Introduction
Introduction
This chapter demonstrates about the SVG Browser Support, SVG supported by all the latest browsers, following are the concepts are covered in this chapter.
- Browser Support
 Description
Description
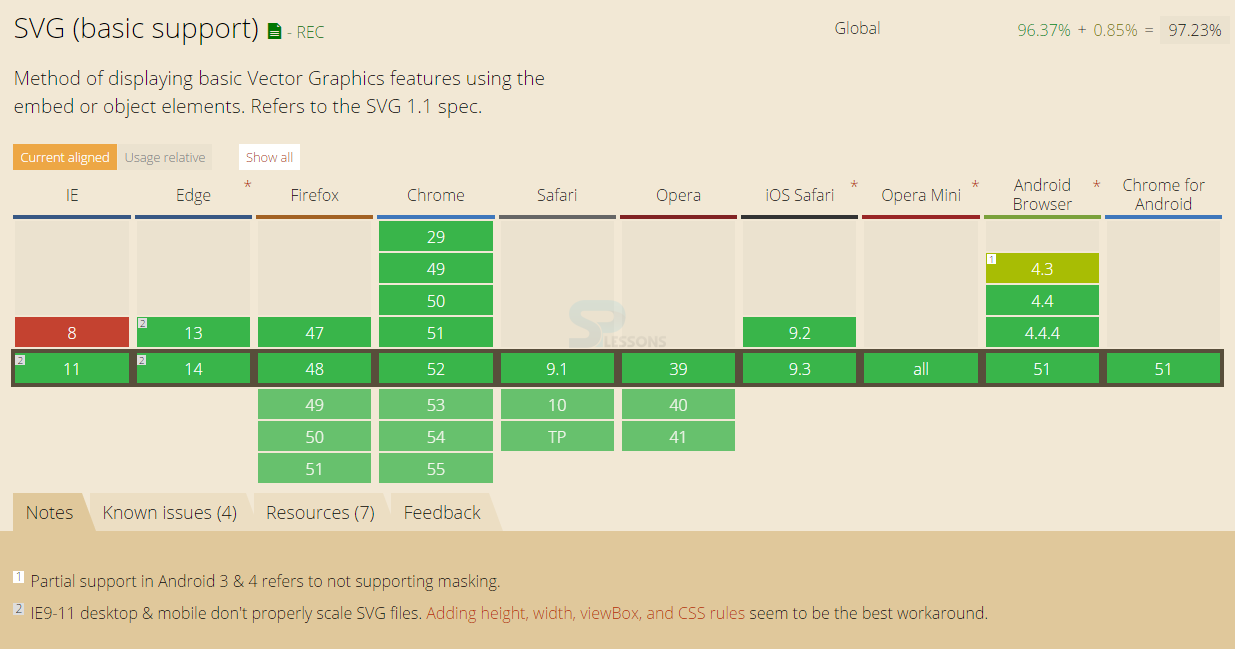
SVG can be supported by all the browsers In order to define the basic support of the SVG user can use the Can I use Resource which provides up to date browser support tables for front end web technologies defines the basic support as the method displaying basic vector graphics features using the embed or object elements. Basic SVG Browser Support is as shown in below image.
SVG basic support is supported in all browsers which is not supported only in Internet Explorer 8 and below which means it should be good for production use.
IE (Internet Explorer)
Following are versions of IE, which are supported by SVG.
- Internet Explorer 11+
- Edge 13
- Edge 14+
- Firefox 47
- Firefox 48+
- Chrome 50
- Chrome 51
- Chrome 52+
- Safari 9.1+
- Opera 39+
- iOS Safari 9.2
- iOS Safari 9.3+
- Android Browser 4.4
- Android Browser 4.4.4
- Android Browser 51+
- Chrome for Android 51+
 Points
Points
- SVG supported by all browsers except IE 8.
- SVG Good for Production Use.