Introduction
Introduction
Selenium Locating Elements, To compose UI tests with Selenium WebDriver it should have the capacity to recognize site page components quick and in a precise way. Locators are used to locate GUI Elements. Locators can be located by using
Name, ID, Xpath, DOM, Link Text, CSS Selector. Following are the methods .- find_element_by_id
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
 Description
Description
By using the
ID, elements can be located. There are two different steps to found the elements by ID  Step 1
Step 1
Drive to this URL
Open Facebook
 Step 2
Step 2
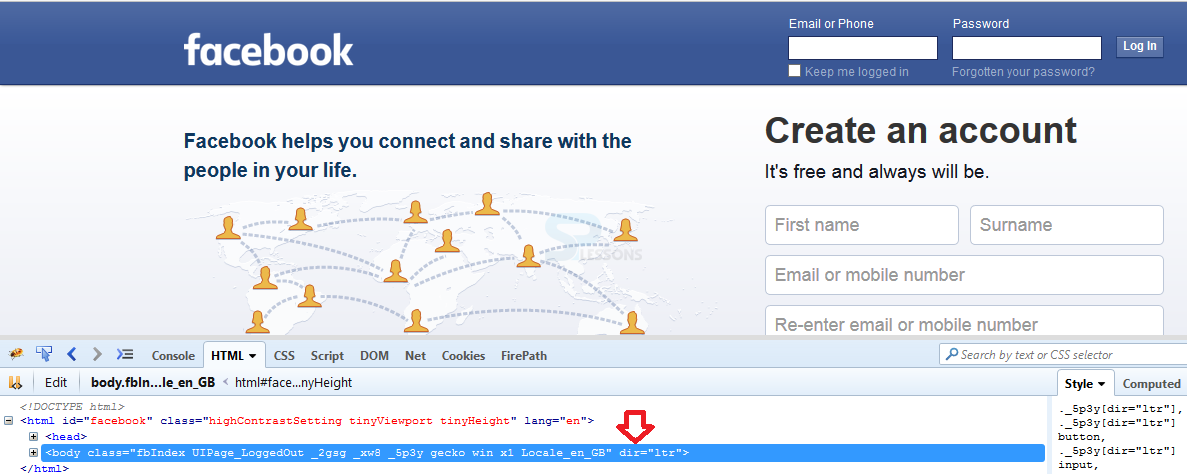
Selenium Locating Elements will Use firebug to inspect the
Username. Inspection of any web site is simple in any web site, for example while entering any credentials to the form, by giving right click on the text field user can change the name of the filed and also at the place of password one can keep the show or text to visible the data.
 Step 3
Step 3
 Description
Description
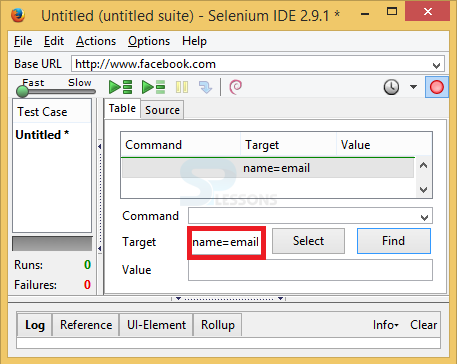
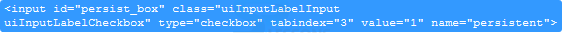
Elements can be found by giving the Names. By following the steps, elements can be located by Names.
Name type is used to locate prime element with similar name , in case variuos elements have similar values for a particular name, then it's better utilize filters to future refining purpose.  Step 1
Step 1
Drive to this URL and select Username in the window.
Open Facebook
 Step 2
Step 2
 Description
Description
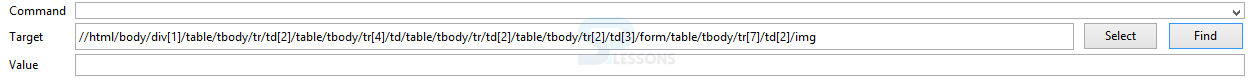
Selenium Locating Elements, The
XPath is nothing but a dialect that utilized for XML document to locate the nodes, one can use the XPath when thers is no id or name element to locate, these locators can be used to declare elements via using attributes.  Description
Description
DOM stands for
Document Object Model. Page elements can be accessed by using Document Object Model. It represents the static page and it will be drived by using JavaScript code that access an element. There are two steps to find page elements using Document Object Model.  Step 2
Step 2
 Description
Description
By using Links, elements can founded. locating hyperlinks by link text, by using this strategy the main component with the link text value coordinating the area will be returned. On the off chance that no component has a coordinating connection content trait, a NoSuchElementException will be raised. . The following steps will describe how the links can used in this topic.
 Step 2
Step 2
 Description
Description
CSS stands for Cascading Style Sheets which are define rules how the elements should appear on the web pages. CSS Styles are very expressive and allows user to have the high degree of control over the styling of the HTML Elements with a little bit of code.
HTML and CSS are evolved on several years back and now the latest version is the CSS3 which have the lot of new capabilities to existing once. CSS3 and HTML5 together known as the forefront of the advanced webdesign and web development.
Previously ID is used to locate the elements, in the same manner, locating the ID by using CSS. Below two steps will describe how CSS is used to find the elements.
 Step 2
Step 2
Type CSS=input#email in Target and press Find, then the Email box will be highlighted.
CSS are used to handle the designing (looking) part of the web page which can handle the color of the text, font style, spacing between the paragraphs, background images, colors, layout designs, variations in displays for different devices and as well as other effects.
User can learn the CSS easily which provides powerful control over the HTML document mostly CSS are combined with the markup languages like HTML or XHTML.
 Key Points
Key Points
- Each Locator will perform specified Operation.
- Discovering Address is some what difficult in Xpath.
- Selenium grid is the strategy to distribute the test through the various servers.
- X-Path is used to find the web element in web application and also to recognize dynamic elements.