Introduction
Introduction
This chapter explains about the Less Variables, its types and how to set string as Variables.
 Description
Description
Similar to the standard programming language, LESS can also create variables. The colors, dimensions, font size, etc. can be changed and each variable is defined with (@) symbol in the beginning and (:) colon at the end.
Below is the code for .less and .css, which define two variables. One is for background color and the other is for text color.
LESS code
[c]
@background-color: #FF0040;
@text-color: #190707;
p{
background-color: @background-color;
color: @text-color;
padding: 20px;
}
ul{
background-color: @background-color;
}
li{
color: @text-color;
}
[/c]
CSS code
[c]
p{
background-color:#FF0040;
color: #190707;
padding: 20px;
}
ul{
background-color: #FF0040;
}
li{
color: #1A237E;
}
[/c]
 Description
Description
The following are some of the variables of LESS.
- Overview In general, a stylesheet contains repeated values to avoid using same values multiple times. So, variables can make the code easy and be controlled from a single location.
- Variable interpolation The process of evaluating an expression is known as variable interpolation. It is used in some of the places like name, property names, @import and URLs statement.
- Lazy loading In this case, variables are used without declaring.
- Variable Names Variables can be defined with a specific variable name.
- Default variables Used to set a variable when it is not set.
 Description
Description
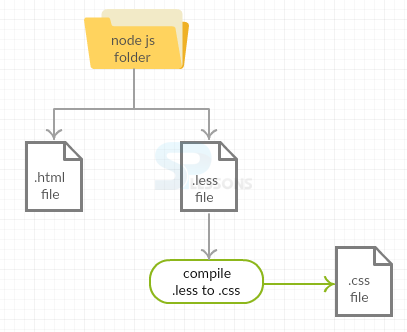
Similar to JavaScript and PHP, set strings to variables is very important in using icon font for web designing. Below code explains how to set variables as strings and .less to .css compilation process.
.less file
[c]
@name: "SPLessons";
@description: "The best tutorial website";
a:before {
content: @description;
}
[/c]
After compiling, the above code automatically generates the below CSS code.
.css file
[c]
a:before {
content: "The best tutorial website";
}
[/c]
 Example
Example
Below example explains the use of variables in LESS.
 Step 1
Step 1
Create a .html file and .less in Nodejs folder as shown below.
.html file
[c]
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css">
<title>LESS variables overview</title>
<h1>Welcome to SPLessons</h1>
<div class="div1">
<p>Faster maintenance can be achieved by using variables.</p>
</div>
<div class="div2">
<p>One can make coding faster and save the time by using the LESS operations.</p>
</div>
</body>
</html>
[/c]
.less file
[c]
@primarycolor: #2E2EFE;
@color1: #81F7F3;
h1 {
color: @primarycolor;
}
.div1{
background-color : @color1;
}
.div2{
background-color : @color1;
}
[/c]
 Step 2
Step 2
Compile .less to .css by using the following command.
[c]lessc style.less style.cs[/c]
 Step 3
Step 3
By compiling the above code, the converted .css file looks like as shown below.
.css file
[c]
@primarycolor: #2E2EFE;
@color1: #81F7F3;
h1 {
color: @primarycolor;
}
.div1{
background-color : @color1;
}
.div2{
background-color : @color1;
}
[/c]
 Result
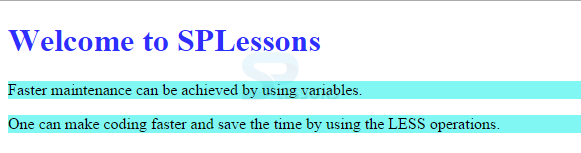
Result
 Points
Points
- The variables like size, color, etc. can be created or changed, similar to a standard programming language.
- Strings can be set as variables and are defined with symbols in the beginning and at the end.
 Programming
Tips
Programming
Tips
- Make sure the variables are defined with the @ symbol.
- Create both the HTML and Less files in Node js folder.
- Compile less to css before running the application.