Description
Description
Selenium WebDriver is the most as often as possible utilized device among every one of the apparatuses accessible in the Selenium instrument set. In this way it is imperative to see how to utilize Selenium to communicate with web applications. In this module, how to connect with GUI objects utilizing Selenium webDriver can be known. Following are the GUI objects.- Keyboard Action.
- Mouse Action.
- Text Box Interaction.
- Check Box Interaction.
- Synchronization.
 Description
Description
Selenium GUI Objects - There are three methods to perform on key board actions Press Key, Send key, Release key.
Pressing a key on the keyboard that is NOT content. The keys, for example, function keys
Release the discouraged left mouse catch at the present mouse area.
"F1", "F2", "Tab", "Control", and so on. On the off chance that key to Press is a grouping of characters, distinctive driver executions might chance a special case or to read just the main character in the succession.
Sends a progression of keystrokes onto the component Parameters:Charsequence - any string esteem speaking to the grouping of keystrokes to be sent.
OnElement - component that will get the keystrokes, for the most part a content field. Description
Description
Recorded underneath are a percentage of the key mouse activities that one would go over in the majority of the applications.
Performs a mouse-down activity on a component or taking into account arranges.
Releases the mouse as a rule took after by mouse-down and acts taking into account co-ordinates.
Performs a mouse-move activity on a component or in view of directions.
Performs a setting click on a component or taking into account the coordinatese.
Performs a Click and likewise perform a tick in view of directions.
Performs a double tap on the webelement or taking into account the directions. On the off chance that left vacant, it performs double tap on the present area.
 Description
Description
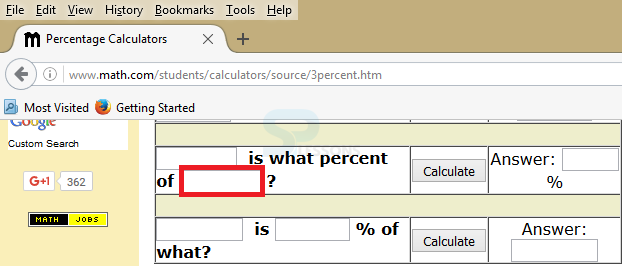
Text Box Interaction will tell how to collaborate with content boxes. It can place values into a content box utilizing the
"sendkeys" technique. Essentially, likewise it recover content from a content box utilizing the getattribute("value") command. Percent calculator has taken as example.  Step 1
Step 1
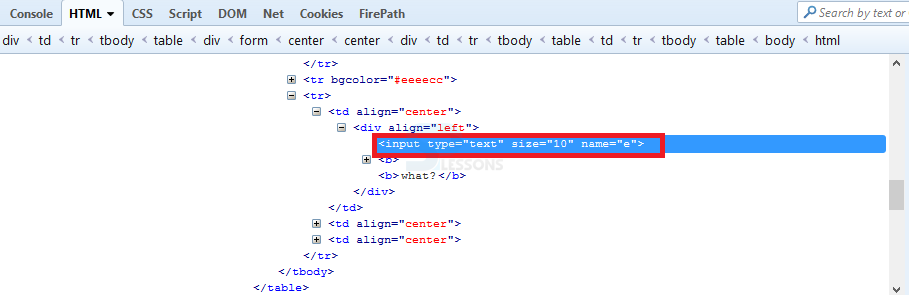
 Step 3
Step 3
Insert the code for the above example.
[java]
// Following is an example to Selenium GUI Objects
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new FirefoxDriver();
// Give a Implicit wait, it will wait for 5 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS);
// Selenium GUI Objects - Install website
driver.navigate().to("http://www.calculator.net/percent-calculator.html");
// Maximize the browser
driver.manage().window().maximize();
// Enter value 5 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("5");
Thread.sleep(5000);
// From the application get the text box
String result = driver.findElement(By.id("cpar1")).getAttribute("value");
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
// Close the program.
driver.close();
}
}
[/java]
The
driver.navigate().to("URL"); method is used to navigate to the selected web site, here used the web site called calculation.net .
[java]driver.navigate().to("http://www.calculator.net/percent-calculator.html");[/java]
To maximize the browser following is the code need to be written.
[java]driver.manage().window().maximize();[/java]
Send key is used to send a progression of keystrokes onto the component Parameters and Thread.sleep(); method is used to stop the thread for particular interval of time, here taken the 5000 ms of time.
[java]Thread.sleep(5000);[/java]
 Description
Description
In this segment, it will see how to connect with Check Box. Choose a check box utilizing the "snap" strategy and uncheck utilizing the same "snap" technique.
 Description
Description
To synchronize between script execution and application, hold up to the wake of performing fitting activities. look at the approaches to accomplish the same.
 Key Points
Key Points
- Selenium script permits clients to robotize GUI collaboration by utilizing screenshots.
- Selenium GUI Objects testing is a procedure used to test if the application is working effectively.
- The Thread.sleep() method is used to stop the thread for a particular interval of time.