Introduction
Introduction
This chapter explains about Less Merge, its uses, Merge Comma and Merge Space.
 Description
Description
Less Merge is used to combine the values of multiple properties in a list separated by a comma or space under a single property and also used to deal the properties such as transform and background.
The following are the two types of Merge features.
- Comma
- Space
 Description
Description
The property value is added with comma at the end. The feature was released in version 1.5.0.
Below snippet code explains the main scheme of Merge comma in Less.
 Example 1
Example 1
[c]
.mixin() {
box-shadow+: inset 0 0 20px #555;
}
.myclass {
.mixin();
box-shadow+: 0 0 40px black;
}
[/c]
 Result
Result
[c]
.myclass {
box-shadow: inset 0 0 20px #555, 0 0 40px black;
}
[/c]
 Example 2
Example 2
Below example demonstrates the use of Less Merge comma in Less.
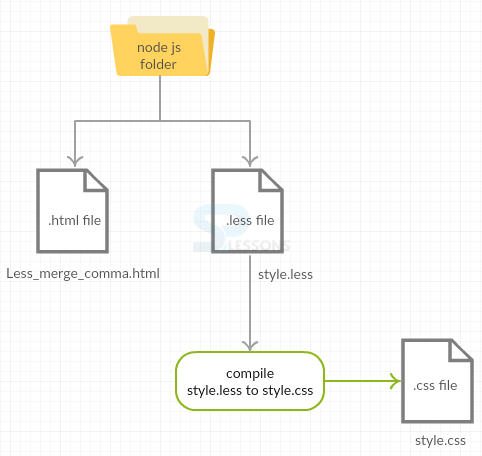
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a simple HTML file as shown below in Nodejs folder.
Less_merge_comma.html
[c]
<html>
<head>
<title>Merge Comma</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h1>LESS CSS Tutorials</h1>
<p class="class">Less Merge Comma is awesome.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Now, Create a LESS file in the same Nodejs folder.
style.less
[c]
h1{
color: #0000FF;
}
.myfunc() {
box-shadow+: 5px 5px 5px grey;
}
.class {
.myfunc();
box-shadow+: 0 0 5px #f78181;
}
// Ignore, is for demo
body {
padding-top: 20px;
text-align: center;
background: rgb(245, 236, 206);
font-family: 'Lato';
}
[/c]
 Step 3
Step 3
Compile the above less file in command prompt using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the less file, it automatically generates the following CSS file.
style.css
[c]
h1 {
color: #0000FF;
}
.class {
box-shadow: 5px 5px 5px grey, 0 0 5px #f78181;
}
body {
padding-top: 20px;
text-align: center;
background: #f5ecce;
font-family: 'Lato';
}
[/c]
 Result
Result
 Description
Description
The property value is added with the space. The feature was released in version 1.7.0.
Below snippet code explains the main scheme of Less Merge Space.
 Example 1
Example 1
[c]
.mixin() {
transform+_: scale(5);
}
.myclass {
.mixin();
transform+_: rotate(30deg);
}
[/c]
 Result
Result
[c]
.myclass {
transform: scale(5) rotate(30deg);
}
[/c]
 Example 2
Example 2
Below example demonstrates the use of Less Merge space in Less.
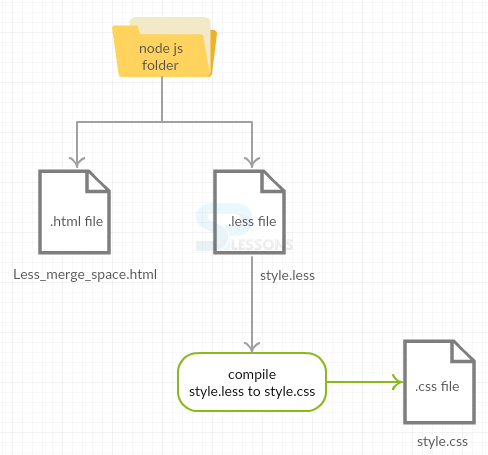
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a simple HTML file in Nodejs folder as shown below.
Less_merge_space.html
[c]
<html>
<head>
<title>Merge Comma</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h2>LESS CSS Tutorials</h2>
<p class="class">Less Merge space is awesome.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Create a LESS file in the same Nodejs folder as shown below.
style.less
[c]
h2{
color: #0000FF;
}
.mixin() {
transform+_: scale(1);
}
.class {
.mixin();
transform+_: rotate(12deg);
}
// Ignore, is for demo
body {
padding-top: 20px;
text-align: center;
background: rgb(245, 236, 206);
font-family: 'Lato';
}
[/c]
 Step 3
Step 3
Compile the above less file in command prompt using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above less file, it automatically generates the below CSS code.
styel.css
[c]
h2 {
color: #0000FF;
}
.class {
transform: scale(1) rotate(12deg);
}
body {
padding-top: 20px;
text-align: center;
background: #f5ecce;
font-family: 'Lato';
}
[/c]
 Result
Result
 Points
Points
- The merging in less deals with different properties such as background and transform.
- Both the comma and space are the tow important things used in merging for separating the list.
 Programming
Tips
Programming
Tips
- Make sure that both the HTML and LESS files are created in the same node js folder.
- Check all the required changes in the coding before running the application.