Introduction
Introduction
This chapter explains about Less Mixins, its types including Simple Less Mixins and Parametric Mixins.
 Description
Description
Less mixin is a common group of CSS properties grouped into one property, so that it gets inserted into various other Less selectors.
All the properties of a class can be embedded into another class by just simply including the class name as one of the properties using Mixins.
 Description
Description
Simple Mixins are nothing but a function without parameters. The property described in the Mixins can be obtained by placing the class. Below code explains the simple mixins that declare the margin and padding to zero.
Less code
[c].margin-padding-zero()
{
margin:0px;
padding:0px;
}
div.container
{
.margin-padding-zero;
}[/c]
Compiled css code
[c]div.container
{
margin:0px;
padding:0px;
}[/c]
 Mixins
Mixins
The following are the different types of Mixins.
- Not Outputting the Mixin.
- Selectors in Mixins.
- Namespaces.
- Guarded Namespaces.
- The !important Keyword.
 Description
Description
If you don’t need the created Mixin to be an output, put parentheses after it.
 Example
Example
[c].my-mixin {
color: red;
}
.my-other-mixin() {
background: black;
}
.class {
.my-mixin;
.my-other-mixin;
}[/c]
 Result
Result
[c].my-mixin {
color: red;
}
.class {
color: red;
background: black;
}[/c]
 Description
Description
Mixins not only contain just properties, but also contain selectors too.
 Example
Example
[c]
.my-hover-mixin() {
&:hover {
border: 1px solid black;
}
}
button {
.my-hover-mixin();
}[/c]
 Result
Result
[c]button:hover {
border: 1px solid black;
}[/c]
 Description
Description
Multiple id’s or classes can be included in mixin properties inside a more complicated selector using the Namespaces.
The below sample code explains how to use namespaces in less.
 Example
Example
[c]
#my-library {
.my-mixin() {
color: black;
}
}
// which can be used like this
.class {
#my-library > .my-mixin();
}[/c]
Here, both the symbol “>” and the white spaces are optional.
 Description
Description
In the case, when a guard is applied to namespace, the mixins defined by it are only used if guard condition returns true. Namespace guard is similar to guard in mixins.
 Example
Example
[c]
#namespace when (@mode=huge) {
.mixin() { /* */ }
}
#namespace {
.mixin() when (@mode=huge) { /* */ }
}[/c]
As all the nested namespaces and mixins are assumed to have the same default function value, the following are the mixin that are never evaluated and the guards are guaranteed to be false.
[c]
#sp_1 when (default()) {
#sp_2 when (default()) {
.mixin() when not(default()) { /* */ }
}
}[/c]
 Description
Description
Use the
!important keyword to override a particular property. All the inherited properties are marked as !important by placing after mixin call.  Example
Example
[c]
.foo (@bg: #5858FA, @color: #FE2E64) {
background: @bg;
color: @color;
}
.unimportant {
.foo();
}
.important {
.foo() !important;
}[/c]
 Result
Result
[c]
.unimportant {
background: #5858FA;
color: #FE2E64;
}
.important {
background: #f5f5f5 !important;
color: #FE2E64 !important;
}[/c]
 Description
Description
Parametric mixins are used to extend the functions of less mixins so that they can accept one or more parameters. By using this parametric mixins, one can customize the mixin output based on what is passed through the parameter.
 Example
Example
Below example explains simple parametric mixins for Text shadow property.
The Text shadow property has four parameters, they are.
To use all the parameters, one need to use the
- h-shadow
- v-shadow
- blur
- shadow color
@arguments.
Less code
[c]
.my_text_shadow(@hs: 0, @vs: 0, @blur: 2px, @color: #FFFFFF)
{
text-shadow: @arguments;
-moz-text-shadow: @arguments;
-webkit-text-shadow: @arguments;
}
h1
{
.my_text_shadow(2px, 1px, 1px, #000000);
}
h2
{
.my_text_shadow(1px, 1px, 0px, #FFCC00);
}
[/c]
Compiled CSS code.
[c]
h1
{
text-shadow: 2px 1px 1px #000000;
-moz-text-shadow: 2px 1px 1px #000000;
-webkit-text-shadow: 2px 1px 1px #000000;
}
h2
{
text-shadow: 1px 1px 0px #FFCC00;
-moz-text-shadow: 1px 1px 0px #FFCC00;
-webkit-text-shadow: 1px 1px 0px #FFCC00;
}
[/c]
 Description
Description
The example explains the Less Mixins uses.
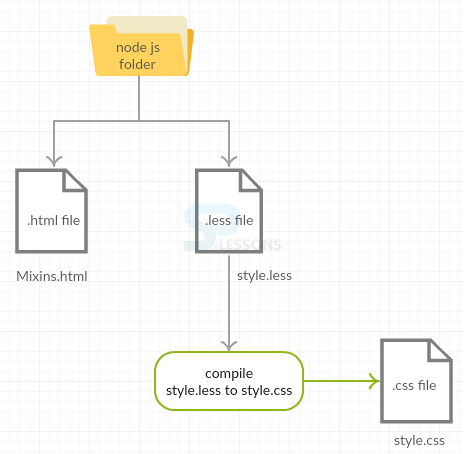
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create an HTML file in Nodejs folder as shown below.
Mixins.html
[c]
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
<title>Less Mixins</title>
</head>
<body>
<h1>Welcome to SPLessons</h1>
<p class="p1">Less mixin is a common group of CSS properties grouped into one property</p>
<p class="p2">Mixins can also take arguments, which are variables passed to the block of selectors when it is mixed in.</p>
<p class="p3">Parametric mixins have default values for their parameters.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Create Less file in the same Nodejs as shown below.
style.less
[c]
h1{
color:blue;
}
.p1{
color:black;
}
.p2{
background : #64d9c0;
.p1();
}
.p3{
background : #F3E2A9;
.p1;
}
[/c]
 Step 3
Step 3
Compile the above code in the command prompt by using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates the .css file as shown below.
style.css
[c]
h1 {
color: blue;
}
.p1 {
color: black;
}
.p2 {
background: #64d9c0;
color: black;
}
.p3 {
background: #F3E2A9;
color: black;
}
[/c]
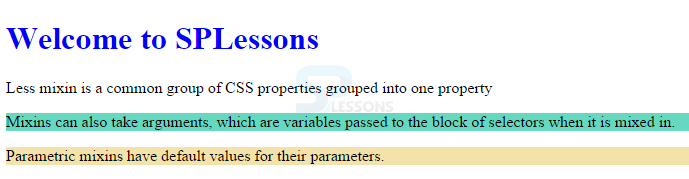
 Result
Result
 Key Points
Key Points
- Mixins are CSS properties grouped into one property, which are inserted into Less selectors.
- Output can be customized by using less mixins.
 Programming
Tips
Programming
Tips
- Make sure that both the HTML and Less files are created in the Nodejs folder.
- Check all the required changes before running the file to get the output.