Introduction
Introduction
This chapters covers about Less color definition functions, Less color channel functions, Less color operation, and Less color Blending function. We will also provide you an example illustrating how Less color functions work. Now let's take a look at the following:
 Description
Description
To manipulate the color in different ways and alter the useful color functions, Less supports some color functions.
The following are a few of Less Color Definition Functions.
| Less Color Definition Functions | Examples |
|---|---|
rgb:
Used to create blurred color objects from decimal RGB(red, green and blue) values and also use standard HTML/CSS formats to define colors.
Framework:
|
rgb(105,95, 95) Result: #695F5F |
rgba:
Used to create a transparent color object from decimals RGBA(red, green, blue and alpha) values.
Framework:
|
rgba(105, 95, 95, 0.5) Result: rgba(105, 95,95 0.5) |
argb:
Used to create a hex representation of a color in #AARGGBB format, which is used in Internet Explorer, Android and .NET.
Framework: color
Returns: string |
argb(rgba(90, 23, 148, 0.5)) Result: #805a1794 |
hsl:
Used to create a blurred color object from HSL(hue, saturation and lightness) values.
Framework:
|
hsl(90, 100%, 50%) Result: #80ff00 |
hsla:
Used to create a transparent color object from HSLA(hue, saturation, lightness and alpha) values.
Framework:
|
hsla(90, 100%, 50%, 0.5) Result: rgba(128, 255, 0, 0.5) |
hsv:
Used to create blurred color object from HSV(hue, saturation and value) values. This is the color space available in Photoshop.
Framework:
|
hsv(90, 100%, 50%) Result: #408000 |
hsva:
Used to create a transparent color object from HSVA(hue, saturation,value and alpha) values.
Framework:
|
hsva(90, 100%, 50%, 0.5) Result: rgba(64, 128, 0, 0.5) |
The following are some of the Less Color Channel Functions.
| Less Color Channel Functions | Examples |
|---|---|
| hue: Used to extract the hue channel of a color object in HSL color space. Framework: color Returns: integer 0-360 | hue(hsl(90, 100%, 50%)) Result: 90 |
| saturation: Used to extract the saturation channel of a color object in HSL color space. Framework: color Returns: percentage 0-100 | saturation(hsl(75, 90% ,30%)) Result: 100% |
| lightness: Used to extract the lightness channel of a color object in HSL color space. Framework: color Returns: percentage 0-100 | lightness(hsl(75, 90%, 30%)) Result: 90% |
| hsvhue: Used to extract the hue channel of color object in HSV color space. Framework: color Returns: integer 0-360 | hsvhue(hsv(75, 90%, 30%)) Result: 75 |
| hsvsaturation: Used to extract the saturation channel of a color object in HSV color space. Framework: color Returns: percentage 0-100 | hsvsaturation(hsv(85, 100%, 40%) Result: 100% |
| hsvvalue: Used to extract the value channel of a color object in HSV color space. Framework: color Returns: percentage 0-100 | hsvvalue(hsv(85, 100%, 40%) Result: 40% |
| red: Used to extract the red channel of a color object. Framework: color Returns: float 0-255 | red(rgb(40, 50, 60) Result: 40 |
| green: Used to extract the green channel of a color object. Framework: color Returns: float 0-255 | green(rgb(40, 50, 60) Result: 50 |
| blue: Used to extract the blue channel of a color object. Framework: color Returns: float 0-255 | blue(rgb(40, 50, 60) Result: 60 |
| alpha: Used to extract the alpha channel of a color object. Framework: color Returns: float 0-1 | alpha(rgba(40, 50, 60, 0.5)) Result: 0.5 |
| luma: Used to calculate the percentage brightness of a color object. Framework: color Returns: percentage 0-100% | luma(rgb(100, 200, 30)) Result: 44% |
| luminance: Used to calculate the luma value without gamma corrections. Framework: color Returns: percentage 0-100% | luminance(rgb(100, 200, 30)) Result: 65% |
Following table explains the Less Color Operation function.
| Less Color Operation Functions | Examples |
|---|---|
saturate:
The saturation of a color in the HSL color space increases by an absolute amount.
Framework:
|
saturate(hsl(90, 80%, 50%), 20%) Result: #80ff00 // hsl(90, 100%,50%) |
desaturate:
The saturation of a color in the HSL color space decrease by an absolute amount.
Framework:
|
desaturate(hsl(75, 90% ,30%), 20%) Result: #90cc33 // hsl(75, 70%, 50%) |
lighten:
The lightness of a color in the HSL color space is increased by an absolute amount.
Framework:
|
lighten(hsl(90, 80%, 50%), 20%) Result: #b3f075 // hsl(90, 80%, 70%) |
darken:
The lightness of a color in the HSL color space is decreased by an absolute amount.
Framework:
|
darken(hsl(90, 80%, 50%), 20%) Result: #4d8a0f // hsl(90, 80%, 30%) |
fadein:
Used to increase the opacity or decrease the color transparency and make it more blur.
Framework:
|
fadein(hsla(90, 90%, 50%, 0.5), 10%) Result: rgba(128, 242, 13, 0.6) // hsla(90, 90%, 50%, 0.6) |
fadeout:
Used to decrease the opacity or increase the color transparency and make it less blur.
Framework:
|
fadeout(hsla(90, 90%, 50%, 0.5), 10%) Result: rgba(128, 242, 13, 0.4) // hsla(90, 90%, 50%, 0.4) |
fade:
Used to set the absolute transparency of a color and apply colors even after having an opacity value or not.
Framework:
|
fade(hsl(90, 90%, 50%), 10%) Result: rgba(128, 242, 13, 0.1) // hsla( 90, 90%, 50%, 0.1) |
spin:
The angle of a color rotate in either direction.
Framework:
|
spin(hsl(10, 90%, 50%), 30) spin(hsl(10, 90%, 50%), -30)Result:#f2a60d // hsl(40, 90%, 50%) #f20d59 // hsl(340, 90%, 50%) |
mix:
The opacity included in the calculations by mixing two colors together in variable proportion.
Framework:
|
mix(#ff0000, #0000ff, 50%) mix(rgba(100, 0, 0, 1.0), rgba(0, 100, 0, 0.5), 50%)Result:#8000080 rgba(75, 25, 0, 0.75) |
tint:
The color is mixed with white in variable proportion.
Framework:
|
no-alpha: tint(#007fff, 50%); with-alpha:tint(rgba(00, 0, 255, 0.5), 50%);Result:no- alpha: #80bfff; with-alpha: rgba(191, 191, 255, 0.75); |
shade:
The color is mixed with black in variable proportion.
Framework:
|
no-alpha: shade(#007fff, 50%); with- alpha: shade(rgba(00, 0, 255,0.5), 50%);Result:no-alpha: #004080; with-alpha: rgba(0, 0, 64, 0.75); |
greyscale:
In the HSL color space, the saturation from a color is removed.
Framework:
|
grayscale(hsl(90, 90%, 50%)) Result: #808080 // hsl(90, 0%, 50%) |
contrast:
Used to choose the colors, and provides the greatest contrast with another.
Framework:
|
no-alpha: shade(#007fff, 50%); with- alpha: shade(rgba(00, 0, 255,0.5), 50%);Result:no-alpha: #004080; with-alpha: rgba(0, 0, 64, 0.75); |
The following table explains the Less Color Blending Functions.
| Color Blending Functions | Framework | Returns |
|---|---|---|
| multiply: Used to multiply colors. The corresponding RGB channel from each color are multiplied and then divided by 255, which results in the dark color. | color1: color object. color2: color object. | color |
| screen: Quite opposite to the function multiply, and results in brighter color. | color1: color object. color2: color object. | color |
| overlay: Both effects multiply and screen are combined, which makes light channels to lighter and dark channels to darker. | color1: A determinant color which make the result lighter or darker. it's a base color object. color2: A color object used to overlay. | color |
| softlight: Quite similar to overlay, avoids pure black in pure black resulting and pure white in pure white resulting. | color1: color object used to softlight another color. color2: color object used for soft lighten. | color |
| hardlight: Quite similar to overlay, but the color roles are reversed. | color1: color object used to overlay. color2: base color object, which determine the color to make the result darker or lighter. | color |
| difference: On channel-by-channel basis, it is used to subtract the second from first color and the negative values are inverted, which subtract black and results no change, subtract white and results color inverse. | color1: color object act as minuend. color2: color object act as subtrahend. | color |
| exclusion: Quite similar to difference function, but works with a lower contrast. | color1: color object act as the minuend. color2: color object act as subtrahend. | color |
| average: On RGB basis, the average of two colors is calculated. | color1: color object. color2: color object. | color |
| negation: Quite opposite to the function difference. | color1: color object act as the minuend. color2: color object act as subtrahend. | color |
 Description
Description
Below example explains the Less Color functions in detail.
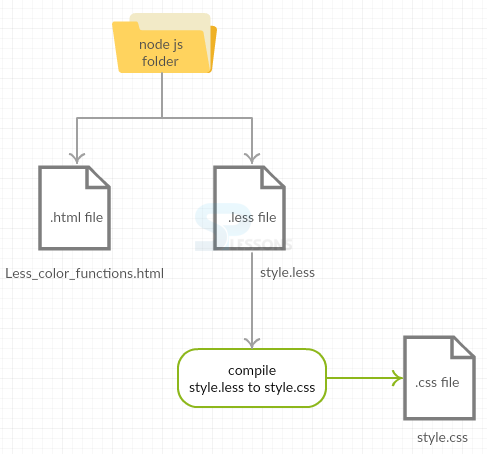
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a simple HTML for color function file as shown below.
Less_color_functions.html
[c]
<div class="swatch start-color">Original</div>
<div class="swatch darken">Darken</div>
<div class="swatch lighten">Lighten</div>
<div class="swatch saturate">Saturate</div>
<div class="swatch desaturate">Desaturate</div>
<div class="swatch darken-saturate">Darken & Saturate</div>
<div class="swatch lighten-saturate">Lighten & Saturate</div>
<div class="swatch darken-desaturate">Darken & Desaturate</div>
<div class="swatch lighten-desaturate">Lighten & Desaturate</div>
[/c]
 Step 2
Step 2
Create a LESS file in the same Nodejs folder as shown below.
style.less
[c]
// Start Color
@start-color: #fe6700;
@lighten-percentage: 10%;
@darken-percentage: 10%;
@saturate-percentage: 15%;
@desaturate-percentage: 50%;
body {margin:0;
}
.swatch {
background: @start-color;
display: block;
float:left;
width: 200px;
height: 200px;
line-height: 200px;
margin: 30px;
border: solid 4px #fff;
box-shadow: 0 0 9px rgba(0,0,0,.4);
color: #fff;
text-align: center;
font-family: courier;
}
.start-color {
width:1000px;
float:none;
}
.darken {background: darken(@start-color, @darken-percentage)}
.lighten {background: lighten(@start-color, @lighten-percentage)}
.saturate {background: saturate(@start-color, @saturate-percentage)}
.desaturate {background: desaturate(@start-color, @desaturate-percentage)}
.darken-saturate {background: darken(saturate(@start-color, @saturate-percentage), @darken-percentage)}
.lighten-saturate {background: lighten(saturate(@start-color, @saturate-percentage), @lighten-percentage)}
.darken-desaturate {background: darken(desaturate(@start-color, @desaturate-percentage), @darken-percentage)}
.lighten-desaturate {background: lighten(desaturate(@start-color, @desaturate-percentage), @lighten-percentage)}
[/c]
 Step 3
Step 3
Compile the above .less code in command prompt by using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above .less file, it automatically generates the CSS file as shown below.
style.css
[c]
body {
margin: 0;
}
.swatch {
background: #fe6700;
display: block;
float: left;
width: 200px;
height: 200px;
line-height: 200px;
margin: 30px;
border: solid 4px #fff;
box-shadow: 0 0 9px rgba(0, 0, 0, 0.4);
color: #fff;
text-align: center;
font-family: courier;
}
.start-color {
width: 1000px;
float: none;
}
.darken {
background: #cb5200;
}
.lighten {
background: #ff8532;
}
.saturate {
background: #fe6700;
}
.desaturate {
background: #bf7340;
}
.darken-saturate {
background: #cb5200;
}
.lighten-saturate {
background: #ff8532;
}
.darken-desaturate {
background: #985c33;
}
.lighten-desaturate {
background: #cc8f65;
}
[/c]
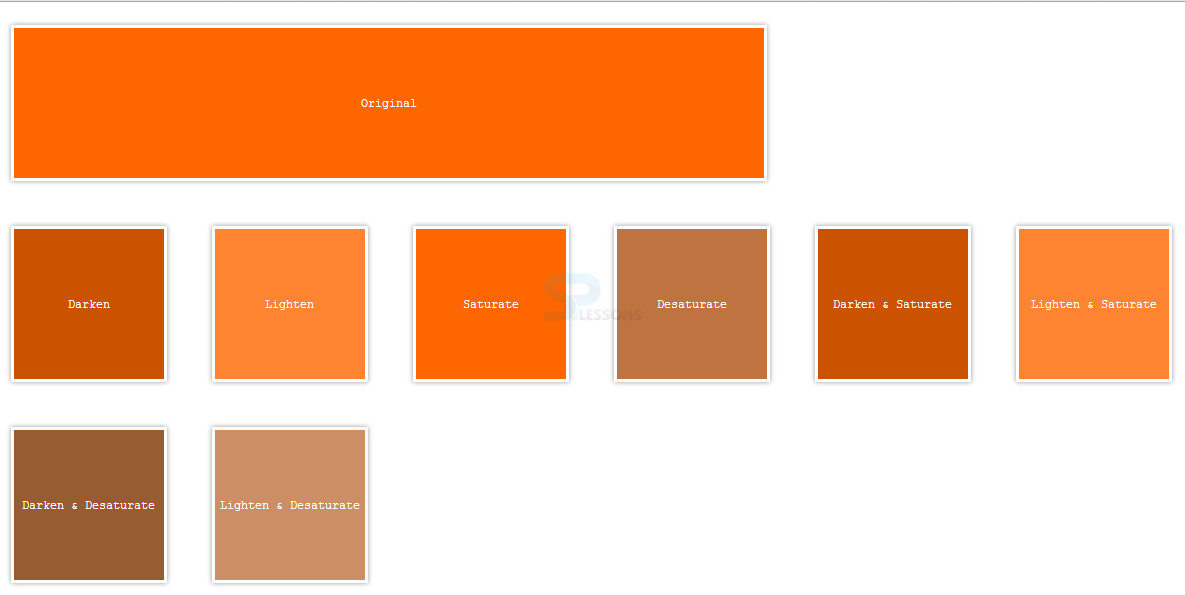
 Result
Result
 Key Points
Key Points
- Each color function is defined with their respective variable.
- Each color function has its own framework, which returns with respect to that framework designed.
 Programming
Tips
Programming
Tips
- Make sure that both the HTML and LESS files are created in the same node js folder.
- Check all the required changes in the code before running the application.