Description
Description
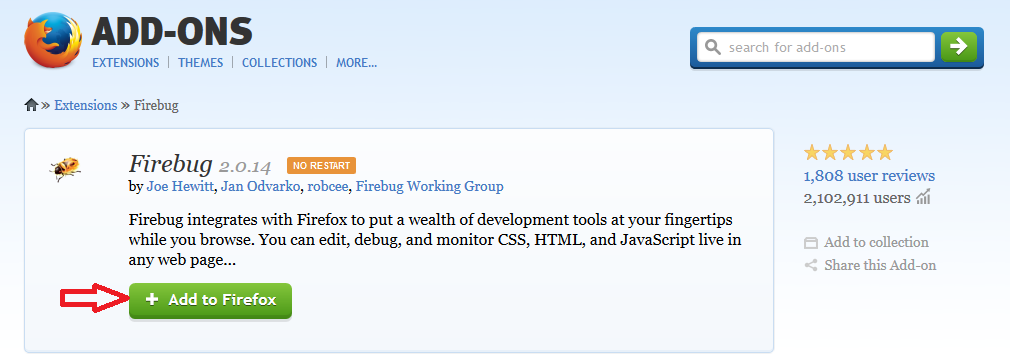
Selenium Configure Firebug - Firebug incorporates with Firefox to put an abundance of web improvement tools readily available while browsing and also alter, investigate, and screen CSS, HTML, and JavaScript live in any site page. To write and execute the
Test Case, Firebug should be installed. One can create your profile in code and dynamically add required add-ons. Let's assume that you saved Firebug XPI into the C:\FF_Profile folder as firebug.xpi (go to Firebug download page, right-click on the "Add To Firefox" and save as C:\FF_Profile\firebug.xpi).In this chapter following topics are going to cover.- Firebug Installation.
- Fire path Installation.
 Step 1
Step 1
Selenium Configure Firebug - Drive to this
URL.
Download Plugin  Step 2
Step 2
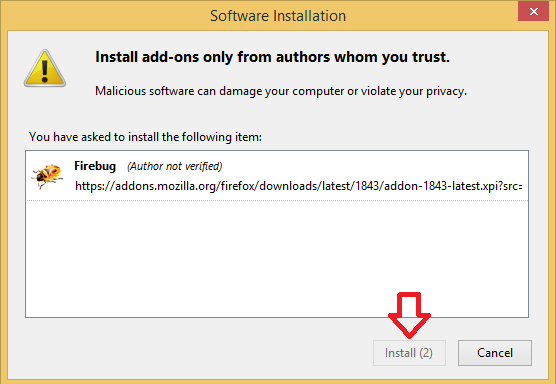
The window will be appeared as follows. So, Selenium IDE actually only works in Firefox, it's a Firefox plug in, so in order to use Selenium IDE, the first thing that user need to do is make sure have Firefox installed. Once Firefox installed, one can go to
seleniumhq.org and here user can find the downloads for Selenium. And going to the Downloads tab and find Selenium IDE, click the newest version here. And Firefox will automatically detect that user is trying to install a plug in and user can just click Allow here and then it'll install these add-ins here.
After installing everything user need to restart the browser to check whether the software installed or not in the system, to check the software open tool bar in the Firefox and search the plug in, automatically it displays more plug in's to download. Make sure to download only latest versions why because testing technique will be updated every time.
 Step 3
Step 3
 Description
Description
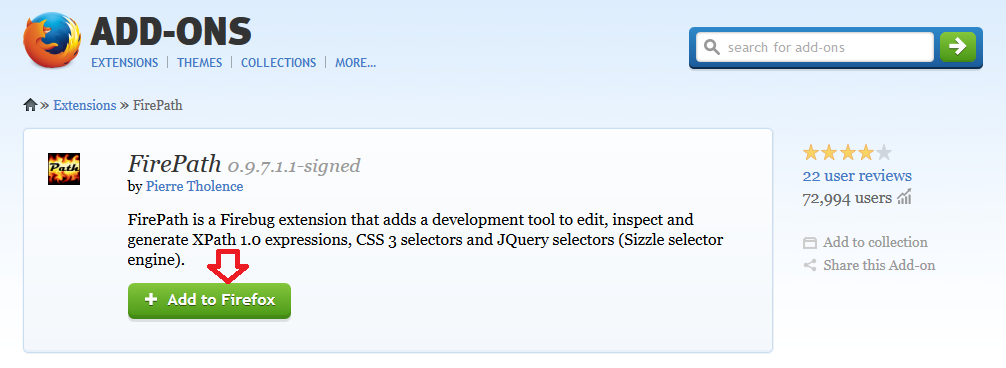
To execute a test case ,
Firepath is needed. By following the step by step procedures, firepath can be installed. Firepath is a development to FireBug that adds a change mechanical assembly to modify, inspect and deliver XPath expressions and CSS3 Selectors.  Step 1
Step 1
Drive to this
URL.
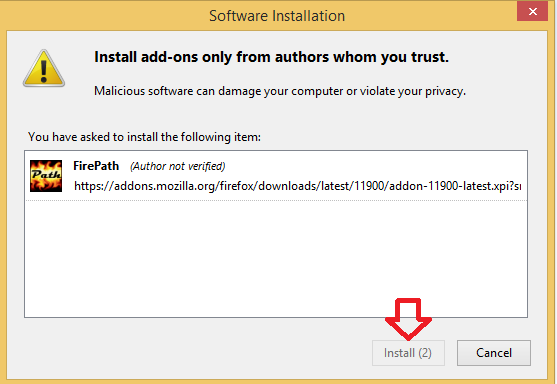
Install Firepath  Step 2
Step 2
 Step 3
Step 3
 Key Points
Key Points
- Selenium Configure Firebug is the most well known and capable web advancement tool.
- By using the Updated Version, new features will be added.
- Make sure that before going to install Firepath, Firebug should be installed.