Description
Description
Working with the Selenium IDE Script testing module is always an interesting task, here before going to start with this chapter user should have knowledge on selenium IDE regarding how to function the URL and how to test that, now here SPlesson is going to teach how to perform testing by taking any one web site, in this process user supposed to enter his
credentials, those credentials will be displayed in the IDE, following are the steps needs to be performed.
- Process #1: Recording
- Process #2: Playing back
- Process #3: Saving
 Example
Example
Selenium IDE Script - Now we are going take one web site that is
http://www.wix.com/, as every one know that this web site is used to create our own web site, before that user need to follow some steps.  Step-1
Step-1
The first step is user need to login to the web site. Here SPlessons have taken one web site called wix.com is used to create our own web site and the big advantage these web sites is providing in built features such as templates and buttons then developer can easily drag and drop every thing, in following image first user need to copy the URL of the web site in the Selenium IDE then what ever user performing operations on the web site every thing will be visible here.
 Step-2
Step-2
 Step-3
Step-3
 Step-4
Step-4
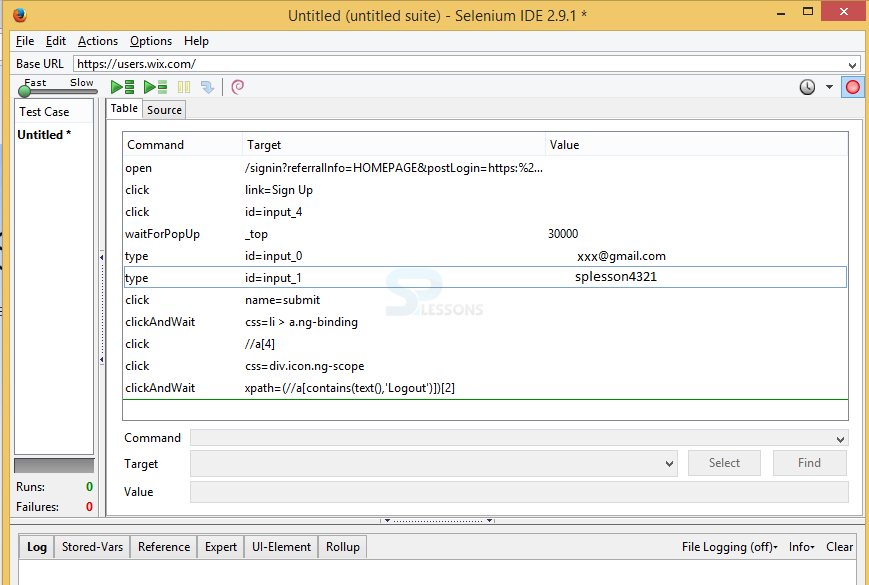
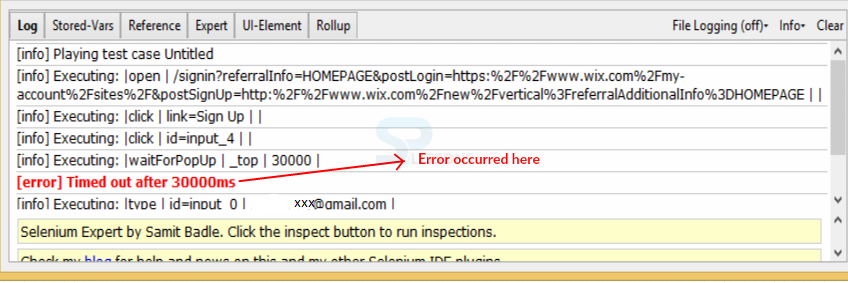
Now just look at the IDE once and observe what happened there, what ever user enter in the web site every thing will be displayed in the IDE. Now when user start Selenium IDE, by default, it automatically starts in
recording mode.
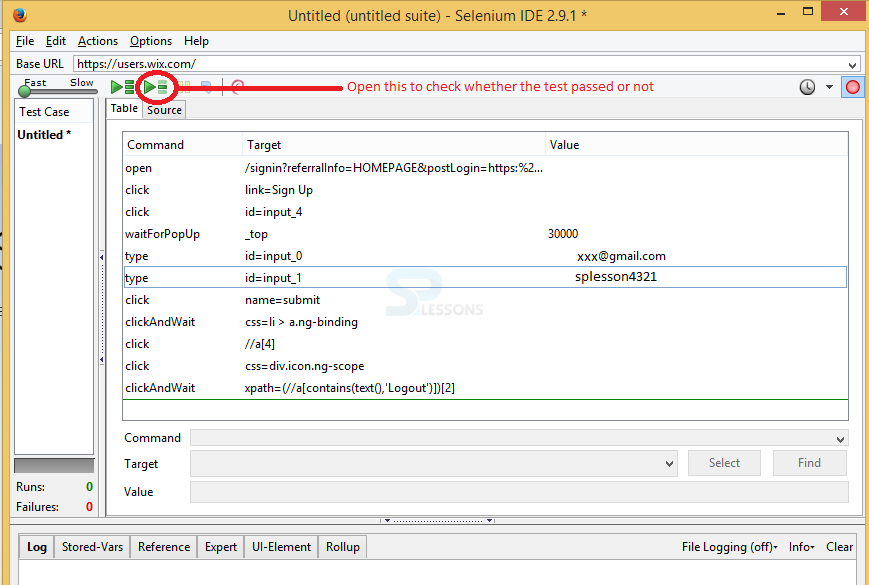
One can see that this recording button is indented and this means that the developer is actually recording and one can click this to stop our recording. The developer is going to go ahead and move this window out of the way and whatever the developer do inside of our browser engine here is going to be recorded by the Selenium IDE.
 Step-5
Step-5
 Step-6
Step-6
 Step-7
Step-7
Once, played back the script, now it’s time to save the created test script. To save the test script, Click on the File menu and select
“Save Test Case” option. When saved the data every thing will be stored in the file.
 Key Points
Key Points
- In the selenium IDE credentials will be displayed including with password also.
- There is no limitation for the testing, the developer can test all the HTTP related sites.
- Selenium IDE tool was designed to support only for web applications.
- The webdriver is used to test the mobile applications.