Introduction
Introduction
Selenium Web Driver is also known as Selenium 2. It is a automation tool for testing web applications. It is the current component in
Selenium2. Web driver supports multiple browsers at a time. Web Driver interfaces straight forwardly with the program without any intermediate, dissimilar to Selenium RC that relies on upon a serve.  Conceptual
figure
Conceptual
figure
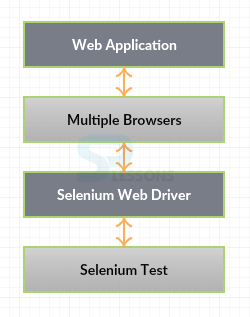
Following is the Selenium Web Architecture diagram.
Following are steps for Selenium Web Architecture components.
Web application can be defined as a program which is made up with different web technologies such as Servlets, JSP, Hibernate, etc., and other static technologies such as HTML. Keep one point in mind that Selenium is only for web based applications.
By using web driver testing will be possible in various web browsers such as Google, Safari, Firefox, Opera. Firefox by default supports for the Selenium.
Selenium Webdriver is a standout amongest the most effective and prevalent devices of Selenium toolbox. WebDriver comes as a stretched out adaptation to Selenium RC with unnecessary preferences and locations large portions of its confinements. WebDriver extends its backing to numerous most recent programs and stages not at all like Selenium IDE. WebDriver additionally doesn’t require Selenium server to be begun preceding execution of the test scripts dissimilar to Selenium RC.
WebDriver's construction is easier than Selenium RC, as it controls the program from the OS level. WebDriver communicates specifically with the program and uses the program's mechanism to control it. Web Browser Specific Drivers, for example, IE, FF, Chrome etc. It works in headless mode which makes, content execution quicker. It additionally contains mobile particular Drivers. The fundamental thought is every one of these drivers knows how to drive the program that it compares to.  Script
Script
For exhibit, utilize
http://www.calculator.net/, perform a "Percent Calculator" which is situated under "Math Calculator". Follow the below steps:  Step 1
Step 1
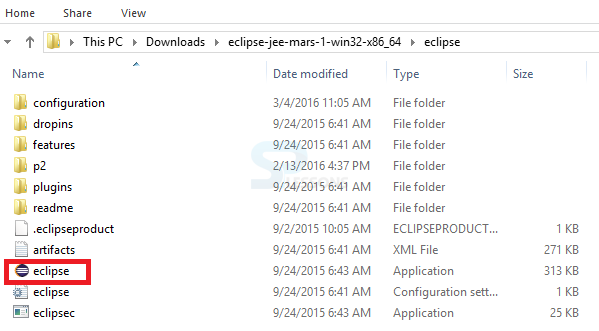
Launch
Eclipse from the Extracted Eclipse envelope. Already SPlessons have covered the chapter regarding how to do a program and test the application by using eclipse IDE. User can start the eclipse IDE directly from the folder, but it recommended to install in the system, why because if user open the IDE from system it will be opened directly, but in folder first user has to open configuration file that means like command prompt.
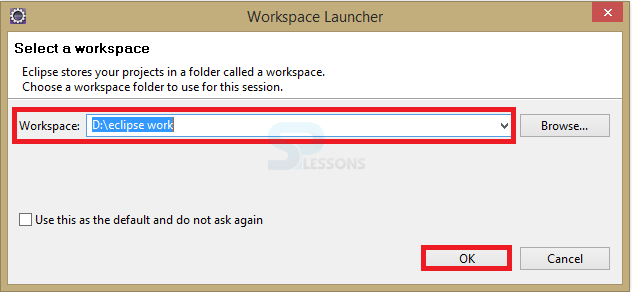
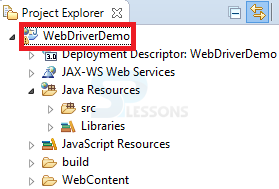
 Step 3
Step 3
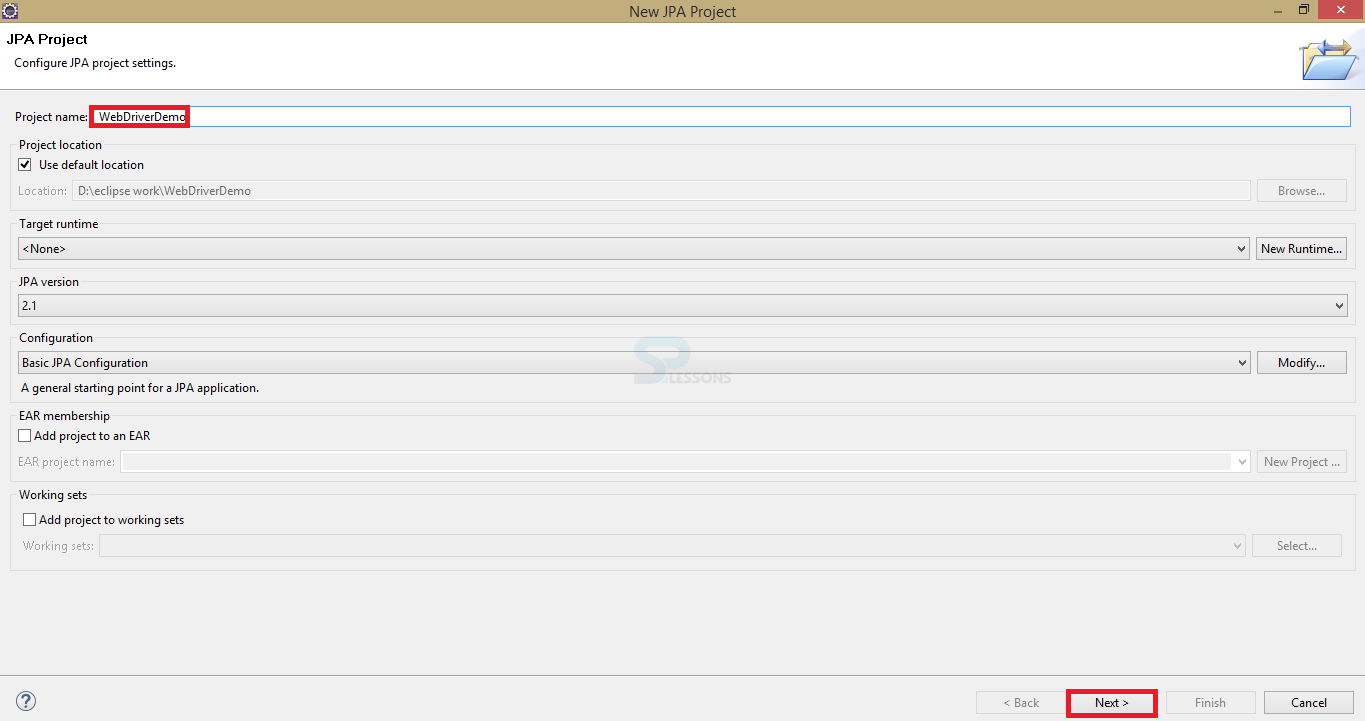
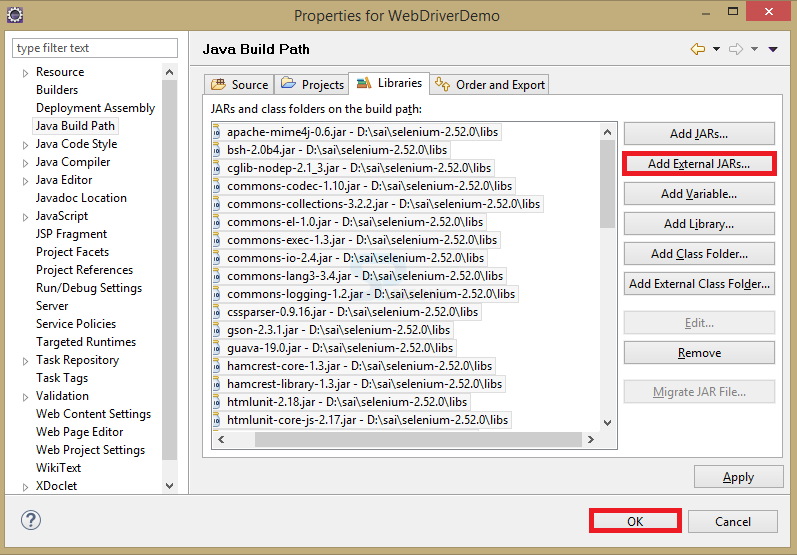
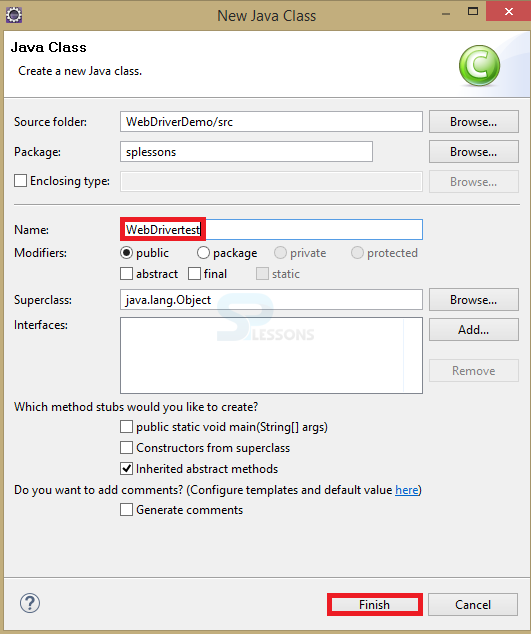
 Step 8
Step 8
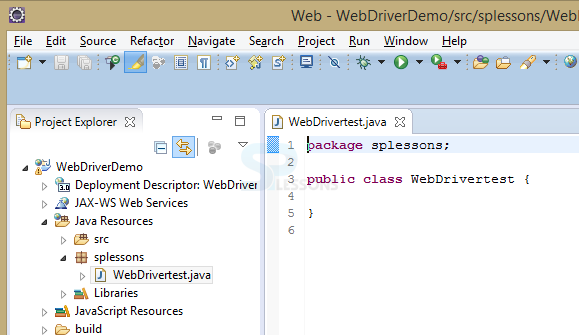
Presently the time has come to code. The accompanying script is less demanding to comprehend, as it has remarks installed in it to clarify the steps easily.
[java]
//This is the code to understand Selenium Web Architecture.
package splessons;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WebDrivertest {
public static void main(String[] args) {
WebDriver webdrver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
webdrver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
webdrver.navigate().to("http://www.calculator.net/");
//Maximize the browser
webdrver.manage().window().maximize();
// press on Math Calculators
webdrver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
webdrver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Give value 5 in the first number of the percent Calculator
webdrver.findElement(By.id("cpar1")).sendKeys("5");
// Give value 500 in the second number of the percent Calculator
webdrver.findElement(By.id("cpar2")).sendKeys("500");
// Click Calculate Button
webdrver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the output Text based on its xpath
String output = webdrver.findElement(By.xpath(".//*[@id='content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Output is " + output);
//Close the Browser.
webdrver.close();
}
}
[/java]
Firefox driver is included in the
selenium-server-stanalone.jar available in the downloads. The driver comes in the form of an xpi (firefox extension) which is added to the firefox profile when start a new instance of FirefoxDriver. The webdrver.navigate() method is used to drive the given URL, here the user given the URL as follows.
[java]webdrver.navigate().to("http://www.calculator.net/");[/java]
The web driver is utilized to Find The Elements on the web page like as follows.
[java]webdrver.findElement();[/java]
 Key Pints
Key Pints
- To use Web Driver API two packages must be installed as discussed above.
- The WebDriver is designed in a simpler and more concise programming interface along with addressing some limitations in the Selenium-RC API.
- Selenium underpins low RAM and CPU consumption while working with scripts.