Description
Description
Struts 2 Tiles, Struts 2 has the great feature to integrate with an other frameworks such as tiles, hibernate. Tiles means that defining a particular area in which directions will be developed by programmer such as header, footer, layouts of an applications, every tile will be managed by Layout Manager page. Developer can integrate Struts 2 framework with tiles framework for the customization of the layout. Following are the advantages of the Struts 2 Tiles framework.
- Developer can use one page code to other pages also then code will be reduced.
- Layouts of every page will be corrected by one page.
- Easy to remove the page then don't need to remove the code from other pages.
- If one page is modified then do not need modify remaining pages.
 Example
Example
Following is an example which describes more about above explanation.
LinkAction.java
[java]import com.opensymphony.xwork2.ActionSupport;
public class LinkAction extends ActionSupport {
private static final long serialVersionUID = -2613425890762568273L;
public String welcome()
{
return "welcome";
}
public String friends()
{
return "friends";
}
public String office()
{
return "office";
}
}
[/java]
Struts 2 comes with an optional action interface (com.opensymphony.xwork2.Action). By implements this interface, it bring some convenient benefits.
baseLayout.jsp
[java]<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title><tiles:insertAttribute name="title" ignore="true" /></title>
</head>
<body>
<table border="1" cellpadding="2" cellspacing="2" align="center">
<tr>
<td height="30" colspan="2">
<tiles:insertAttribute name="header" />
</td>
</tr>
<tr>
<td height="250">
<tiles:insertAttribute name="menu" />
</td>
<td width="350">
<tiles:insertAttribute name="body" />
</td>
</tr>
<tr>
<td height="30" colspan="2">
<tiles:insertAttribute name="footer" />
</td>
</tr>
</table>
</body>
</html>
[/java]
Here the developer is defining a "baseLayout" that contains a title, header, menu, body and footer regions. The header, menu and footer region remains the same for all the layouts only the title and body content changes.
body.jsp
[java]<p> sample body content.</p>
[/java]
footer.jsp
[java]<div align="center">© splesson.com</div>
<div align="center"> 2015-2016</div>[/java]
header.jsp
[java]<div align="center" style="font-weight:bold">Splessons</div>
[/java]
friends.jsp
[java]
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
<center>Stop thinking start coding</center></br></br>
<center> <a href="https://www.google.co.in/?gfe_rd=cr&ei=hEOcV5BW2ui6BKjqjagG">Google</a></center>
</body>
</html>
[/java]
index.jsp
[java]<META HTTP-EQUIV="Refresh" CONTENT="0;URL=welcomeLink.action">[/java]
menu.jsp
[java]<%@taglib uri="/struts-tags" prefix="s"%>
<a href="<s:url action="friendsLink"/>" >Clients</a><br>
<a href="<s:url action="officeLink"/>" >The Office</a><br>
[/java]
The menu.jsp page has the menu items, on clicking each menu item the title and body content alone changes. When each menu item is clicked a different method in the LinkAction class is invoked.
office.jsp
[java]
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<body>
Click <a href="http://www.splessons.com/">Tutorials</a>
</body>
</html>
[/java]
welcome.jsp
[java]<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<img src="E:/splessons.png" alt="HTML Tutorial" height="150" width="140" />
</body>
</html>[/java]
Sets the content type of the response being sent to the client, if the response has not been committed yet.The given content type may include a character encoding specification.
web.xml
[xml]<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>Struts2Example15</display-name>
<context-param>
<param-name>org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG</param-name>
<param-value>/WEB-INF/tiles.xml</param-value>
</context-param>
<listener>
<listener-class>org.apache.struts2.tiles.StrutsTilesListener</listener-class>
</listener>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>[/xml]
The web.xml web application descriptor file represents the core of the Java web application, so it is appropriate that it is also part of the core of the Struts framework. In the web.xml file, Struts defines its FilterDispatcher, the Servlet Filter class that initializes the Struts framework and handles all requests. This filter can contain initialization parameters that affect what, if any, additional configuration files are loaded and how the framework should behave.
Simple Example
struts.xml
[xml]<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name="default" extends="struts-default">
<result-types>
<result-type name="tiles" class="org.apache.struts2.views.tiles.TilesResult" />
</result-types>
<action name="*Link" method="{1}" class="com.vaannila.action.LinkAction">
<result name="welcome" type="tiles">welcome</result>
<result name="friends" type="tiles">friends</result>
<result name="office" type="tiles">office</result>
</action>
</package>
</struts>[/xml]
tiles.xml
[xml]<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<definition name="baseLayout" template="/baseLayout.jsp">
<put-attribute name="title" value="Template"/>
<put-attribute name="header" value="/header.jsp"/>
<put-attribute name="menu" value="/menu.jsp"/>
<put-attribute name="body" value="/body.jsp"/>
<put-attribute name="footer" value="/footer.jsp"/>
</definition>
<definition name="welcome" extends="baseLayout">
<put-attribute name="title" value="Welcome"/>
<put-attribute name="body" value="/welcome.jsp"/>
</definition>
<definition name="friends" extends="baseLayout">
<put-attribute name="title" value="Friends"/>
<put-attribute name="body" value="/friends.jsp"/>
</definition>
<definition name="office" extends="baseLayout">
<put-attribute name="title" value="Office"/>
<put-attribute name="body" value="/office.jsp"/>
</definition>
</tiles-definitions>[/xml]
Output
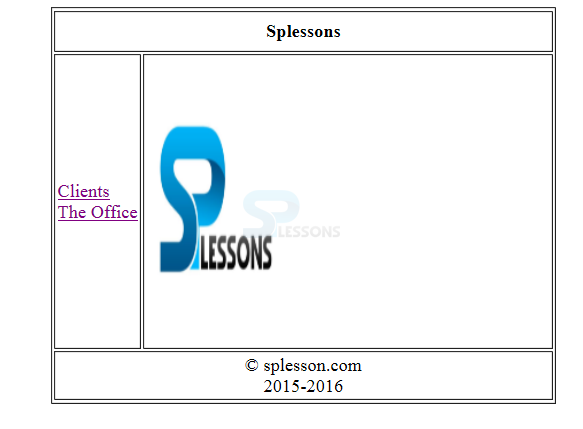
When compile the program following output will be generated.
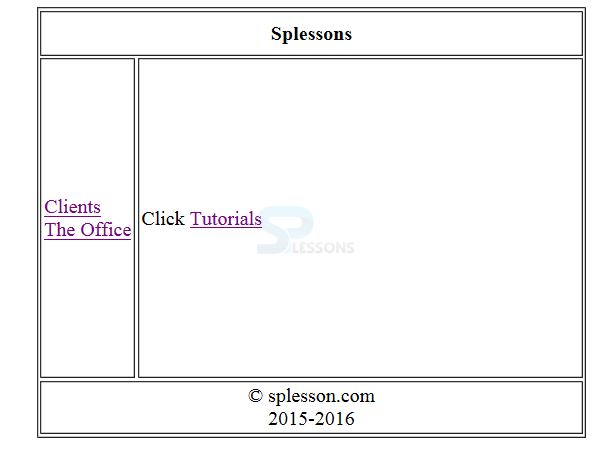
When click on The Office link following page will be displayed.
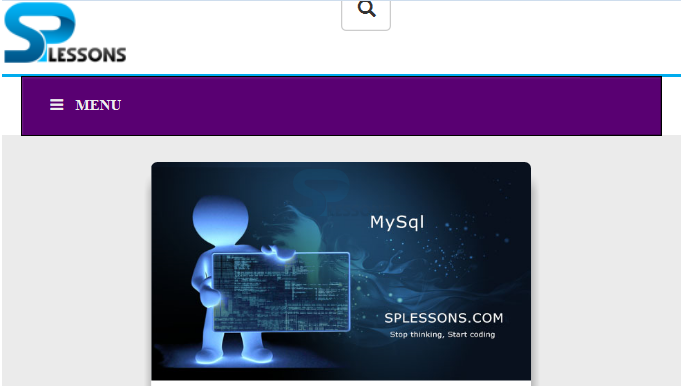
When click on tutorial link following web page will be displayed.
 Programming
Tips
Programming
Tips
- Struts 2 Tiles - Once modify the one page then it will not be reflect on other pages.
- Struts 2 Tiles - All pages layout will be managed by single page.
- Code re usability is the advantage of tiles framework.