Introduction
Introduction
Present chapter demonstrates about the HTML5 YouTube. Some file formats are not supported by HTML5. So, in order to make those files work, convert the files which is a big process. Instead of converting, using HTML5 YouTube is an easy process. Following are the concepts covered.
- YouTube Parameters
- HTML5 You Tube embeded
 Description
Description
In order to use the YouTube, upload the video into the YouTube, through which the video can be accessed from anywhere i.e. user can work on server side instead of working on local side following are some of HTML5 YouTube Attributes.
| Exceptions | Description |
|---|---|
| autohide | The attribute hide all the components while playing. |
| autoplay | The attribute used to play the videos automatically. |
| controls | the attribute may control visible while loading. |
| loop | by using the attribute videos will play repeatedly. |
| playlist | the URL of every video separate by comma. |
 Description
Description
HTML5 YouTube embed means embedding the YouTube video into the web pages which is an easier task. When any user visits the web page, video will be played directly from YouTube on the web pages and also Flash Player allows to see in a full screen mode. The below steps demonstrates how to embed the YouTube video into the web pages.
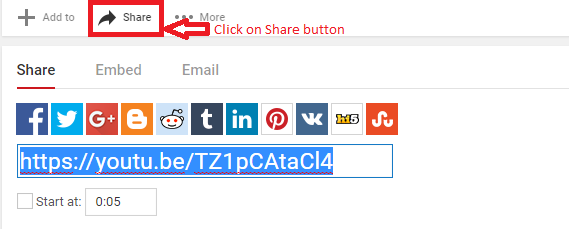
 Step 1
Step 1
 Step 2
Step 2
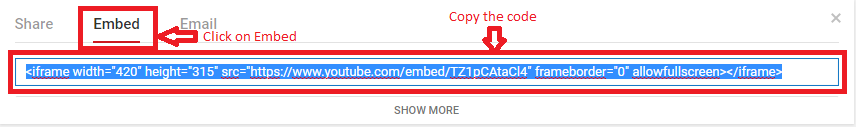
 Step 3
Step 3
The code below demonstrates complete code for embedding YouTube video.
[html]<!DOCTYPE html>
<html>
<body>
<iframe width="420" height="315" src="https://www.youtube.com/embed/TZ1pCAtaCl4" frameborder="0" allowfullscreen></iframe>
</body>
</html>
[/html]
 Step 4
Step 4
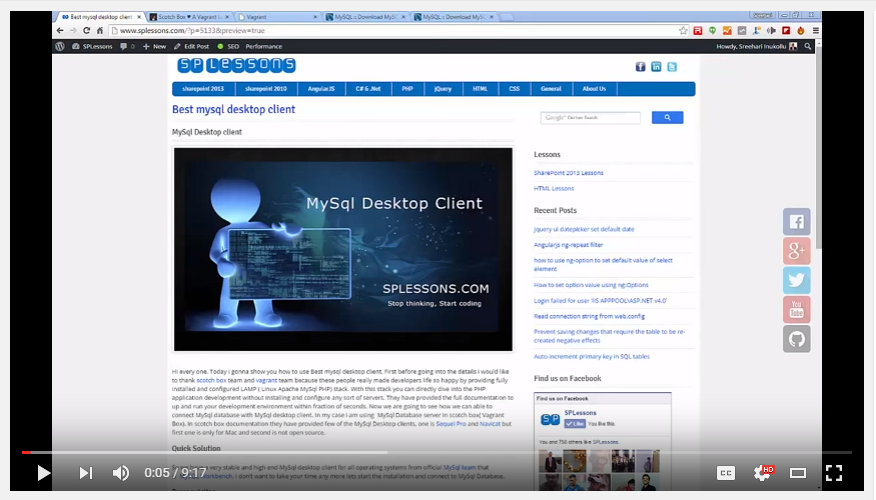
Now run the above code in preferred browser.Video appears as the output in web page and its runs successfully as shown in below image.
 Step 5
Step 5
User can also embed the video by copying the URL and pasting the code using embed tags as shown in below code.
[html]<!DOCTYPE html>
<html>
<head>
<title>HTML Video Tag Example</title>
</head>
<body>
<object width="425" height="350">
<param name="movie" value="https://www.youtube.com/v/TZ1pCAtaCl4&feature=youtu.be" />
<embed src="https://www.youtube.com/v/TZ1pCAtaCl4&feature=youtu.be" type="application/x-shockwave-flash" width="425" height="350" />
</object>
</body>
</html>
[/html]
 Step 6
Step 6
Run the above code in a preferred browser then output video get displayed the image is as shown below.
 Points
Points
- YouTube parameters helps to control the videos.
- By using Flash Player videos can see in full screen.
- By using share option user can embed the you tube video.