Introduction
Introduction
HTML5 Web Forms are used to design the web forms. HTML5 introduces several attributes, input types and elements for markup tool kit. Following are the concepts covered in HTML Web Forms chapter.
- Input Elements
- Output Elements
- Attributes
 Description
Description
In order to develop the web forms HTML5 introduced several input type elements those are listed below.
| Type | Description |
|---|---|
| datetime | Used to display the date and time according to ISO 8601 with UTC time zone. |
| datetime local | Used to display the date and time according ISO 8601 with no time zone information. |
| Date | Used to display the date according to ISO 8601. |
| month | Used to display a date consisting month and year according to ISO 8601. |
| week | Used display a date consisting year and week number according to ISO 8601. |
| time | Used to display the time according to ISO 8601. |
| number | Used to accepts only numeric values. Which attribute precision value set to 1. |
| range | Used to set the input fields, the range should be always numbers. |
| Used to accepts only email values and input field should contain only email address. | |
| url | Used to accept only URL values and input field should contain only URL address |
 Description
Description
Developer need to show different types of web forms to get those different types of outputs HTML5 introduced
<output> element which is written by script. In order to get the relationship between output elements and other elements developer need to use for attribute in the document that effects on calculation. The below code demonstrates output elements.
[html] <!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function showResult()
{
x = document.forms["myform"]["newinput"].value;
document.forms["myform"]["result"].value=x;
}
</script>
</head>
<body>
<form action="/cgi-bin/html5.cgi" method="get" name="myform">
Enter a value : <input type="text" name="newinput" />
<input type="button" value="result" onclick="showResult();" />
<output name="result"></output>
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output is obtained.
 Description
Description
In order to define the web forms HTML5 introduced several attributes to generate more attractive web forms. Following are some of the attributes are demonstrated below.
- placeholder Provides some hint, at what place user need to enter the value.
- autofocus If user used autofocus attribute then element get automatically focused.
- required If user uses required attribute then that should be a required field and do not leave it as blank field.
 Description
Description
The placeholder attributes will works on
<input> and <textarea> elements which provides hint about the field i.e type of the filed. The placeholder text should not contain the carriage returns or line-feeds.
Syntax
[html]
<input type="text" name="search" placeholder="search the web"/>
[/html]
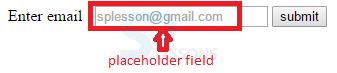
The code below demonstrate the use of a placeholder attribute.
[html]<!DOCTYPE HTML>
<html>
<body>
<form action="/cgi-bin/html5.cgi" method="get">
Enter email : <input type="email" name="newinput" placeholder="splesson@gmail.com"/>
<input type="submit" value="submit" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output is obtained.
 Description
Description
When the page gets reloaded the field get automatically focused by using autofocus attribute.
Syntax
[html]
<input type=”text” name=”search” autofocus/>
[/html]
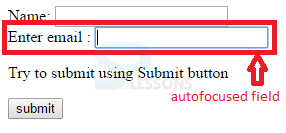
The code below demonstrate the use of a autofocus attribute.
[html]<!DOCTYPE HTML>
<html>
<body>
<form action="/cgi-bin/html5.cgi" method="get">
Name: <input type="text" name="lname"><br>
Enter email : <input type="text" name="newinput" autofocus/>
<p>Try to submit using Submit button</p>
<input type="submit" value="submit" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output is obtained.
 Description
Description
In web forms for client side validations use the JavaScript. To overcome this issue HTML5 introduced required attribute which insist to field must have the value.
Syntax
[html]
<input type="text" name="search" required/>
[/html]
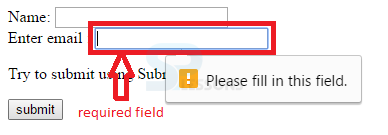
The code below demonstrate the use of a required attribute.
[html]<!DOCTYPE HTML>
<html>
<body>
<form action="/cgi-bin/html5.cgi" method="get">
Name: <input type="text" name="lname"><br>
Enter email : <input type="text" name="newinput" required/>
<p>Try to submit using Submit button</p>
<input type="submit" value="submit" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output is obtained.
 Points
Points
- To validate the HTML5 Web Forms Java script is mandatory.
- HTML5 attributes are supported by latest browsers only.
- HTML5 Web Forms are the extensions of forms in HTML4.