Introduction
Introduction
This chapter explains about Less Import Directives and different file extensions for Importing.
 Description
Description
The files in a code can be imported using the
@import directive in Less. One can maintain the code structure easily by using the Less import directive and spread the code across different files. In the case of CSS, the @import statement must precede all other rules, whereas, in Less @import statement can be used anywhere in the code.  Syntax
Syntax
@import “file_name.less”  Description
Description
Depending on the file extension, the files are treated differently by the
[c]@import "foo"; // foo.less is imported
@import "foo.less"; // foo.less is imported
@import "foo.php"; // foo.php imported as a less file
@import "foo.css"; // statement left in place, as it is[/c]
@import statement.- The file with .css extension is considered as CSS and the
@importstatement imports the file as it is. - The files with different extensions are considered as Less and imported.
- The files without any extension are considered as .less files and included in an imported Less file.
 Example
Example
Below example explains the use of import directive in less.
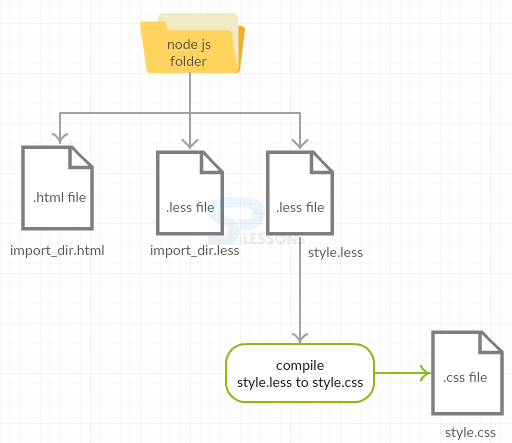
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a HTML file in the Nodejs folder as shown below.
import_dir.html
[c]
<head>
<title>Import Directives</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h2>Welcome to SPLessons</h2>
<p class="myline">small example on Less Import directives</p>
</body>
</html>
[/c]
 Step 2
Step 2
Now, create two less files in the same Nodejs folder as shown below.
import_dir.less
[c]
.myline {
font-size: 20px;
}
[/c]
style.less
[c]
@import "C:\Users\Samuel\nodejs\import_dir.less";
.myline {
color: #5858FA;
}
[/c]
 Step 3
Step 3
Compile the above code in the command prompt by using the command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates .css file as shown below.
style.css
[c]
.myline {
font-size: 20px;
}
.myline {
color: #5858FA;
}
[/c]
 Result
Result
 Key Points
Key Points
- The code structure can be maintained easily using the
@importdirective. - Using the file extension, the
@importstatement defines the file in less.
 Programming
Tips
Programming
Tips
- Make sure that @import statement is defined before importing a file.
- Create both .html and .less files in the node js folder.
- Make sure to give the correct path for importing a file into the code.