Introduction
Introduction
Present chapter HTML5 Tutorial gives the basic idea about HTML5. HTML stands for Hyper Text Markup Language,
HTML5 is the latest version of the HTML which is highly recommended language for generating the Web Pages. Following are concepts covered in this chapter.
- What is HTML5
- Features of HTML5
- Editors
 Description
Description
HTML is the first web browser introduced in 1993 but the standard version of HTML introduced in 1995. Later several versions of HTML was introduced and still people are using HTML 4.01 then a new version of HTML5 First Draft announced in January 2008 now a days many organizations are working with the HTML5.
HTML5 reduced the Photo shop and Flash applications and developed some tags to reduce the long script code with a simple tagging by using
<details> and <summary> tags. User can use features of 3D image by using <canvas> tag.  Description
Description
HTML5 have many useful features in order to build a website. Following are the some of the features in HTML5.
- Server Sent Events Server Sent Events (SSE) events moves from web server to web browsers.
- Canvas Event User programmed with JavaScript then two dimensional drawing surface supported by using Canvas event.
- Audio and Video event User can include Audio and Video on web pages by using these events without using third party plugins.
- Micro Data In order to add the own content to extend the web pages user need to use Micro Data Event.
- Geolocation Event Geolocation provides user to share their location with web application.
- Drag and Drop Event Drag and drop provides provides drag and drop on same web page.
 Description
Description
The latest versions of all browsers supports HTML5 features following are the supported browsers
Web browsers by default have some inbuilt installed features of HTML5.
- Google Chrome
- Mozilla Firefox
- internet explorer 9.0
- apple Safari browsers
 Description
Description
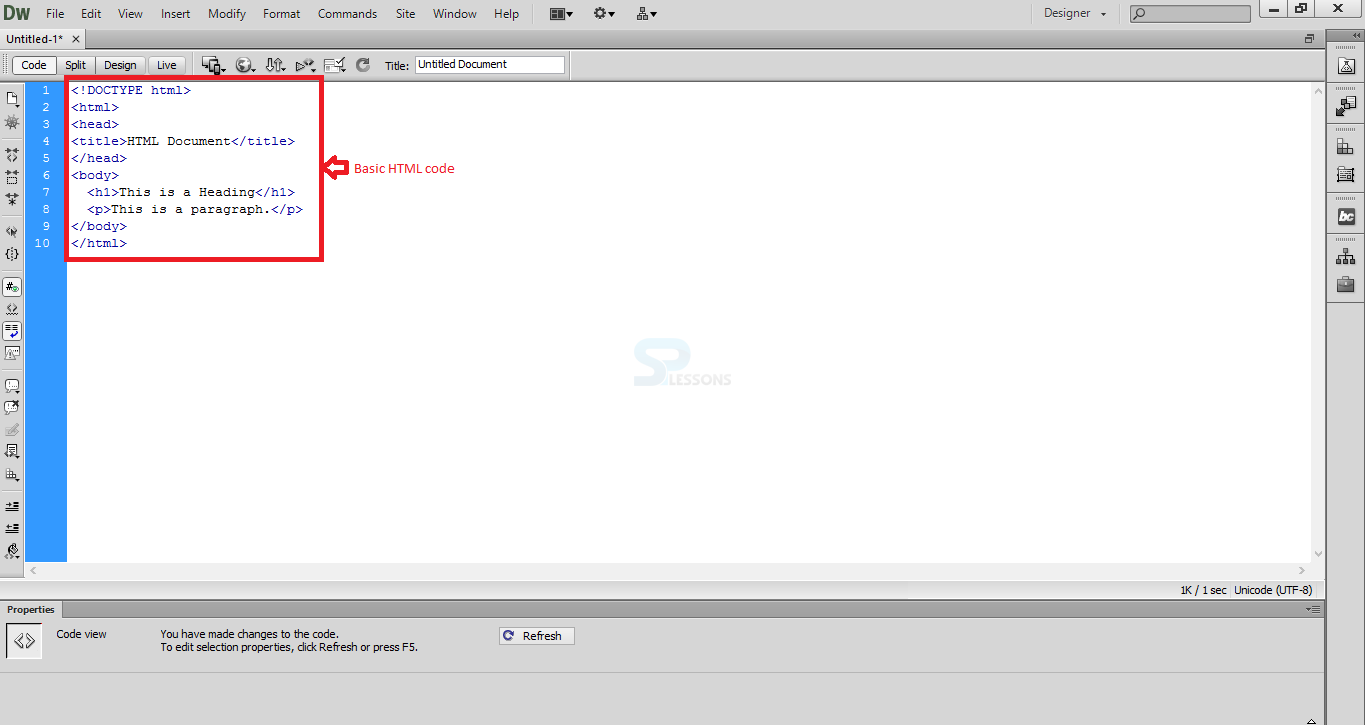
To develop and execute HTML, Notepad or Notepad ++ are the best editors. Notepad is very easy to use which creates user friendly environment. Following steps demonstrate creating a new HTML file.
 Step 2
Step 2
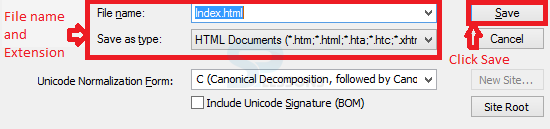
 Step 3
Step 3
 Points
Points
- HTML5 have many more built in features.
- HTML5 is latest and advanced version of HTML.
- Notepad is the best editor for HTML programs.
- While saving the programs .html extension is mandatory.