Introduction
Introduction
This chapter explains about the Less Escaping, its uses, and functions.
 Description
Description
An arbitrary string can be used as a property or a variable value using the function Escaping.
 Example 1
Example 1
Below example explains the simple snippet code.
[c]
.weird-element {
content: ~"^//* some horrible but needed css hack";
}
[/c]
 Result
Result
[c].weird-element {
content: ^//* some horrible but needed css hack;
}
[/c]
 Example 2
Example 2
Below example explains the use of Less Escaping.
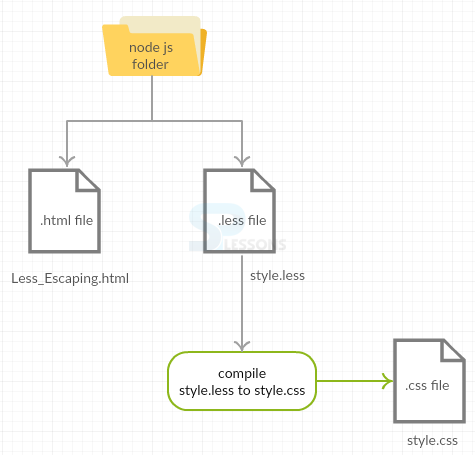
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a simple HTML file in the Nodejs folder as shown below.
Less_Escaping.html
[c]
<html>
<head>
<title>Less Escaping</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>Example for Less Escaping</h1>
<p>Escaping allows one to use any arbitrary string as property or variable value.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Create a Less file in the same Node js folder as shown below.
style.less
[c]
h1 {
color: rgb(75, 75, 200);
font-weight: 300;
}
p {
color: ~"red";
font-size: 20px;
}
body {
padding-top: 30px;
text-align: center;
background: rgb(244, 244, 244);
font-family: 'Lato';
}
[/c]
 Step 3
Step 3
Compile the above less code in command prompt by using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above less code, it automatically generates the CSS code as shown below.
style.css
[c]
h1 {
color: #4b4bc8;
font-weight: 300;
}
p {
color: red;
font-size: 20px;
}
body {
padding-top: 30px;
text-align: center;
background: #f4f4f4;
font-family: 'Lato';
}
[/c]
 Result
Result
 Key Points
Key Points
- Less escaping defines variable as property.
 Programming
Tips
Programming
Tips
- Make sure that both the HTML and LESS files are created in the same node js folder.
- Check all the required changes in the coding before running the application.