Description
Description
The work of Selenium is to be done by using the Selenium Commands . There are
Now, in addition to just being able to record these commands, user can also modify these commands and add own commands. And sometimes in a lot of cases here, user can see some of
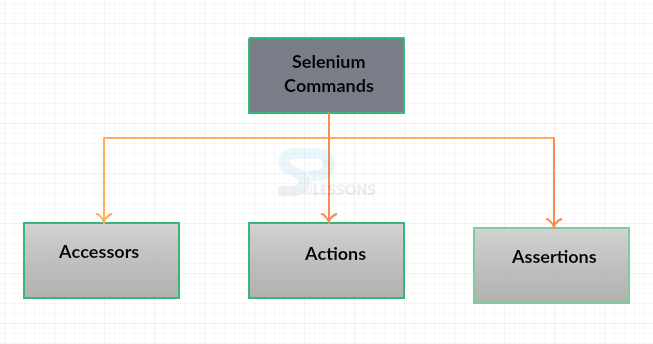
Multiple types of Commands in Selenium. They are Accessors, Actions, Assertions. Following are the some important commands.- addSelection
- addSelectionAndWait
- altKeyDown
- altKeyUp
- answerOnNextPrompt
- assertAlert
- fireEvent
- setSpeed
- break
| Command | Description |
|---|---|
| addSelectionAndWait | When selecting multiple values from list box, "addSelection" command will be used.
|
| addSelectionAndWait |
When page reloading is occurred due to the adding selection then addSelectionAndWait command will be used to handle page loading event. |
| altKeyDown | It will keep squeezed alt key until "altKeyUp" not executed. |
| altKeyUp | "altKeyUp" will discharge the squeezed alt key |
| answerOnNextPrompt | It used to provide the answers in pop up boxes. |
| assertAlert | It is used to verify the text and execution will be stopped when alert is not matched. |
| fireEvent | To handle the HTML DOM events on web pages. |
| setSpeed | To manage the execution speed of IDE. |
Click and Waits, user might not want to select things by a CSS element named EM, it's just not very clear what the user is trying to do. So there's a couple things one can do. One can insert comments while working with commands.
 Conceptual
figure
Conceptual
figure
Selenium Commands - Following are the types of commands available in Selenium.
Before SPlessons look at those Selenium Commands, user need to know about what the syntax of those commands. So these are called
Selenese and Selenese is basically just a language that is language independent.It's not C-Sharp, Java.
It is a general syntax and there is various implementations of that. And actually the recorder uses an html table to lay out the commands. But the basic idea of Selenese is its really simple, user have a command and then user optionally have a target and a value. So some command will just be the command themself, and some of them will take a target and sometimes it will have a value as well.  addSelection
Command
addSelection
Command
SPlesson will discuss two more explanation commands - "assertSelectedIndex" And "assertSelectedIndexes". Both of these are working with
single select or multi-select programming application page parts like drop down and list box. user can see 2 related assertSelectedId and assertSelectedIds command representations.
The assertSelectedIndex command will confirm that targeted element's selected label's index is same as expected or not. It will return screw up like '[error] Actual quality "3" did not arrange "0"" if concentrated on and expected rundown values did not facilitate else it will be pass. This accuse won't work of multiple selected labels.
The assertSelectedIndexes command will work same as assertSelectedIndex command and also for various picked records too( multiple selected labels).
 Description
Description
Accessors inspect the state of the application and store values in variables. For instance, storeCookies(variableName) stores all the cookies in use in the current page in the variable variableName. Accessors will Load the results. Following are the commands used in the Accessors.
| Command | Description |
|---|---|
| All links Store | All the links of IDS are stored |
| Body Text Store | The complete matter is going to store |
| Title Store | The titles of all Windows is going to store |
| Field Store | The input are stored |
| Confirmation Store | previous information is stored |
| Locator Store | The location of site is stored |
| Checked Store | Radio button is going to check |
| Visible Store | The element is visible |
| Index Store | The index will be displayed |
 Description
Description
Actions are commands that change the state of the application like clicking links or buttons, select an option in a or type a character sequence in a given text box. Following are the commands used in the Actions.
| Command | Description |
|---|---|
| Click | It wil click the element |
| Highlight | Element will highlighted. |
| Mouse/td> | To select the elements |
| Pause | It will be stopped temporarily |
| Open | Url will be opened |
| Close | Window will be closed |
| Drag and Drop | It will drag and dropped in certain location |
| Store | The result will be stored |
 Description
Description
It will tell about the
status of Application. Here the actual output is compared with expected data. Following are the commands used in the Assertions.
| Command | Description |
|---|---|
| Click | It has to halt, up to the Alert has come |
| Buttons Verify | It verifies about the button. |
| Wait Body | Text body will Wait |
| Wait Select | It will wait until and unless it selected |
| Wait Window | All the Ids in window are going to wait |
| Selected Verify | It will verify whether it is selected or not |
| Error Wait | Shows a popup that error has occurred, so wait for a while |
 Key Points
Key Points
- Selenium Commands are also known as Selenese, it is just a language.
- Optionally Target and Value are the commands in the Selenium.
- Every Command will specify, specific role.
- The setTimeout command is used to control the timeout period of the particular action.