangle by adjusting the height and width of the rectangle as shown.
[html]
<?xml version="1.0"?>
<svg width="120" height="120" viewBox="0 0 120 120"
<defs>
<pattern id="Triangle"
width="10" height="10"
patternUnits="userSpaceOnUse">
<polygon points="5,0 10,10 0,10"/>
</pattern>
</defs>
<rect x="10" y="10" width="100" height="100"
fill="url(#Triangle)"/>
</svg>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Key Points
Key Points
- Height and width attributes sets the height and width of the pattern.
- Fill patterns are similar to the Tiles.
- Fill attribute is the CSS property.