Description
Description
SPlessons is going to provide the tutorial for the JSON. In this tutorial, SPlessons will cover the fundamentals of JSON and how it is going to work with other languages such as JAVA, PHP, AJAX, etc.
JSON stands for
JavaScript Object Notation, JSON is derived from JavaScript. JSON is a data interchange format that is used to transmit serialized information, for example from a web page to the server. JSON is very easier than XML to read and write, it supports values, number, object, array, string.
 Description
Description
JavaScript is a lightweight scripting language used to create network-based applications. It is very easy to implement as it is integrated with Java and HTML programming languages. JavaScript is an open and cross-platform programming language that involves both functional programming and object-oriented features. JavaScript Tutorial is intended to help programmers understand the basic functionality of JavaScript and teach them how to create dynamic web pages and web applications.
JavaScript syntax refers to a set of rules that determine how the language should be written and interpreted. JavaScript can be executed using JavaScript statements that are placed within the HTML tags in a web page. Tags can be placed anywhere within the web page, but it is recommended to keep them within the tags. The tag tells the browser to start interpreting the text present between these tags. The following is the syntax of the JavaScript.
[html]
<script>
Javascript code
</script>
[/html]
Following is an example for the JavaScript.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Script Sample</title>
<script charset="UTF-8" type="text/javascript">
Alert("Hello World");
</script>
</head>
<body>
<h1>Welcome to SPLesson</h1>
</body>
</html>
[/html]
Output: Now compile the code result will be as follows.
 Advantages
Advantages
Following are the advantages of JSON.
- JSON is a data interchange format that is used to transmit serialized information.
- JSON is a language-independent and light weight.
- Many languages will use JSON such as JAVA, PHP, PYTHON.
 Example
Example
Following is an example for the JSON.
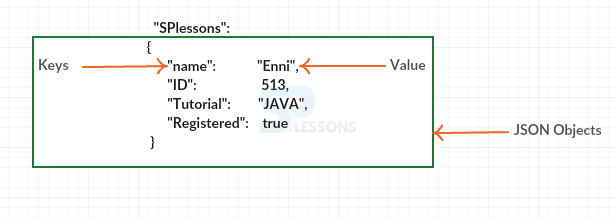
An example of JSON is very simple by using objects and arrays, where the JSON object will have information in the form of key and pairs.
[html]
{
"SPlessons":
{
"name": "Enni",
"ID": 513,
"Tutorial": "JAVA",
"Registered": true
}
}
[/html]
Keys and values are separated by a colon and keys are strings and values are the types of JSON, each information will be separated by a comma. The
"{" indicates the JSON object. Following is the image to understand objects in the code.
Array symbol for JSON will be like []. Following is an example by using array values.
[html]
["JANUARY", "FEBRUARY", "MARCH", "APRIL"]
[/html]
Following is an example of using array objects.
[html]
[
{"Name":"Enni", "email":"enni@gmail.com"},
{"Name":"IAS", "email":"ias@gmail.com"}
]
[/html]
 Prerequisites
Prerequisites
Before going to learn about JSON, the user need to have a knowledge of JAVA script and XML why because JSON has been originated from the JAVA script only. But before going to the programming, one needs to have the basic idea about the following.
- HTML
- OOPs concepts
- IDE like Notepad++
 Key Points
Key Points
- JSON is lightweight and language independent
- JSON format was given by
Douglas Crockford. .jsonis the file extension of JSON.- JSON is a data oriented.