Introduction
Introduction
Present chapter demonstrates how to about build the HTML5 Offline Applications.
HTML5 Offline Applications are same as web applications, but offline applications also work even when there is no internet connectivity.Following are the concepts covered.
- What are Offline Applications
- Anatomy of Offline Applications
- Browser Support
 Description
Description
HTML5 Applications are mainly divided into the two types based on the internet connectivity.
- Web Applications
- Offline Applications
 Description
Description
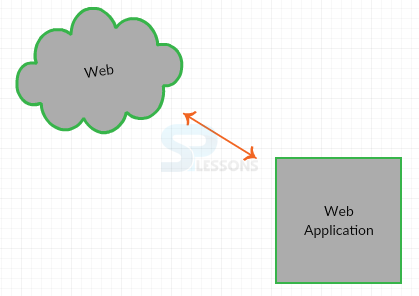
In order to use the web application, user need to have the internet connectivity. User need to interact with page or site.Application takes roundtrip requests from the server and gives access to the user. If internet connectivity is lost, web application will not work properly. The figure below demonstrates the web application.
 Description
Description
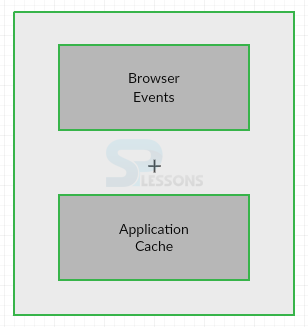
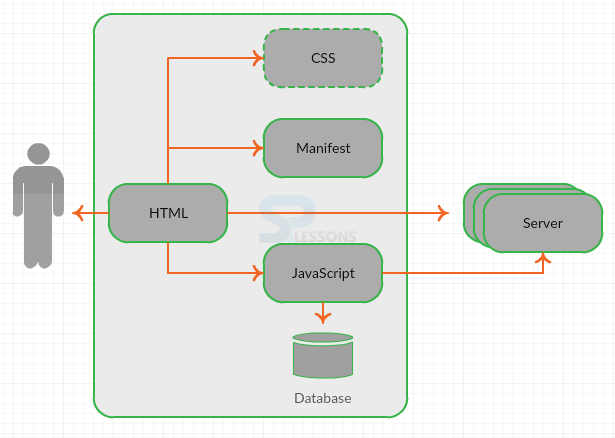
Offline Application will work even when there is no internet connectivity. In order to work certain parts of the application, correctly copy those files and save in a retrievable location. The below figure demonstrate the Offline Application.
In order to work with the application in offline mode HTML5 introduced some additional events which are different for online and offline. The object navigator.online is used to check whether the application is in online or not. The code below is used to demonstrates about the offline application.
[java]// When the page loads, set the status to online or offline
function loadDemo() {
if (navigator.onLine) {
log("Online");
} else {
log("Offline");
}
}
// Now add event listeners to notify a change in online status
window.addEventListener("online", function(e) {
log("Online");
}, true);
window.addEventListener("offline", function(e) {
log("Offline");
}, true);
[/java]
 Description
Description
In order to develop the Offline Applications most of the browsers providing the caching but there are some limitations.
- Developer do not have control over the developed caching pages.
- Cache pages are not providing reliable way to access the pages when the user is in offline mode.
- User can work offline with a locally saved applications on local database, and user can share the data with the rest of the clouds when the user goes to online again.
- Appcache caches only specified reliable pages and which includes in the manifest file.
- Higher level convention gives control over the web application in offline mode.
 Description
Description
Manifest browser consists of single or more cache files for offline use in an offline application. Manifest file consist of several types of MIME type like text/cache-manifest. For example, in Apache HTTP Server user can update the mime types file into conf folder and add the following line.
[html]
text/cache-manifest appcache
[/html]
For Python server, SimpleHTTPServer module in Python standard library will have
.manifest extension with the header Content-type: text/cache-manifest. To Configure the settings, user need to open the file PYTHON_HOME/Lib/mimetypes.py, then add the following line.
[html]
'.appcache' : 'text/cache-manifest manifest',
[/html]
The code below is used to demonstrate the manifest file.
[html]CACHE MANIFEST
# files to cache
about.html
html5.css
index.html
happy-trails-rc.gif
lake-tahoe.JPG
#do not cache signup page
NETWORK
signup.html
FALLBACK
signup.html offline.html
/app/ajax/ default.html
[/html]
 Examples
Examples
The example demonstrates how to get the location when the user is in offline mode. In order to run the application, server support is needed.Start the server by issuing the following command in python.
[html]
Python –m SimpleHTTpServer 9999
[/html]
After starting the server user can redirect to the page http://localhost :9999/tracking.html.
To build the tracking application user should have the manifest file with
.appcahe extension the code is as shown below.
[html]CACHE MANIFEST
# JavaScript
./offline.js
#./tracker.js
./log.js
# stylesheets
./html5.css
# images
[/html]
Now build the .html file. For example, in tracker.html the code is as shown below.
[html]<!DOCTYPE html>
<html lang="en" manifest="tracker.appcache">
<head>
<title> HTML5 Offline Application</title>
<script src="log.js"> </script>
<script src="offline.js"> </script>
<script src="tracker.js"> </script>
<link rel="stylesheet" href="html5.css">
</head>
<body>
<header>
<h1> Offline Example</h1>
</header>
<section>
<article>
<button id="installButton"> Check for Updates</button>
<h3> Log</h3>
<div id="info">
</div>
</article>
</section>
</body>
</html>
[/html]
Then create the multiple.js files and the code below is used to build offline.js file.
[html]/*
* log each of the events fired by window.applicationCache
*/
window.applicationCache.onchecking = function(e) {
log("Checking for application update");
}
window.applicationCache.onnoupdate = function(e) {
log("No application update found");
}
window.applicationCache.onupdateready = function(e) {
log("Application update ready");
}
window.applicationCache.onobsolete = function(e) {
log("Application obsolete");
}
window.applicationCache.ondownloading = function(e) {
log("Downloading application update");
}
window.applicationCache.oncached = function(e) {
log("Application cached");
}
window.applicationCache.onerror = function(e) {
log("Application cache error");
}
window.addEventListener("online", function(e) {
log("Online");
}, true);
window.addEventListener("offline", function(e) {
log("Offline");
}, true);
/*
* Convert applicationCache status codes into messages
*/
showCacheStatus = function(n) {
statusMessages = ["Uncached","Idle","Checking","Downloading","Update Ready","Obsolete"];
return statusMessages[n];
}
install = function() {
log("Checking for updates");
try {
window.applicationCache.update();
} catch (e) {
applicationCache.onerror();
}
}
onload = function(e) {
// Check for required browser features
if (!window.applicationCache) {
log("HTML5 Offline Applications are not supported in your browser.");
return;
}
if (!navigator.geolocation) {
log("HTML5 Geolocation is not supported in your browser.");
return;
}
if (!window.localStorage) {
log("HTML5 Local Storage not supported in your browser.");
return;
}
log("Initial cache status: " + showCacheStatus(window.applicationCache.status));
document.getElementById("installButton").onclick = checkFor;
}
var storeLocation = function(latitude, longitude) {
// load stored location list
var locations = JSON.parse(localStorage.locations || "[]");
// add location
locations.push({"latitude" : latitude, "longitude" : longitude});
// save new location list
localStorage.locations = JSON.stringify(locations);
}
[/html]
The code below is used to build log.js file as follows.
[html]log = function() {
var p = document.createElement("p");
var message = Array.prototype.join.call(arguments, " ");
p.innerHTML = message;
document.getElementById("info").appendChild(p);
}
[/html]
The code below is used to build Tracker.js file.
[html]/*
* Track and report the current location
*/
// When the page loads, set the status to online or offline
function loadDemo() {
if (navigator.onLine) {
log("Online");
} else {
log("Offline");
}
}
// Now add event listeners to notify a change in online status
window.addEventListener("online", function(e) {
log("Online");
}, true);
window.addEventListener("offline", function(e) {
log("Offline");
}, true);
var handlePositionUpdate = function(e) {
var latitude = e.coords.latitude;
var longitude = e.coords.longitude;
log("Position update:", latitude, longitude);
if(navigator.onLine) {
uploadLocations(latitude, longitude);
}
storeLocation(latitude, longitude);
}
var handlePositionError = function(e) {
log("Position error");
}
var uploadLocations = function(latitude, longitude) {
var request = new XMLHttpRequest();
request.open("POST", "http://geodata.example.net:8000/geoupload", true);
request.send(localStorage.locations);
}
var geolocationConfig = {"maximumAge":20000};
navigator.geolocation.watchPosition(handlePositionUpdate,
handlePositionError,
geolocationConfig);
[/html]
Now add the local storage in offline mode which is as shown below.
[html]var storeLocation = function(latitude, longitude) {
// load stored location list
var locations = JSON.parse(localStorage.locations || "[]");
// add location
locations.push({"latitude" : latitude, "longitude" : longitude});
// save new location list
localStorage.locations = JSON.stringify(locations);
}
[/html]
Output
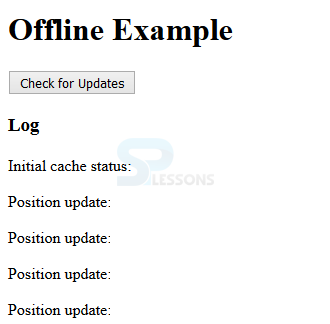
By running the above code in a preferred browser, following output appears.
 Description
Description
HTML5 Offline Applications are supported by all the latest browsers.Following are the browser versions supported by HTML5.
- Chrome 4.0
- Mozilla Firefox 3.5
- Safari 4.0
- Internet Explorer 10.0
- Opera 11.5
 Points
Points
- User can work with offline application even when there is no internet connection.
- Manifest file starts with CACHE MANIFEST line.
- User can start the server in any port.