Introduction
Introduction
This chapter explains about Less parent selectors, its uses, Multiple
& Selector, Changing Selector Order, and Combinatorial Explosion. Also, an example is provided illustrating the uses of Less Parent selectors.
 Description
Description
In Less, the parent selectors of a nested rule are represented by the
ampersand (&) symbol, which is commonly used in an existing selector of a modifying class or pseudo-class.
The below snippet code explains the use of Less Parent selectors.  Example 1
Example 1
[c]
a {
color: red;
&:hover {
color: blue;
}
}
[/c]
 Result
Result
[c]
a {
color: red;
}
a:hover {
color: blue;
}
[/c]
 More Info
More Info
There are many uses of parent selectors in Less. Below example explains a bit typical use of
&.  Example 2
Example 2
[c]
.button {
&-ok {
background-image: url("ok.png");
}
&-custom {
background-image: url("custom.png");
}
&-save {
background-image: url("save.png");
}
&-cancel {
background-image: url("cancel.png");
}
}
[/c]
 Result
Result
[c]
.button-ok {
background-image: url("ok.png");
}
.button-custom {
background-image: url("custom.png");
}
.button-save{
background-image: url("save.png");
}
.button-cancel {
background-image: url("cancel.png");
}
[/c]
 Description
Description
The parent selector can be called repeatedly without repeating its name by using the
& operator. Also, it can be used more than once within the selector.  Example 1
Example 1
[c]
.link {
& + & {
color: cyan;
}
& & {
color: blue;
}
&& {
color: green;
}
&, &ish {
color: red;
}
}
[/c]
 Result
Result
[c]
.link + .link {
color: cyan;
}
.link .link {
color: blue;
}
.link.link {
color: green;
}
.link, .linkish {
color: red;
}
[/c]
 More Info
More Info
The operator
& also represents the parent selectors in addition to the nearest ancestors as shown in below example.  Example 2
Example 2
[c]
.grand {
.parent {
& > & {
color: cyan;
}
& & {
color: blue;
}
&& {
color: green;
}
&, &ish {
color: red;
}
}
}
[/c]
 Result
Result
[c]
.grand .parent > .grand .parent {
color: cyan;
}
.grand .parent .grand .parent {
color: blue;
}
.grand .parent.grand .parent {
color: green;
}
.grand .parent,
.grand .parentish {
color: red;
}
[/c]
 Description
Description
Place the
& after the current selector so that, it prepends a selector to the inherited (parent) selectors.
Below example explains specifies different rules based on supported features by using the Modernizer.  Example
Example
[c]
.header {
.menu {
border-radius: 10px;
.no-borderradius & {
background-image: url('images/button-background.png');
}
}
}
[/c]
 Result
Result
[c]
.header .menu {
border-radius: 5px;
}
.no-borderradius .header .menu {
background-image: url('images/button-background.png');
}
[/c]
 Description
Description
The operator
& can also generate every possible permutations of selectors in list separated by commas.
[c]
p, a, ul, li {
border-top: 5px dotted #366;
& + & {
border-top: 0;
}
}
[/c]
Below are the possible 16 combinations of specified elements.
[c]
p,
a,
ul,
li {
border-top: 5px dotted #366;
}
p + p,
p + a,
p + ul,
p + li,
a + p,
a + a,
a + ul,
a + li,
ul + p,
ul + a,
ul + ul,
ul + li,
li + p,
li + a,
li + ul,
li + li {
border-top: 0;
}
[/c]
 Description
Description
Below example explains the use of Less Parent Selectors.
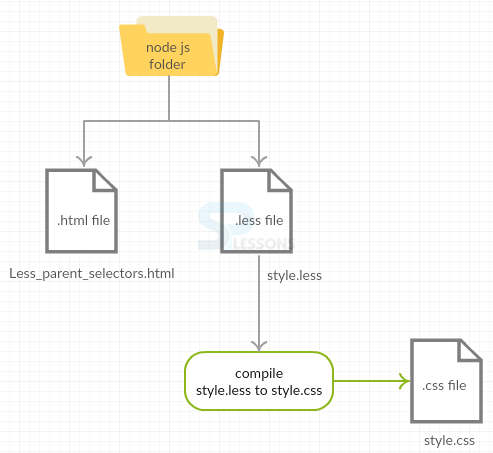
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a simple HTML file in Nodejs folder as shown below.
Less_parent_selectors.html
[c]
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Parent Selector</title>
</head>
<body>
<h2>Welcome to SPLessons</h2>
<ul>
<li><a>Multiple &</a></li>
<li><a>Changing Selector Order</a></li>
<li><a>Combinatorial Explosion</a></li>
</ul>
</body>
</html>
[/c]
 Step 2
Step 2
Create LESS file in the same Nodejs folder as shown below.
style.less
[c]
h2{
color: rgb(75, 75, 200);
}
a {
color: #848484;
&:hover {
background-color: #58FAF4;
}
}
[/c]
 Step 3
Step 3
Compile the above less file in command prompt using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above less file, it automatically generates the CSS as shown below.
style.css
[c]
h2 {
color: #4b4bc8;
}
a {
color: #848484;
}
a:hover {
background-color: #58FAF4;
}
[/c]
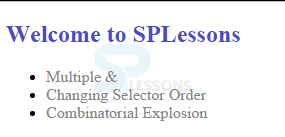
 Result
Result
 Key Points
Key Points
- Symbol
ampersand (&)represents nested rules in parent selectors. - By using
&parent selectors can be used multiple times without changing the name and selectors order.
 Programming
Tips
Programming
Tips
- Make sure that both the HTML and LESS files are created in the same node js folder.
- Check all the required changes in the coding before running the application.