Description
Description
Ajax stands for asynchronous JavaScript and XML, the main functionality of Ajax is to provide the development of web design parts without disturbing the total page. Struts 2 Ajax is a browser side scrip but it is not a tool and language just it's a strategy concept, it can use the some JavaScript tags. Struts 2 Ajax needs little knowledge of static languages such as HTML and JavaScript, nowadays many big projects are using this Ajax such as Facebook, gmail, twitter. Struts 2 has the great feature to integrate with an other frameworks such as hibernate, tiles framework, Ajax. Following are the required files to understand the flow of code.
FormTagAction.java
ajax.jsp
select.jsp
success.jsp
welcome.jsp
struts.xml
web.xml
 Example
Example
Following are the source code files which describes how functionally program works. Following is the Java file where written little code to execute.
FormTagAction.java
[java]import com.opensymphony.xwork2.ActionSupport;
public class FormTagAction extends ActionSupport {
private static final long serialVersionUID = 1L;
public String execute(){
return SUCCESS;
}
public String tab1(){
return SUCCESS;
}
public String tab2(){
return SUCCESS;
}
public String tab3(){
return SUCCESS;
}
}[/java]
Struts 2 comes with an optional action interface (com.opensymphony.xwork2.Action). By implements this interface, it bring some convenient benefits.
The serialVersionUID is a universal version identifier for a Serializable class. Deserialization uses this number to ensure that a loaded class corresponds exactly to a serialized object. If no match is found, then an InvalidClassException is thrown.
Following is the JSP page which have used user interface tags.
ajax.jsp
[java]<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%@ taglib prefix="sx" uri="/struts-dojo-tags"%>
<html>
<head>
<title>Ajax Tag Struts2 | splesson.com</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label="Favourite Colour"
list="{'red','green','blue'}" />
<br />
<sx:datetimepicker name="deliverydate" label="Delivery Date"
displayFormat="dd/MM/yyyy" />
<br />
<s:url id="url1" value="/count1" />
<s:url id="url2" value="/count2" />
<s:url id="url3" value="/count3" />
<sx:div href="%{#url3}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id="tabContainer">
<sx:div label="Tab 1" href="%{#url1}">Tab 1</sx:div>
<sx:div label="Tab 2" href="%{#url2}">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
</html>[/java]
The autocompleter tag is a combo box that will automatic prompt drop down suggestion lists while user typing on the text box. The dojo datetimepicker ajax tag will render a text box and append a calender icon behind, click on the calender icon will prompt a date time picker component. Following is a JSP page which is used to select an items.
select.jsp
[java]<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>Form Tag Struts2 | splesson.com</title>
<s:head />
</head>
<body>
<s:form action="login.action">
<s:select name="username" label="Username"
list="{'Mike','enni','Smith'}" />
<s:select label="Company Office" name="mySelection"
value="%{'America'}"
list="%{#{'America':'America'}}">
<s:optgroup label="Asia"
list="%{#{'India':'India','China':'China'}}" />
<s:optgroup label="Europe"
list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" />
</s:select>
<s:combobox label="My Sign" name="mySign"
list="#{'aries':'aries','capricorn':'capricorn'}"
headerKey="-1"
headerValue="--- Please Select ---" emptyOption="true"
value="capricorn" />
<s:doubleselect label="Occupation" name="occupation"
list="{'Technical','Other'}" doubleName="occupations2"
doubleList="top == 'Technical' ?
{'I.T', 'Hardware'} : {'Accounting', 'H.R'}" />
</s:form>
</body>
</html>[/java]
The Combo tag is basically a drop down list grouped together with a single-line text box, allowing the user to either type a value directly into the text box or choose the value from the drop down list.The doubleselect label tag is used to create two HTML drop down boxes, once the first drop down list is selected, the second drop down list will be change accordingly.
success.jsp
[java]<%@ page contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<s:form action="employee">
<s:radio label="Gender" name="gender" list="{'male','female'}" />
<s:checkboxlist label="Job Types" name="jobtypes"
list="{'Software','Hardware','Networking','Marketing'}" />
</s:form>[/java]
welcome.jsp
[java]<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Form Tag Struts2 | splesson.com</title>
</head>
<body>
<b>Welcome to Ajax Call in Struts2</b>
</body>
</html>[/java]
The Content-Type is utilized for message content that is basically in comprehensible content character position. The more perplexing content substance sorts are characterized and distinguished so that a fitting device can be utilized to show that body part.
struts.xml
[xml]<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="false" />
<constant name="struts.custom.i18n.resources" value="myapp" />
<package name="default" extends="struts-default" namespace="/">
<action name="ajaxtag" class="com.dineshonjava.struts2.action.FormTagAction">
<result name="success">/ajax.jsp</result>
</action>
<action name="count1" class="com.dineshonjava.struts2.action.FormTagAction" method="tab1">
<result name="success">/select.jsp</result>
</action>
<action name="count2" class="com.dineshonjava.struts2.action.FormTagAction" method="tab2">
<result name="success">/success.jsp</result>
</action>
<action name="count3" class="com.dineshonjava.struts2.action.FormTagAction" method="tab3">
<result name="success">/welcome.jsp</result>
</action>
</package>
</struts>[/xml]
Where success is a predefined result type. action element is the sub component of package. It speaks to an activity to be conjured for the approaching request. It has name, class and method attributes. In the event that you don’t determine name property as a matter of course execute() technique will be summoned for the predetermined actiion class.
web.xml
[xml]<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>ajaxtag</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.FilterDispatcher
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>[/xml]
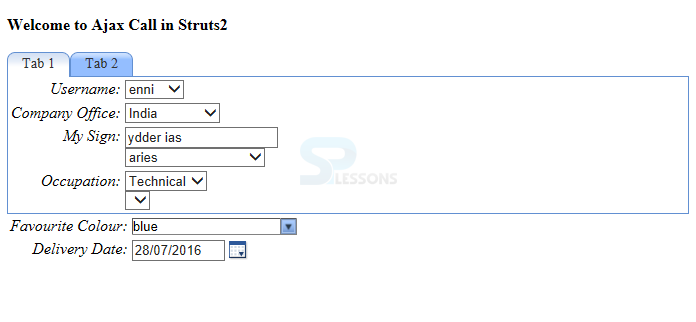
Output
When compile the program following result will be displayed.
 Key Points
Key Points
- The Struts 2 Ajax framework has the feature to integrate with other technologies such as Ajax.
- AJAX stands for Asynchronous JavaScript and XML.
- DOJO plug in should be added to the project while working with Ajax.
- Struts 2 Ajax is not a tool just it's a theory and utilized work on web pages with out disturbing.