Introduction
Introduction
This chapters demonstrates about the SVG Effects which used for creating a variety of different effects for all kinds of svg shapes following are the concepts covered in this chapter.
- Effects
- Multiple Effects
 Description
Description
By using SVG Effects user can give the multiple effects to the SVG shapes which are very attractive and effects are useful for any type of shapes.
The code below demonstrates giving effects to the text i.e giving background color and highlight the text as shown below.
[html]
<p class="target" style="background:lavender;">
SPLessons To enhance our knowledge of programming by presenting several different articles to the viewers and by participating in knowledge enriching discussions on the website.
</p>
<p>
<b class="target">SPLessons</b>
To enhance our knowledge of programming by presenting several different articles to the viewers and by participating in knowledge enriching discussions on the website.
</p>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 Description
Description
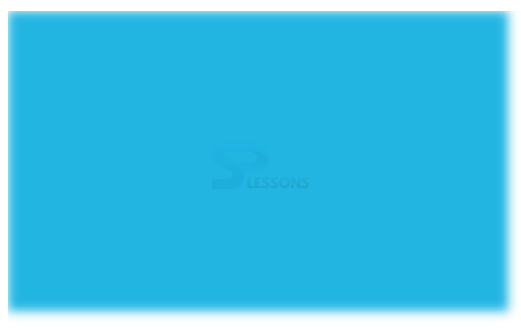
User can give the multiple effects to the SVG shapes if user gave some effects to the image or shape then it should be more effective when compared to the normal image. The code below demonstrates giving the blur effect to the image which is known as the Gaussian Blur Effects as shown below.
[html]
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
<defs>
<filter id="blur" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
</defs>
<rect x="50" y="50" width="500" height="300" fill="#22B5E2" filter="url(#blur)" />
</svg>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
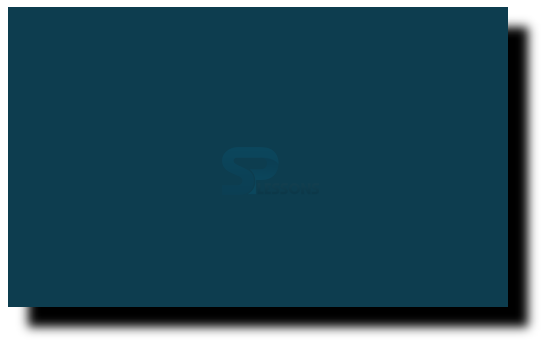
The code below demonstrates getting the drop shadow effect by using the multiple filter primitives as shown.
[html]
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
<defs>
<filter id="dropshadow" x="0" y="0" width="200%" height="200%">
<feOffset result="offsetResult" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurResult" in="offsetResult" stdDeviation="5" />
<feBlend in="SourceGraphic" in2="blurResult" mode="normal" />
</filter>
</defs>
<rect width="500" height="300" fill="#083E4F" filter="url(#dropshadow)" />
</svg>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
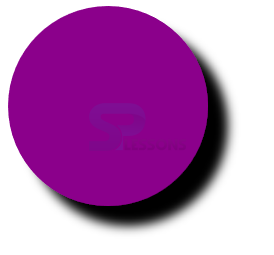
The code below demonstrates getting the circle with the shadow effect by using the dropshadow as shown below.
[html]
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="400">
<defs>
<filter id="dropshadow" x="0" y="0" width="200%" height="200%">
<feOffset result="offsetResult" in="SourceAlpha" dx="20" dy="20" />
<feGaussianBlur result="blurResult" in="offsetResult" stdDeviation="5" />
<feBlend in="SourceGraphic" in2="blurResult" mode="normal" />
</filter>
</defs>
<circle cx="100" cy="100" r="100" fill="#8B008B" filter="url(#dropshadow)" />
</svg>
[/html]
Result
By running the above code in a preferred browser then user will get the output as shown below.
 key Points
key Points
- By using Effects user can get the effective image.
- For the complex image user need to use the multiple effects.
- Effects are similar to the filters.